本記事は、アーカイブに保存されている過去の記事です。最新の情報は、公益社団法人日本印刷技術協会(JAGAT)サイトをご確認ください。
顧客が求めるアクセシビリティ・ユーザビリティ 開催報告 Web構築(2) 多様化する閲覧環境に対応できるWeb構築とは
顧客が求めるアクセシビリティ・ユーザビリティ
【クロスメディア研究会セミナー】Web構築(2)
多様化する閲覧環境に対応できるWeb構築とは
メディアデザインとアクセシビリティ
アルファサード有限会社
代表取締役
野田 純生 氏
アルファサード有限会社はWeb制作会社です。社名の「アルファサード」は物事の最初という意味の「アルファ」と建築用語で建築物の正面、面構え、玄関という意味の「ファサード」を合わせた造語です。また、「ファサード」はエスペラント語のコンピュータ用語で「ユーザインターフェイス」の意味があります。皆に使いやすいインターフェイスにこだわるWeb制作の会社を作ろうと、2003年11月に設立しました。
弊社はWeb制作の他にCMS製品の開発と販売をしていますが、現在はこちらの比重が高くなっています。また、個人的に制作プロセス、支援ツールなども作っています。さらに、自治体や官公庁、金融機関などでアクセシビリティに取り組む際のガイドライン作成やコンサルティングも行なっています。他にも勉強会の実施や雑誌、書籍の執筆もしており、8月には電子書籍を出版するためのオーサリングツールをリリースしました。
Webアクセシビリティとは
Webアクセシビリティとは、できるだけ多くの人がWebで提供される情報を支障なく得て、サービスを利用出来ることです。しかし、実際に使おうと思うとそこには障壁があります。よく起きる問題としては、図1のようなものがあります。

(図1)
「Webアクセシビリティが高い」というのは、多くの人が使えることを指します。これを特定の人に対しての使いやすさに絞り込むと、「ユーザビリティが高い」となります。さらに、「ユニバーサル・デザインの適用」となると、多くの人にとって使いやすいかが重要になり、「情報バリアフリー」という言葉でも表現されます。これらは別のものではなく、相互に関係する内容です。

(図2)
例えば、Webサイトの音声読み上げ機能は上手に読んでくれますが、それが実際音声操作をしている人にとって使いやすいかどうかとは別の問題です。例えば、Yahoo JAPANのTOP画面を全て読み上げたら大変な時間がかかります。ですから、音で聞いている人にとってはもう少し階層化されている方が使いやすいのです。つまり、携帯サイトのように100個のメニューが1ページにあるよりも、10個のメニューがあり、サブカテゴリーとして10個に分岐している方が使いやすいのです。この様に、読み上げできることと、読み上げられるものを使う人が使いやすいかどうかは意味が違います。
なぜアクセシビリティか
最も影響を受けるのは障がい者・高齢者です。いまや、身体障がい者の数は366万人超と言われ、2008年現在では5人に1人が65歳以上です。健常者でも、日本人男性の20人に1人が色覚に関して何らかの問題を抱えています。また、環境や状況などによって一時的な制限が出てくる場合もあります。例えば、骨折したらマウスが使えない、メガネが壊れてしまって見えない、などです。
「アクセシビリティ=視覚障がい者」と言われますが、視覚障がい者にとってWebは自主的に情報が得られる手段です。以前は、新聞を読むときも誰かに読んでもらっていましたが、今はWeb上の情報なら機械的に読み上げできます。本に関してもテキスト化してから音声化するシステムが良くできていて、文庫本であれば普通に読めてしまいます。視覚障がい者は外出も大変なので、メールやECサイト、ネットバンキングなどは非常に便利です。
しかしWebサイトは本来「読む」ものなので、そのままでは視覚障がい者は利用困難です。障がいによってWebが利用できないと「情報格差(デジタルデバイド)」を生むことになってしまいます。
また、iPhoneはフルFlashサイトが使えず、マウスオーバーイベントを関知できません。例えばマウスを合わせてプルダウンするメニューはiPhoneでは使えないのです。
支援技術とアクセシビリティ

(図3)
音声ブラウザでは、IBM「ホームページリーダー」や高知システム開発「NetReader」が有名です。「ホームページリーダー」はWindowsの最新版に対応しておらず開発中止になっていますが、現在もユーザは多いです。「NetReader」は多くの人が使っています。通常音声ブラウザは数万円しますが、オープンソースで日本語対応した「NVDA」というスクリーンリーダーもあります。
音声ブラウザがWebサイトを見てリンクを辿っていくのに対し、スクリーンリーダーはWindowsの全体を読み上げていきます。例えばExcelではフォーカスされたセルの情報を読み上げていきます。他に点字ディスプレイという文字を点字で流していくハードウェアや、色の名前を表示するソフトウェアもあります。
音声ブラウザでGoogle検索をする場合、多くのユーザは目的の情報にたどり着くまでは全文読み上げをせず、検索結果のリンクテキストだけをタブキーで移動しながら読んでいきます。そして欲しい情報が見つかって移動すると、全文読み上げモードに変更するのです。
不適切な例の典型は、「詳しくはこちら」というリンクを並べているWebサイトです。タブキーで追っていくときに、「こちら」「こちら」「こちら」・・・ではどこへ移動するリンクか分りません。
今、デモ用にマウスを使っていますが、視覚障がい者はマウスポインターが画面のどこにあるか分からないので、当然マウスを使えません。ですから、キーボードショートカットでメニューを覚えて使っています。
携帯電話も音で扱うことができ、富士通が開発した「らくらくホンプレミアム」を利用している視覚障がい者は沢山います。音声メール機能があり、声で入力できます。携帯電話に高度な機能を載せられないので、音声をサーバに投げてテキスト変換したものをメールにしています。
携帯サイト、PC向けサイトに共通ですが、ウェブサイトの作り方によって読み上げに問題が生じることがあります。例えば新幹線の予約をするページでは、レイアウトを揃えるために新幹線の駅名「東京」の東と京の間にスペースが入っています。このテキストでは「ひがし」、「きょう」と読み上げてしまいます。品川は「ひん」、「かわ」、博多は「はく」、「た」になってしまいます。また、こちらのページでは○(まる)、×(ばつ)を、O(オー)、X(エックス)で表記しており、そのまま読み上げてしまいます。
iPadやiPhoneは新しいデバイスなので使いこなせる視覚障がい者がどれだけいるか現状では疑問ですが、「Voice Over」という日本語に対応した読み上げ機能があります。
その他、私が作った色の名前を表示するソフトウェアもあります。RGB値を色の名前に変換するテーブルとルールに基づいて色の名前を表示してくれます。例えば、色弱のデザイナーが色の確認をするときなどに利用できるでしょう。
アクセシビリティの現状
さて、ここで少しアクセシビリティの歴史についてお話します。

(図4)
「改正リハビリテーション法508条」とは、アメリカに元々あったリハビリテーション法を1998年に改正したものです。政府機関が所有する電子技術や情報技術のアクセシビリティを向上し、身体障がいを持つ人でも使いやすくするよう義務付けられたもので、コンピュータ、Webの普及による改正でした。
その翌年1999年には、W3C(World Wide Web Consortium)が「Web Content Accessibility Guidelines (WCAG) 1.0」を勧告しました。法的な強制力はありませんが、基本的にW3CがHTML等の規格を全て決めているため、ブラウザメーカや読み上げソフトの開発会社は勧告に従うことになります。
さらに、それを受けて日本では2004年6月20日「JIS X 8341-3」、通称「WebアクセシビリティJIS」(正式には「高齢者・障害者等配慮設計指針 - 情報通信における機器・ソフトウェア・サービス - 第3部:ウェブコンテンツ」)が制定されました。2008年12月11日には「Web Content Accessibility Guidelines (WCAG) 2.0」が勧告され、各国でこれを元にローカライズが行なわれようになりました。また、2010年8月20日に改訂された「JIS X 8341-3」は「Web Content Accessibility Guidelines (WCAG) 2.0」と互換性があります。
「JIS X 8341-3」の特徴は、まず技術に依存しないガイドラインだということです(図5)。

(図5)
以前はHTML中心でしたが、今はHTMLだけに留まらずPDF、Flash、またePubのような電子書籍、Ajax、JavaScriptなど、技術に依存しない様々なものが出てきています。Webがベースなら、対応しなければなりません。
問題は、対応しているかチェックすることが困難なことです。官公庁のサイトをチェックすると、「JIS X 8341-3」制定から6年経っているにも関わらず、対応しきれていません。JISに従うにはテストが必須になっています(図6)。

(図6)
2010年3月に、私が審査委員長を担当した「だれもが使えるウェブコンクール」がありました。この審査基準などは参考にしていただけるものがあると思います。受賞したサイトや審査基準は、http://daremoga.jp/で見ることができます。
アクセシビリティの実践
まずは(X)HTMLを、読み上げ対応させるという基本からお話しします。

(図7)
非テキストコンテンツ(画像、その他)に代替テキストを付与します。アクセシビリティを考えると「テキストは最強」で、最終的にはテキストがあれば情報に到達できます。視覚障がい者は何とかして情報を得ようと努力します。最終的にはテキストがあれば何とかなるということです。
本来は、「画像の説明」ではなく「画像から得られる情報と等価なテキスト情報」を入れる必要があります。例えば業績を説明しているグラフの場合、業績が良いのか悪いのかというグラフが表現している情報を得られなければ等価な情報にはなりません。
逆に言えば、コンテキストや前後の情報によってはalt=" (空)"が良い場合があります。つまり、テキストと画像のaltが同じなので二重に読んでしまうケースがあるからです。

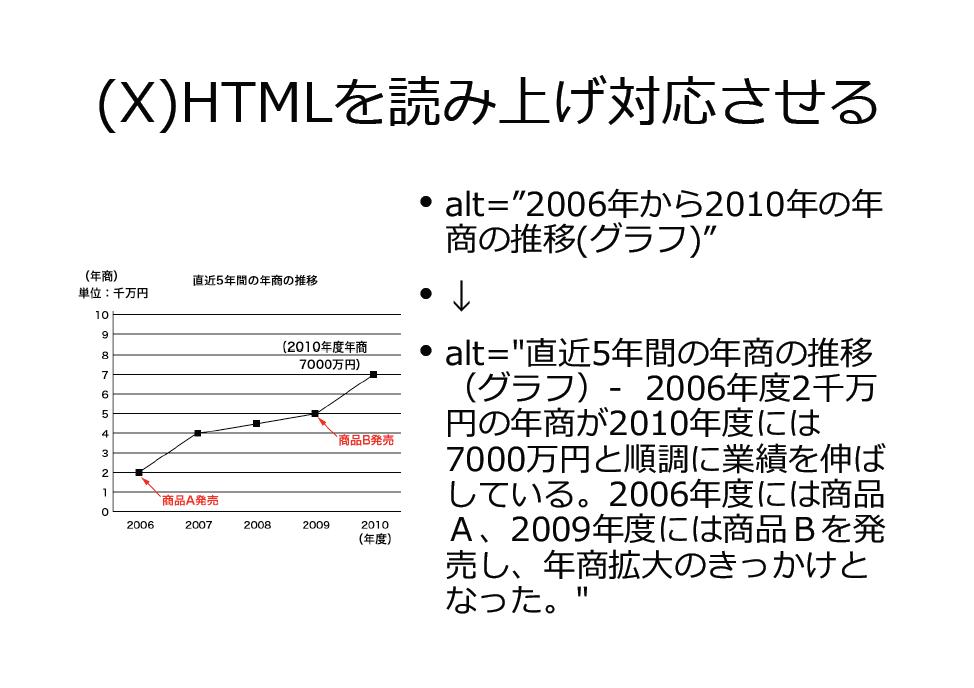
(図8)
図8の右上のように「alt="2006年から2010年の年商の推移(グラフ)"」としたとき、表やテキストの補足がなければグラフが表現しようとしていることが分りません。グラフが表現したことを長くならない程度に的確に伝えるテキストが一番良いのです。
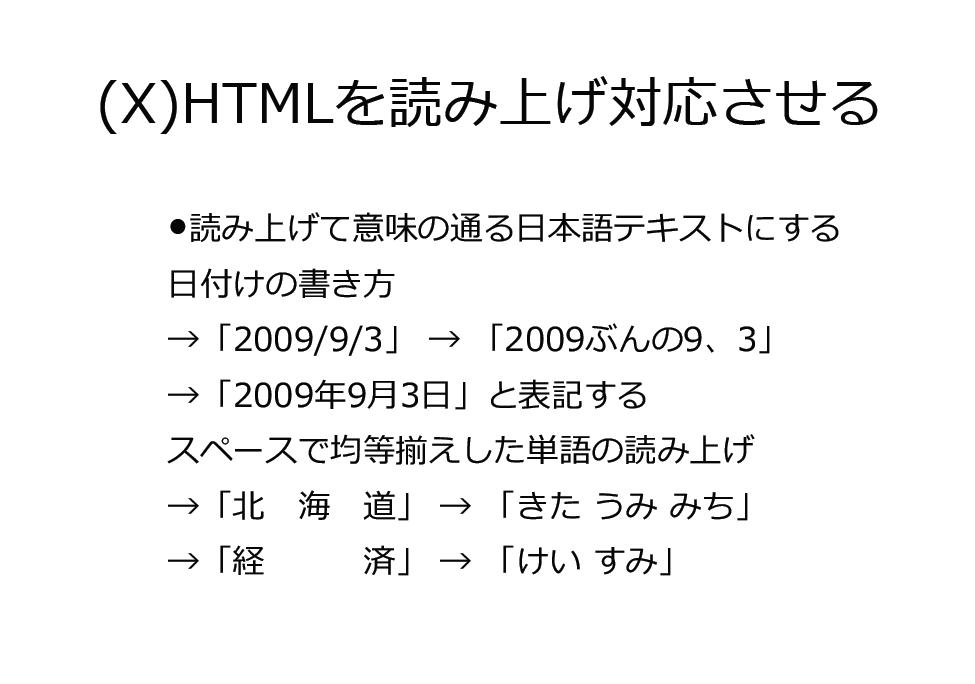
次に必要な作業は、読み上げた際に意味の通る日本語テキストにすることです(図9)。

(図9)
使っている人たちは慣れているので分かるのですが、やはり日付は年月日で書く方が優しいです。
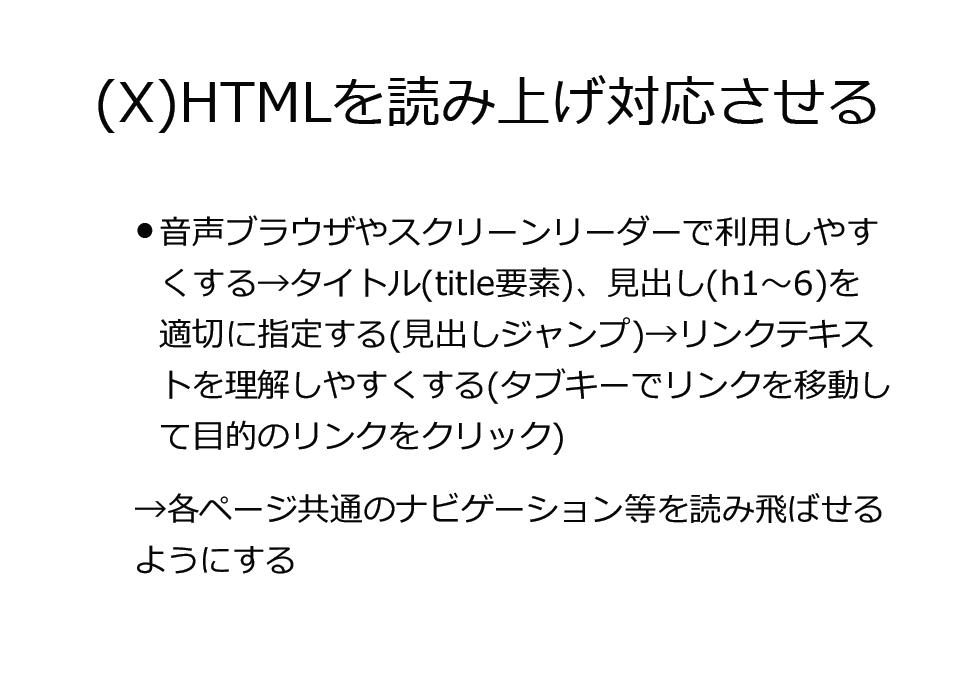
また、音声ブラウザやスクリーンリーダーを利用しやすくするため、title要素を分かりやすいようにし、見出しを適切に指定すると使いやすくなります。また、タブキーでリンクを移動する人にとっては、「詳しくはこちら」が繰り返されると何が何だか分からなくなってしまうので、注意が必要です。

(図10)
その他、各ページ共通のナビゲーションなどが長ければ読み飛ばせる機能も必要です。本文エリアへのページ内リンクを付けるより、見出しマーク付けをすれば最初の見出しに飛ぶことができます。
結局、各ページが共通した構造になっていればユーザがそれを認知し、不要な部分を飛ばすことができます。共通化し、学習しやすくしていくことが大切です。
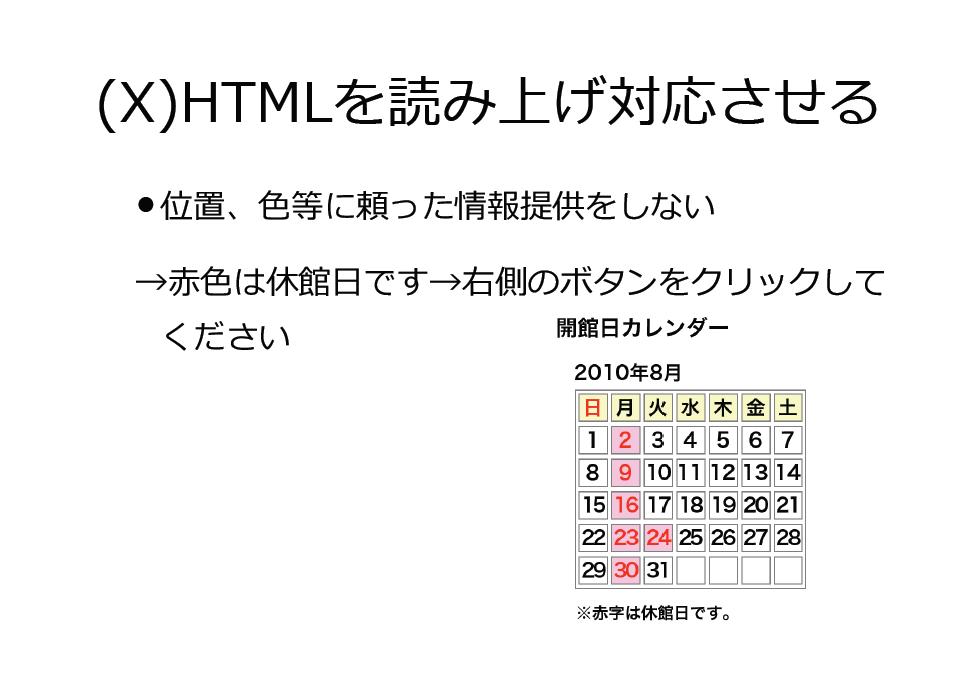
また、位置や色に頼った情報提供をしないことも大切です(図11)。

(図11)
図11にある図書館の開館日カレンダーを例に取ると、赤が休館日となっています。しかし、赤をどう認識するのでしょう。音声でも分かりませんし、色弱の利用者の方も判別しにくいと思います。また、「右側のボタンをクリック」という表記も同様です。音声での読み上げでは情報が1次元ですから、ページの上、下、右、左という概念はありません。
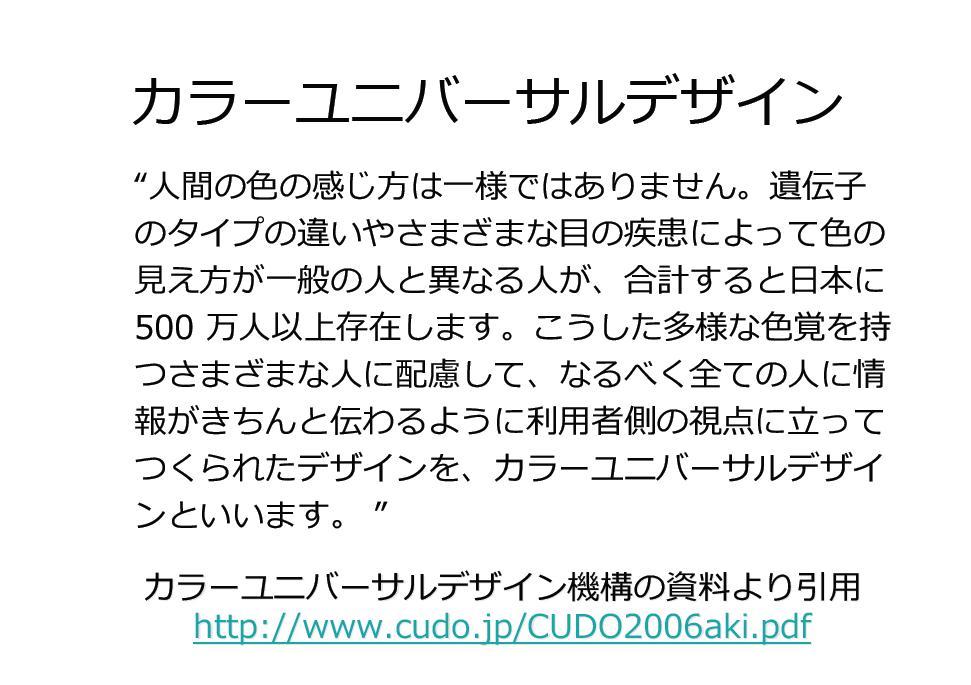
カラーユニバーサルデザインという考え方
「カラーユニバーサルデザイン機構」のサイトに情報がありますので是非ご覧ください(図12)。

(図12)
色覚に関して問題を抱えている人(日本人では男性に多い)、特に赤系統~緑系統、茶色が分りにくい「1型色覚」が一番多いと言われています。ですから、カラーユニバーサルデザインは、Webに限らず印刷物へも同様に適用すべきです。一般的には、色にプラスして何かの要素を加えるような、例えば文字をボールドに変更する、斜体にするなど変更を加えることで色の問題はクリアできます。
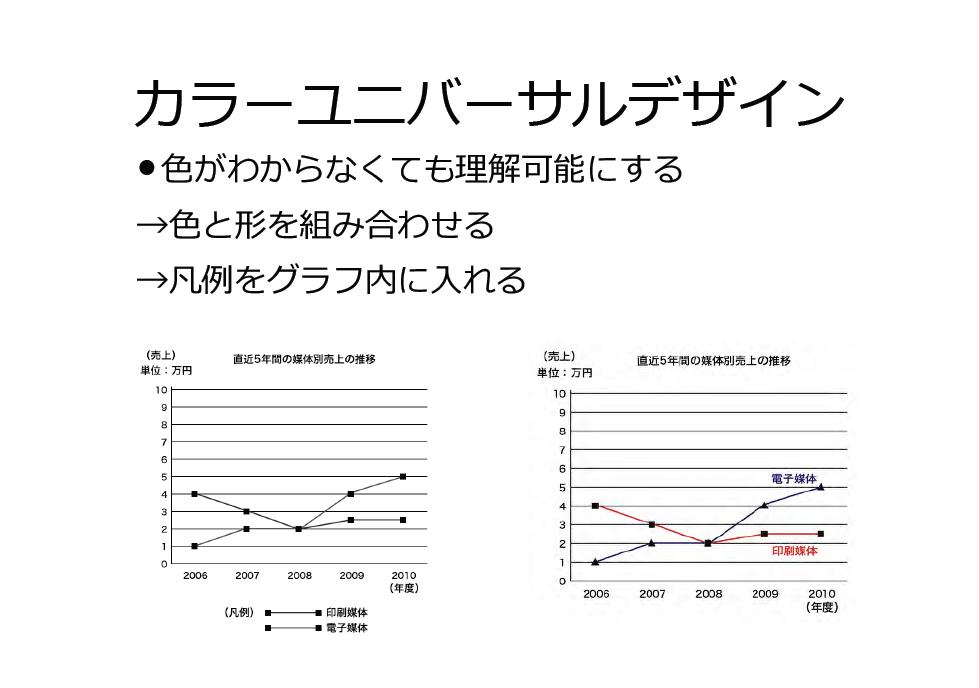
グラフの場合も図13のような工夫により理解が可能になります。

(図13)
同じような例で、都営地下鉄のマップをカラーユニバーサルデザインにしようという試みがありましたが、色分けされた路線が交差してからどちらに進むか分らず、上手くいきませんでした。線の太さや表現方法を工夫することで、色に頼らずに情報を伝える工夫をしています。また、地下鉄の入り口等にある色のついた○印、例えば丸ノ内線なら赤色ですが、色だけでは識別できない可能性があるため丸ノ内線なら○の中にMを入れて表示することで理解しやすくなりました。
凡例を外に出して色を使うことが多いです。色の判別が難しい組み合わせの場合、グラフの項目が何を表しているかが理解出来ない可能性があります。この場合も凡例をグラフの中に入れる、線を引いて表示するなどで理解できます。
色の組み合わせについては、コントラストと色の差を充分に確保し、識別しにくい色の組み合わせを避けることが大切です。黄色と青の組み合わせなどは比較的安全だと言われています。また、エッジ(フチ)を付けて識別しやすくする方法もあります(図14)。

(図14)
JIS X 8341-3では確保しなければならないコントラスト比が数字で定められています。しかしコンクールの審査を担当すると、配色比をクリアしているサイトはほとんどありません。JISに従おうとすると厳しいところで、デザインをするときに制約になる部分でしょう。
アクセシビリティのチェックツール
「Adobe Dreamweaver CS4」にはサイト全体をチェックする機能があり、「Fujitsu WebInspector」は改正前のJISに対してチェックできる機能があります。こちらは無償になっています(図15)。

(図15)
ブラウザFirefoxのアドオンは2種類あります(図16)。

(図16)
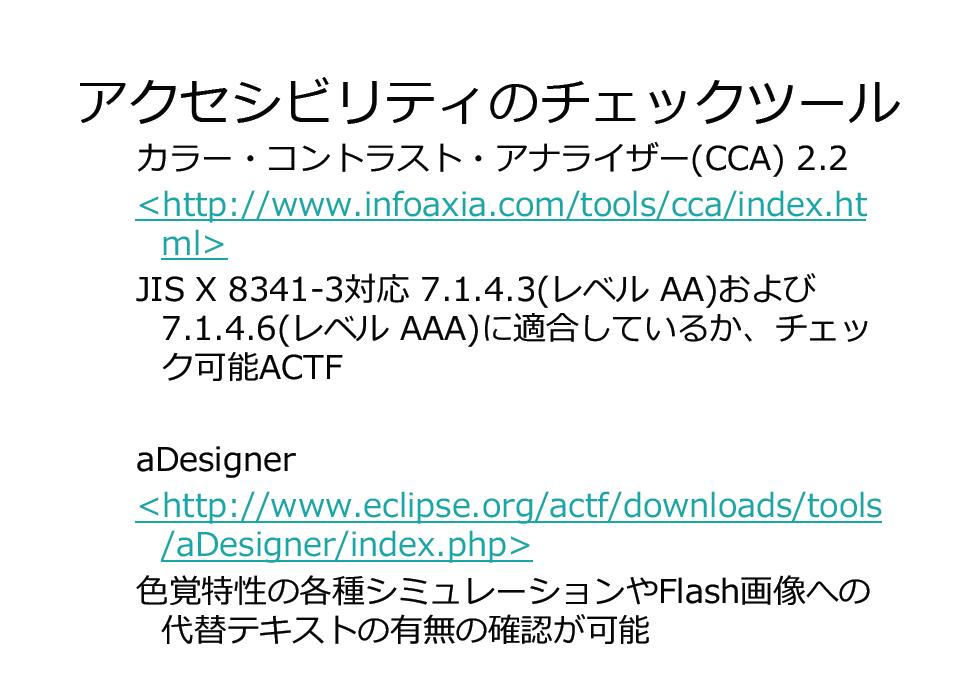
「aDesigner」はIBMが作ったもので、配色やFlashに埋め込まれているテキストのチェックができ、フリーで便利です。(図17)。

(図17)
Windows版では、先に述べた「NVDA」というスクリーンリーダーがあります。日本語対応した読み上げができて、無料です(図18)。

(図18)
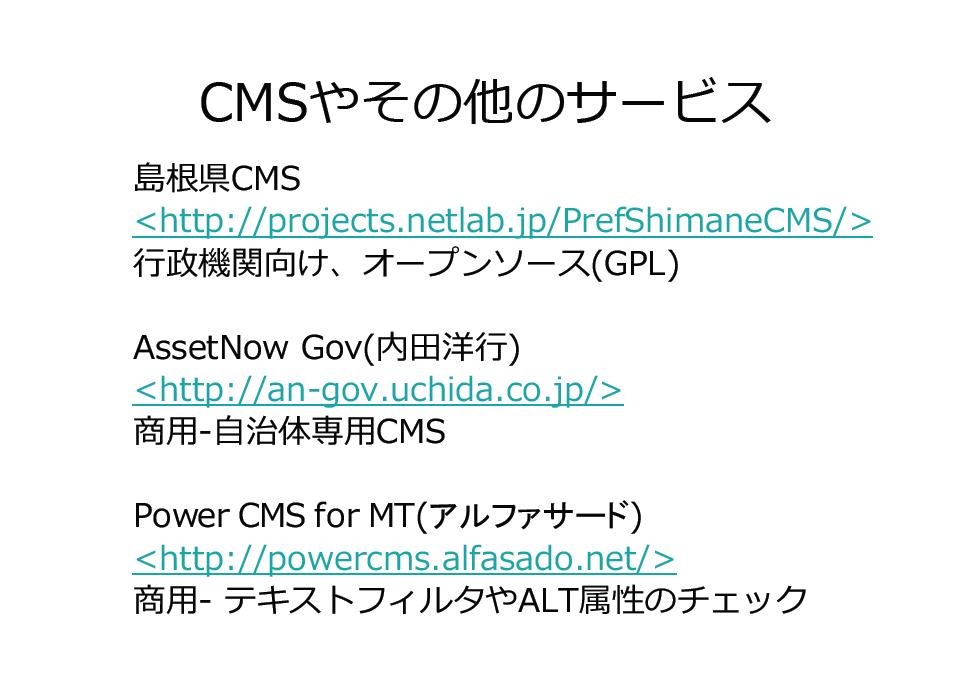
図19、20は、CMSやその他のサービスの一覧です。弊社の「Power CMS for MT」には画像のALT属性をチェックし、読み上げに優しくないテキストを変換する機能があります。

(図19)

(図20)
アクセシビリティの今後
最後に、アクセシビリティの現状についてお話させていただきます。Webの表現は日々多様化し、図21にある様に様々なものが混合しているのがWebの世界です。

(図21)
先にも述べましたが、アクセシビリティでは「テキストが最強」です。今は、HTMLの画像だけではなく、PDFにはめている画像に対して代替テキストを入れる仕様になっており、Flashも同様です。

(図23)
また、音声や動画に関しては書き起こしテキストを用意します。サイト制作の際は、原稿を作るときのテキストを上手く流用することが必要かもしれません。動画の場合は逆に、聴覚障がい者のための字幕が必要になります。

(図24)
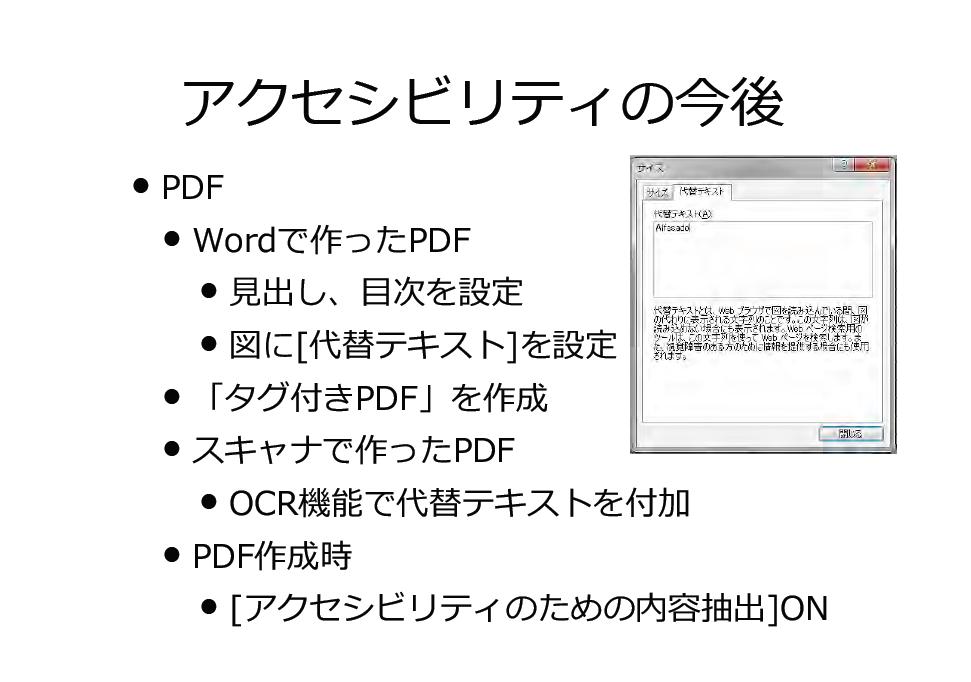
PDFについても、少しまとめておきます(図25)。

(図25)
Wordで作ったPDFを変換する際、見出しや目次を設定しておきます。Wordの場合は書式として、太字や色という項目がありますが、これは構造ではないので見栄えとしては反映されますが、PDFの見出しとしては反映されません。Wordでは「見出し1」と設定すればPDFに変換した際に見出しになります。
図25にある画面についてですが、Acrobatの機能で画像に代替テキストを入れるツールが付いています。「タグ付きPDF」を作成すると見ることができます。
スキャナで作ったPDFの場合には、注意が必要になります。製品のカタログをそのままスキャンすると読めないことがあるからです。それに関しては、OCR機能で読めるテキスト部を埋め込むことができます。
また、PDF作成時にDRMをかけてあると読めなくなってしまいます。確実に対応するためには内容抽出ができるようにする必要があります。
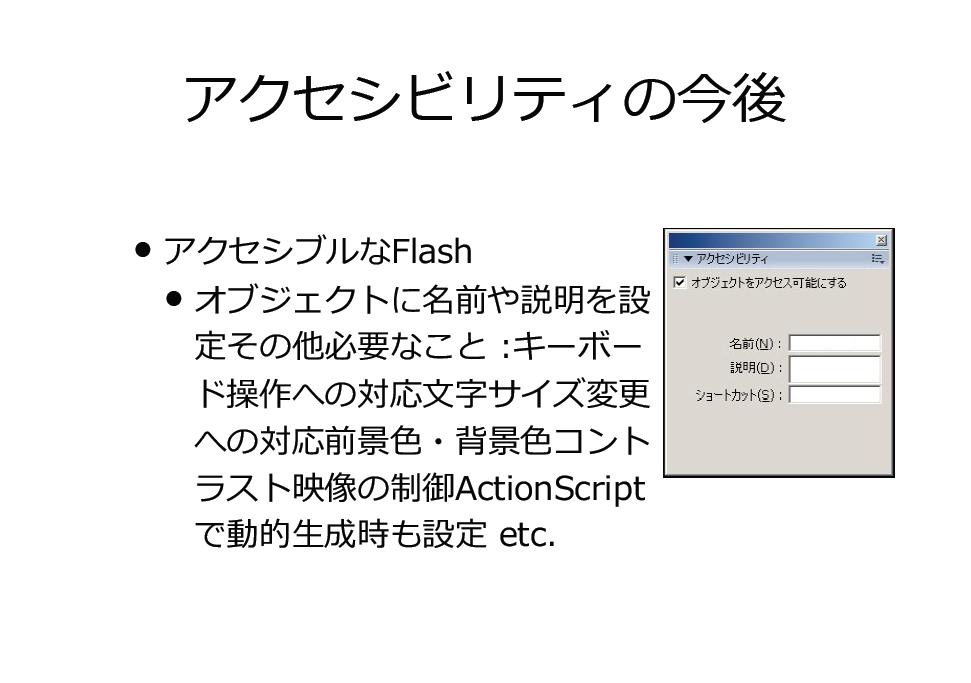
Flashについては、オブジェクトに名前や説明を設定するアクセシビリティパネルがあります。名前、説明、ショートカットキーを入れてください(図26)。

(図26)
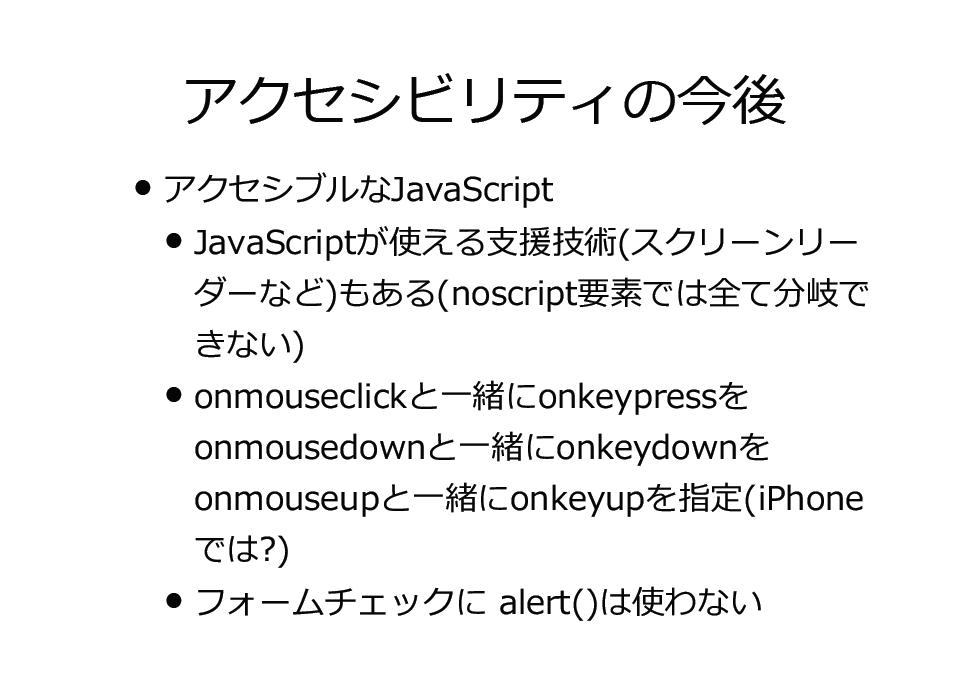
JavaScriptについては、いくつか留意点があります(図27)。

(図27)
ホームページリーダーはJavaScriptを解釈しますが、マウスを使っていない人がいるので、onmouseclickと共にonkeypressを指定しなければなりません。つまり、クリックした際と同じ動作をフォーカスエンターで動かせるようにするということです。
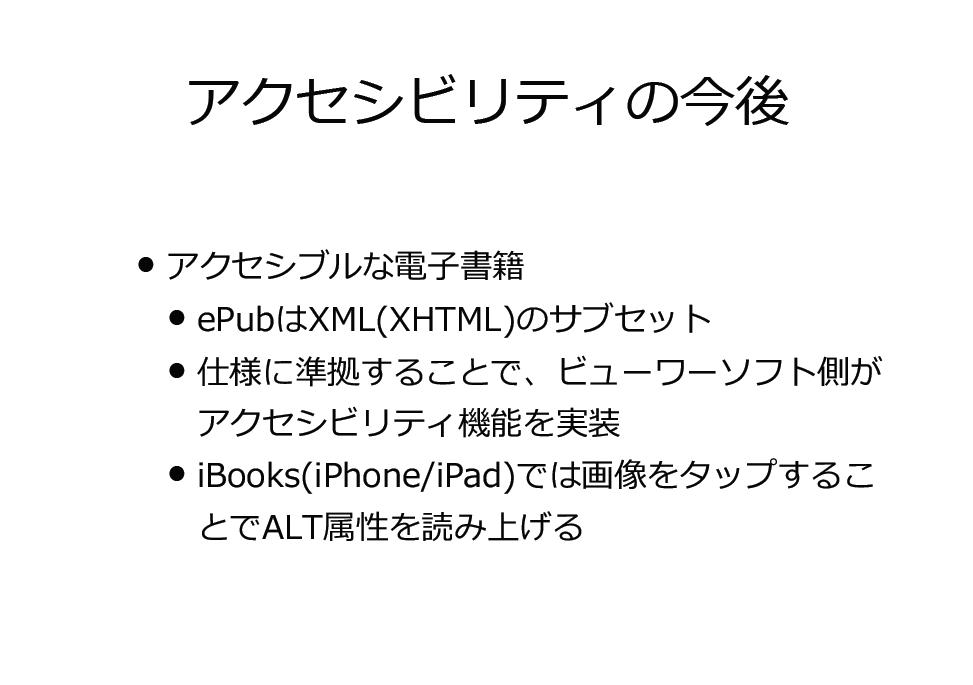
電子書籍は、ePubはXML(XHTML)のサブセットなので、基本的にはALTはそのまま書くことができます。結局は、仕様がアクセシビリティに対応しており、それに対応するビューワーソフトが開発されるという状況です。現在、iPadで読み上げができますが、まだまだ使えません。しかし、今後改良されていくと思います。

(図28)
福祉関係の支援機器は進化していますし、皆さんは工夫して使っています。例えば、弱視の人はルーペを利用してディスプレイに顔を近づけて見ます。口しか動かせない人はスティックを使ってキーボードを叩いたりしています。つまり、そこまでしてメールを送り、人とつながっていたい、コミュニケーションを取りたいということです。僕は人間としての執念を感じます。
人はどんな状態になってもコミュニケーションを取りたい、情報を得たい生き物です。そのためにWebは大きな力になっています。いずれ自分もそういう状況になるということも含め、情報を求めている側が執念をもって来るのでこちらも真剣に作っていきたいですし、伝える側としての執念をもって取り組んでいきたいといつも思っています。
顧客が求めるユーザビリティ(顧客とは誰?)
株式会社エクスペリエンス
代表取締役社長
橘 守 氏
本日のセミナータイトルは、「顧客が求めるアクセシビリティ・ユーザビリティ」です。さて、皆さんは「顧客」というのをどのように理解されているでしょうか。本日は、「顧客」とは企業のWebサイトに来るお客様、という理解でお話させていただきます。まず、自己紹介させいただきます。

(図1)
私はWebの技術については詳しいわけではありませんが、Webをどのようにビジネスに活かすかについてはしっかりとご説明させていただきます。
私が所属する株式会社エクスペリエンスは、制作会社というよりも改善提案および実装会社と言った方がよいかも知れません。企業サイトの現状把握をしてページビューなどの数字を上げていくという仕事をしています。

(図2)
図3は、今まで私共がお付き合いさせていただいた主なお客様です(図3)。

(図3)
主な実績
まず、主な実績をご紹介します。

(図4)
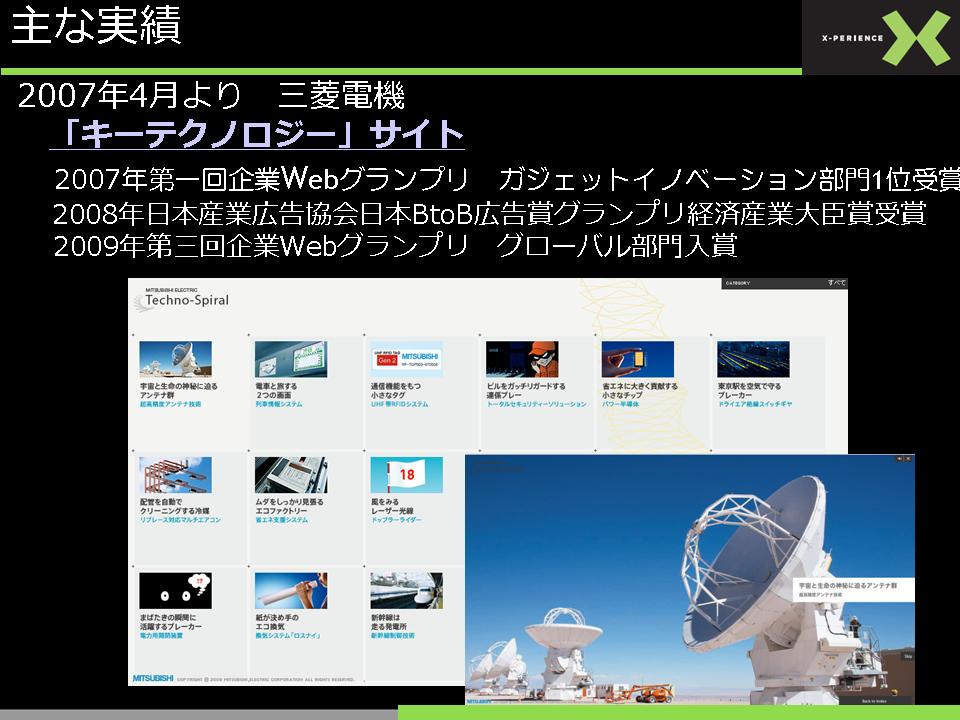
図4は三菱電機の「キーテクノロジー」サイトです。このWebサイトは色々な賞をいただいていますが、わかりやすさを徹底的に追求しました。
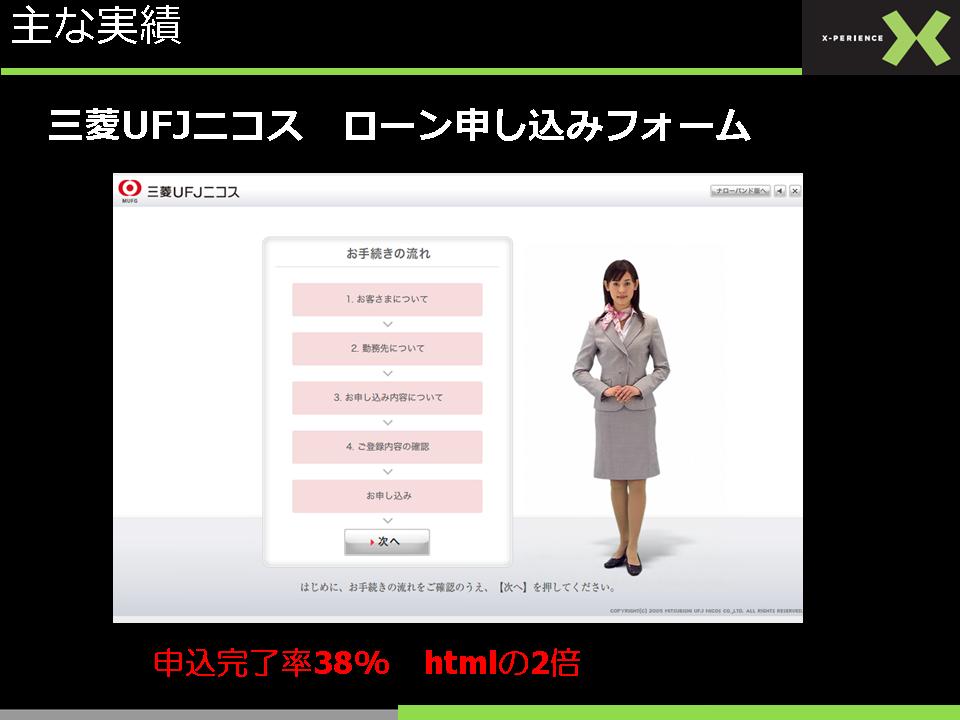
図5はコンバージョン率を上げる試みで制作したものです。

(図5)
結論から言うと、この仕組みならHTMLで作った申し込みフォームの倍の完了率を稼ぐことができます。ポイントは、入力時に全角、半角、英数字キーを全く触らずに済むようにしていることです。業界の申込完了率平均が10%なのに対し、申込完了率は38%となっています。お金に換算すると、とても大きな金額となります。
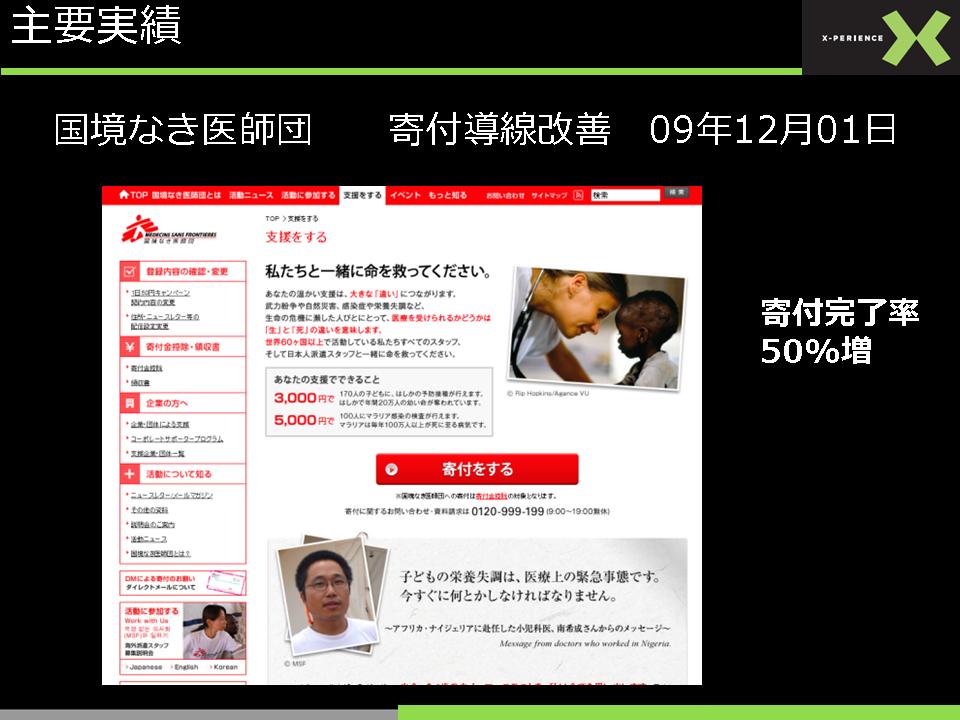
図6は、寄付の申込率増加に取り組んだ例で、つい先日全面リニューアルが完成しました。2009年12月1日時点では、寄付の導線だけを改善しています。改善前の状態は、このサイトにきて「寄付をする」というボタンを押すと、先ず会員登録の画面になっていましたが、それをシンプルにしました。その結果、寄付は50%増えています。このNPOは大変大きな団体で、年間35億円くらい寄付が集まっています。50%増えると大変な金額になるということが、ご想像いただけると思います。

(図6)
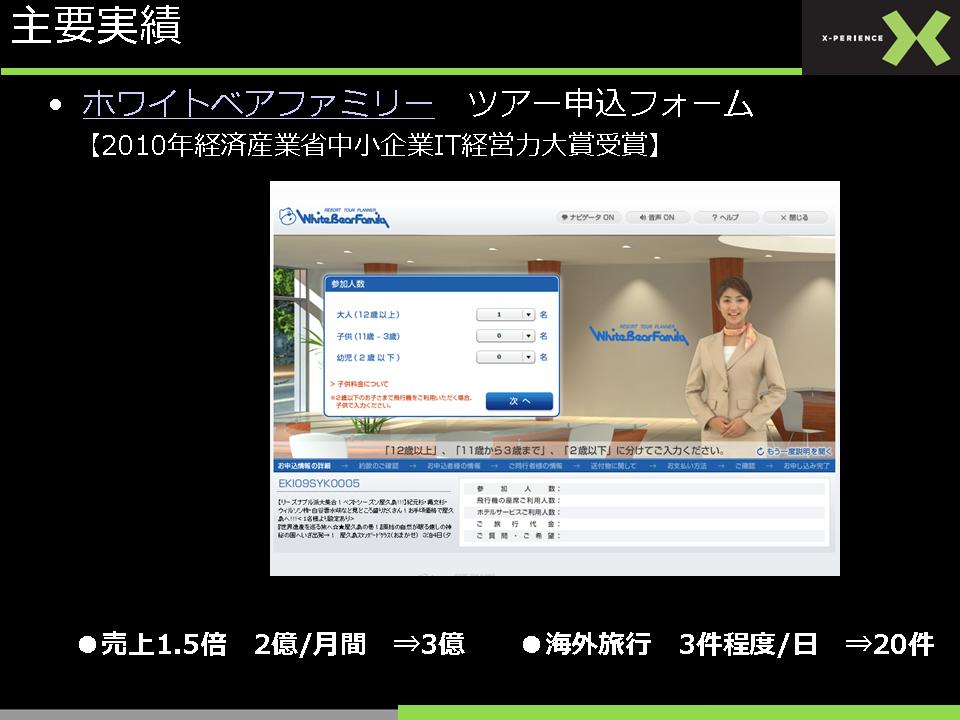
図7はホワイトベアファミリーという大阪に本社を置く旅行会社です。図からも分かるように、売上げが1.5倍になっています。

(図7)
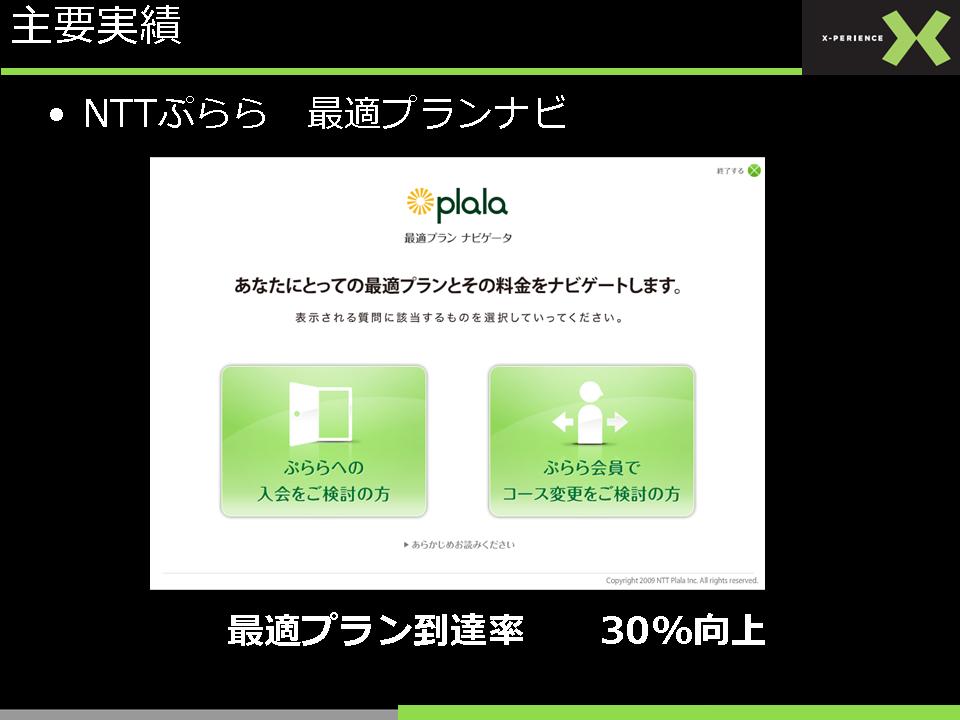
続いて、「NTTぷらら最適プランナビ」です(図8)。ネットでは、ISP(Internet Service Provider)と回線の組み合わせは沢山のパターンがあります。スピード別、県別、地域別のそれぞれにキャンペーンページがあるため、最終的には1万種類以上商品数になります。それをどのようにして最適プランに到達させるかが大きな問題です。しかし、上手に作れば30%向上できるのです。

(図8)
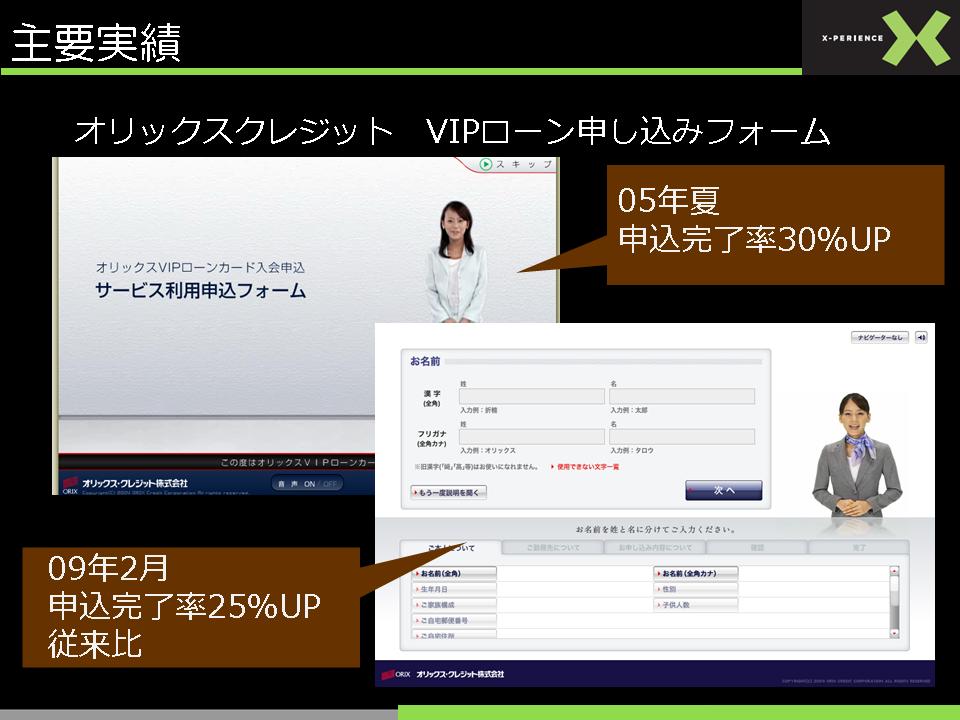
図9は、オリックスクレジットの申し込みフォーム改善例です。EFO(Entry Form Optimization)という完了率を1~2%上げるサービスがありますが、我々は5割増とか倍増を狙って作っています。

(図9)
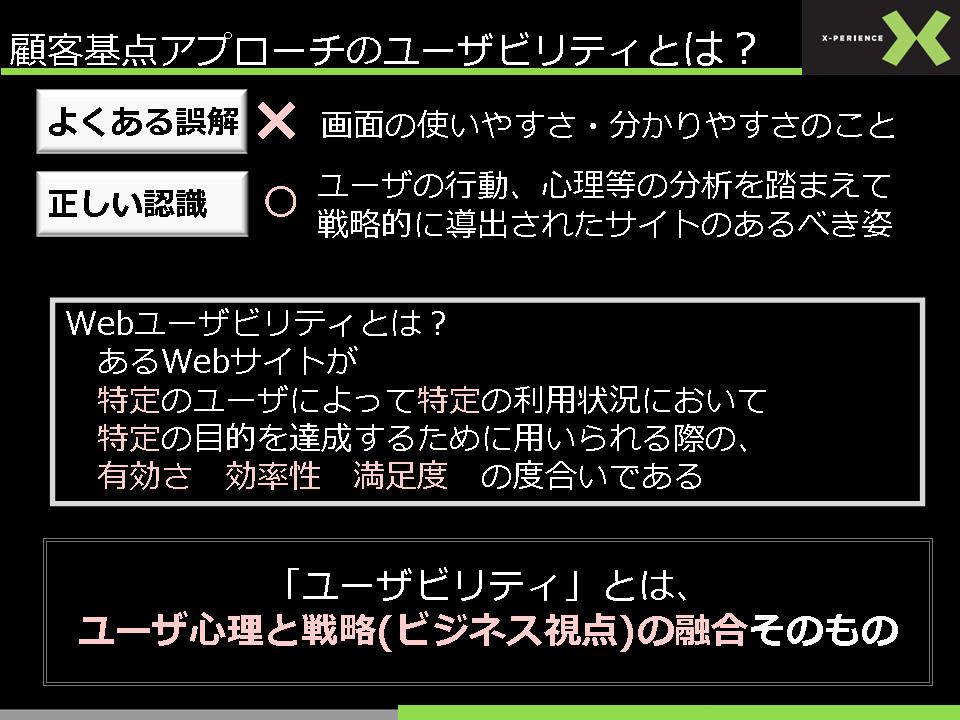
顧客基点アプローチのユーザビリティとは
ユーザビリティとは使いやすさやわかりやすさである、と言われています。図10に私が考えるユーザビリティの認識をまとめましたが、大切なのは、「サイトに探しに行って、見つけやすいから見つけた」「課題解決ができた」という「有効さ、効率性、満足度」です。そして、それを実現できる「言葉づかい」も大切になってくるのです。

(図10)
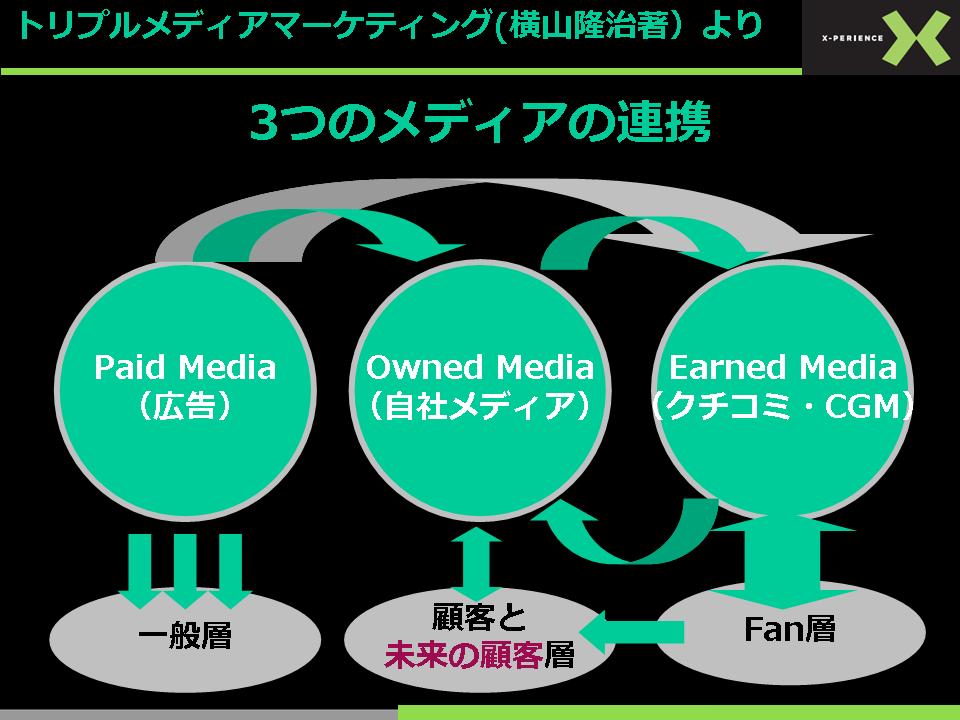
横山隆治氏の「トリプルメディアマーケティング」という本では、3つのメディアについて書かれています(図11)。

(図11)
お金を払うPaid Media、評判を稼ぐEarned Media、その真ん中にOwned Mediaがあるという位置づけです。口コミを聞いたり広告を見たら、必ずOwned Mediaに戻ってきます。ですから、Owned Mediaをどう作るかがとても大切になってきます。なぜなら、3つの中でOwned Mediaだけがコントローラブル(操縦可能)だからです(図12)。

(図12)
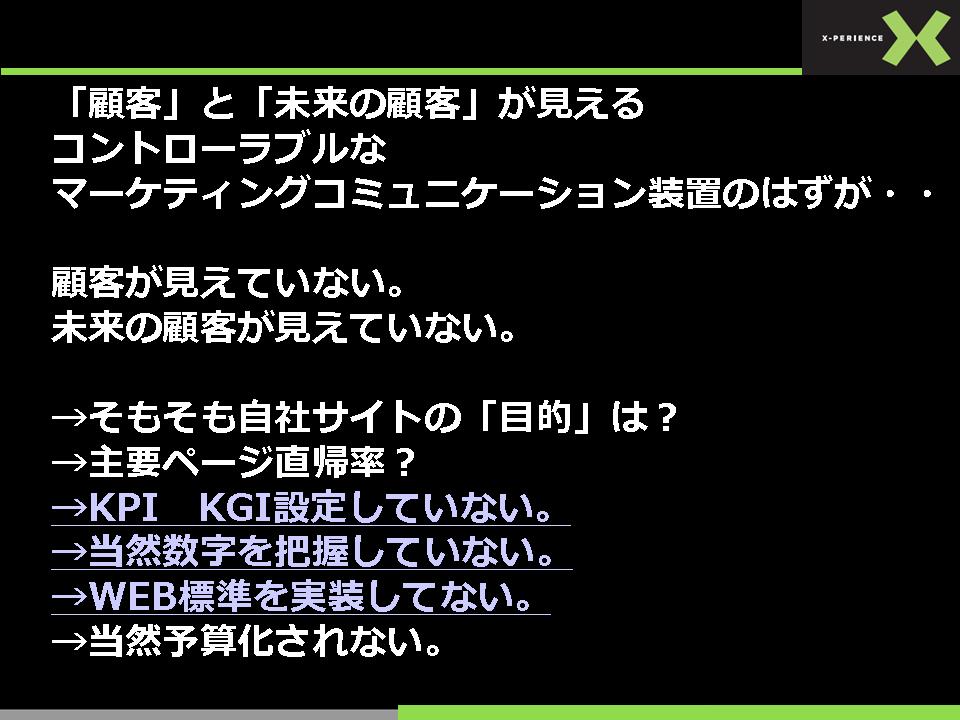
Owned Mediaは、「顧客」と「未来の顧客」が見えるコントローラブルなマーケティングコミュニケーション装置のはずですが、現実には顧客が見えていない企業がほとんどなのです。確かにGoogle Analyticsを導入している企業は増えました。しかし、サイトの目的が資料請求を増やすものであるのに完了数をチェックしていないなど、意味がありません。8~9割がGoogle Analyticsを設定してもコンバージョンタグを入れず、Webの目的を達成するための指標が入っていないのです。

(図13)
Google Analyticsは検索ワードが500まで見えます。しかし、500ワードまで設定している企業はほぼゼロでしょう。50ワード以下はアクセス数が減り見るべきものがないと思っているのでしょうが、それは違います。我々は100~500ワードの方が意味はあると思っています。100~500ワードで検索するユーザは、社名でなく製品名や特殊な言葉などを入れて検索しています。つまり、その人たちこそ企業により近い、本来解析しなければならない人たちなのです。
それから、今どき、お問い合せがメールというのはオススメできません。理由は2つあります。1つ目は、パケットをキャプチャーされる可能性が高いこと、自由記述はお問い合せがしにくいことです。2つ目は、メールに個人情報を書けない・書きたくないという人が増えているので、イメージが悪くなってしまいます。
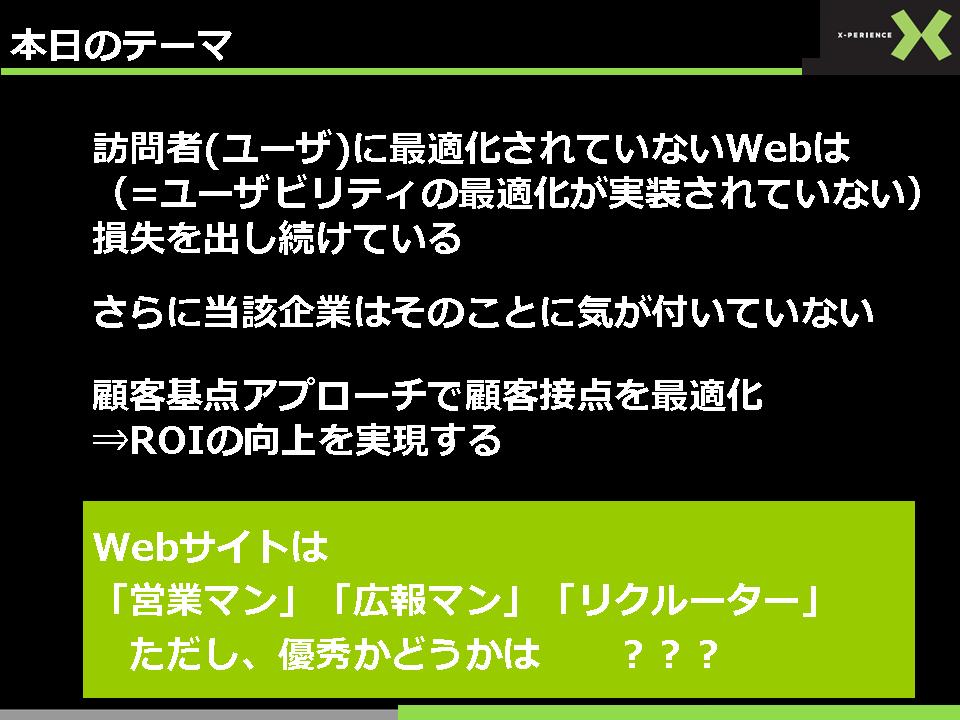
さて、ここで本日のテーマを整理したいと思います。

(図14)
企業にとってのWEBサイトの役割
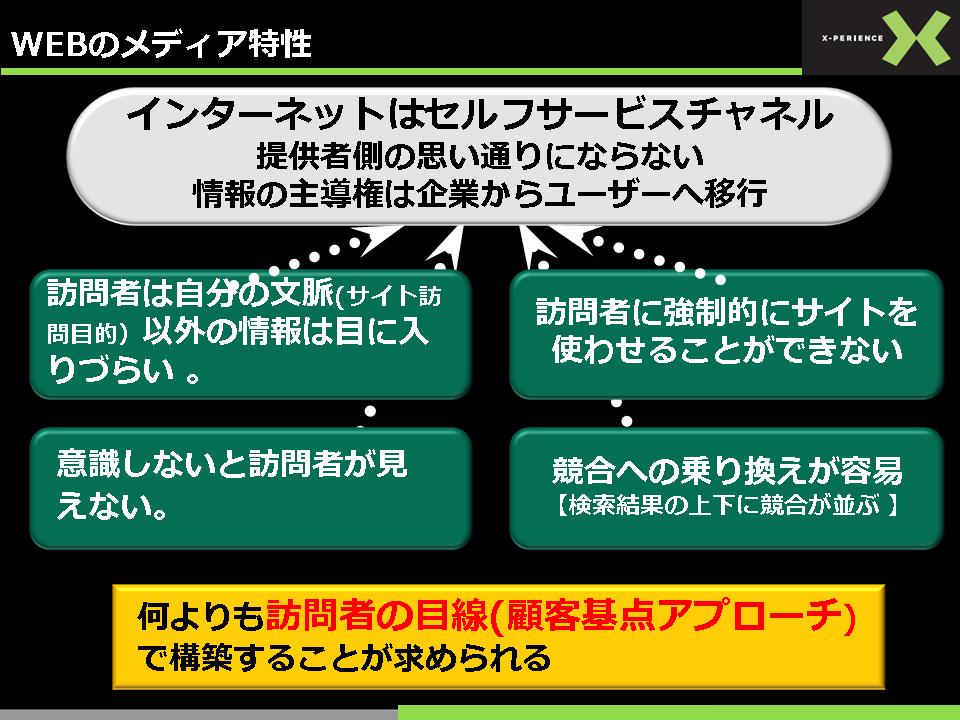
ネットはセルフサービスチャネルです(図15)。訪問者は自分の文脈で訪問してくるので、その通りにWebを作らなければなりません。そして、企業側が意識しないと訪問者を見ることができません。ストレスがかかると、訪問者は簡単に競合へ乗り換えてしまいます。以上からも分かるとおり、大切なのは訪問者に最適化した観点でWebを作ることです。我々はこれを、「顧客基点アプローチ」と呼んでいます。

(図15)
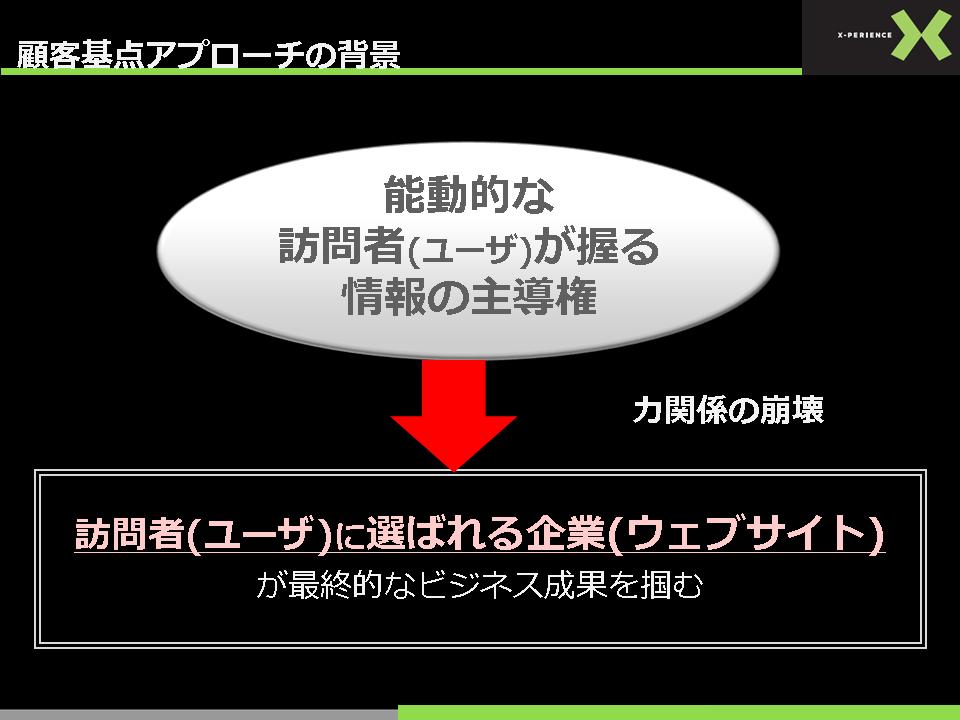
ユーザは能動的にWebを訪れて能動的に検索をしているので、最終的にユーザに選ばれるWebでなければ成果は出ません。

(図16)
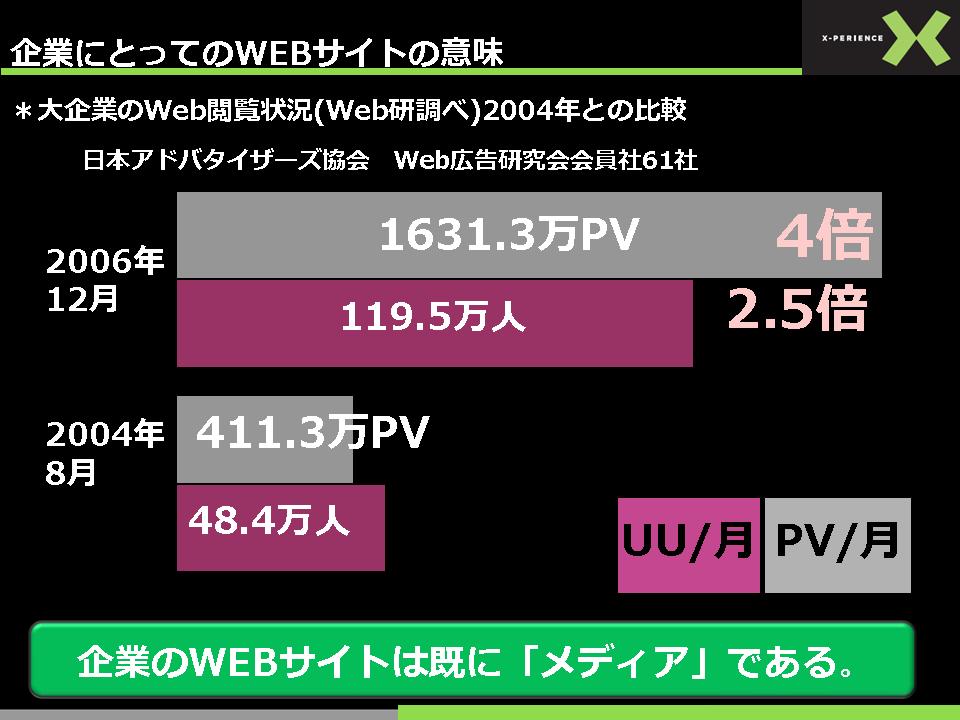
図17は、少し古いデータになりますが、日本アドバタイザーズ協会Web広告研究会の調査データです。現在、雑誌で100万部を越えるものはほとんどありません。そう考えると、企業のWebは既に「メディア」なのです。ですからお金をかけるのも当然となります。

(図17)
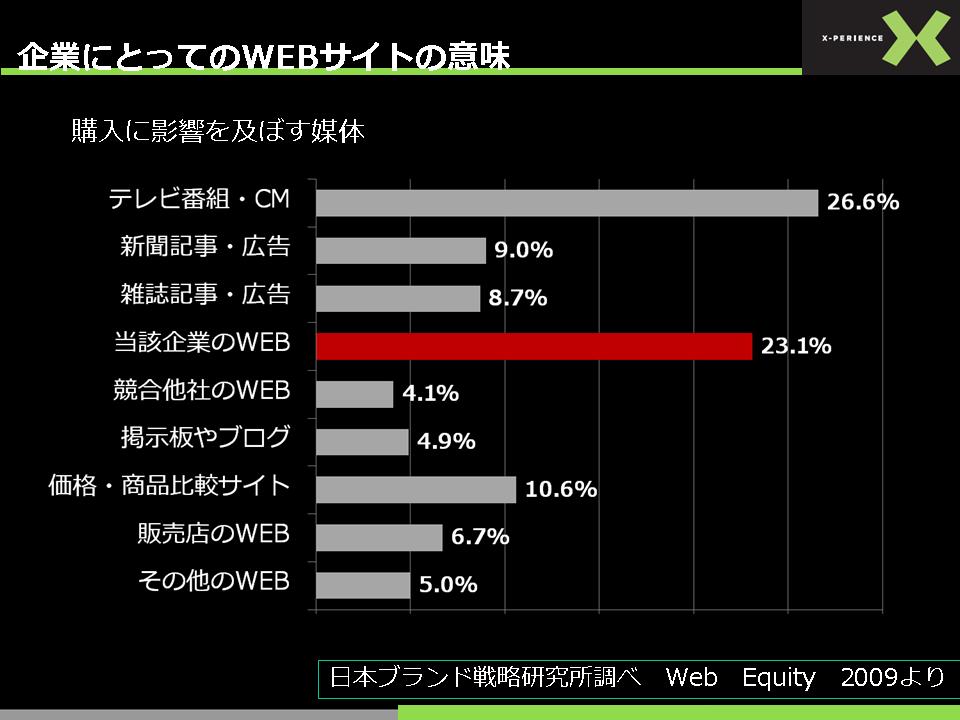
続いては、日本ブランド戦略研究所の「購入に影響を及ぼす媒体」の調査データです(図18)。ご覧のように、もはや営業が靴の底を減らして汗水垂らし、顧客を回る時代ではないのです。

(図18)
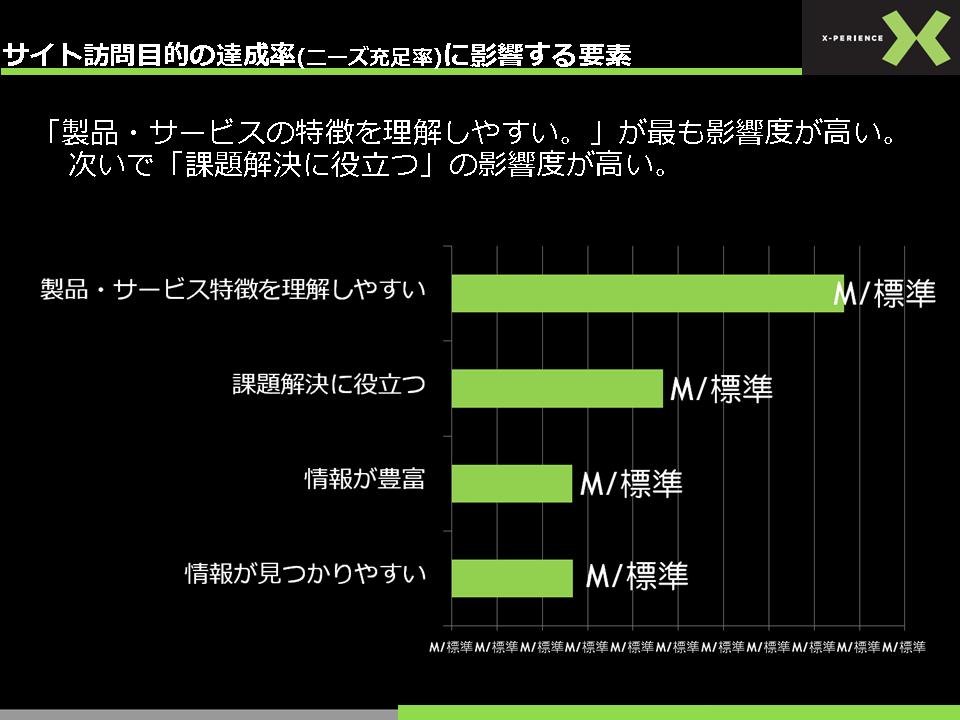
サイト訪問目的の達成に影響する要素である「製品・サービスの特徴を理解しやすい」、「課題解決に役立つ」、「情報が豊富」などを埋めていくと、満足度が高くなります(図19)。

(図19)
これらは全てユーザビリティに関連しています。自分の文脈でサイトに来た人が、目的を見つけて理解するということは、Webが「見つけやすさを実現している」、「わかりやすい言葉使いをしている」ということです。図19のニーズ充足度を作り出す順番に従って、Webを作らなければならないのです。
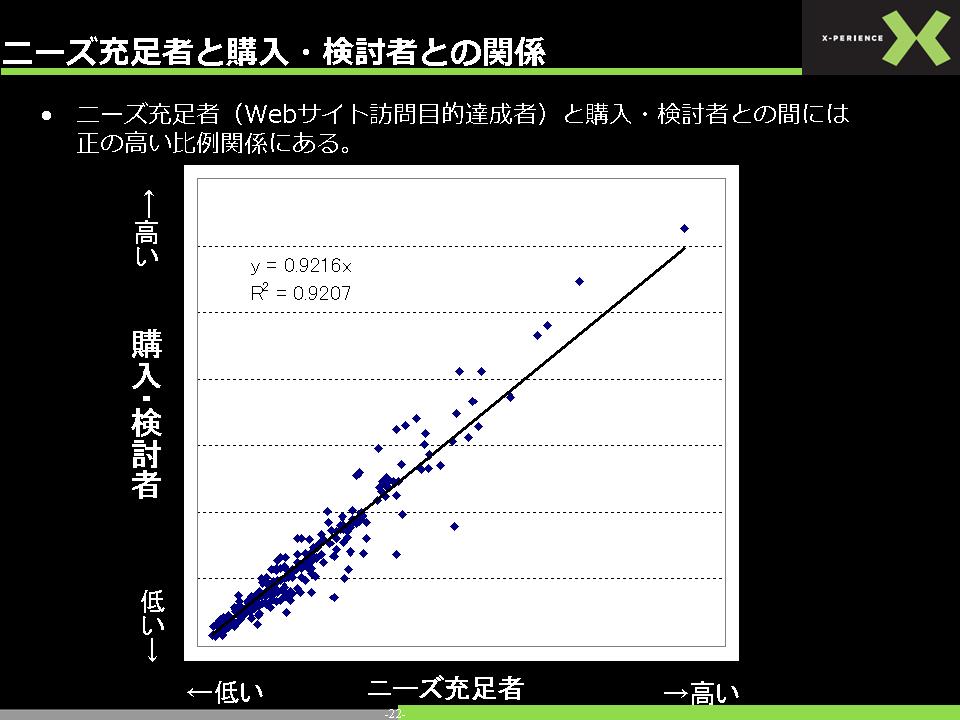
図20は、横軸が満足度、縦軸は購入検討者です。訪問者は満足しないと検討しないことを端的に表しています。

(図20)
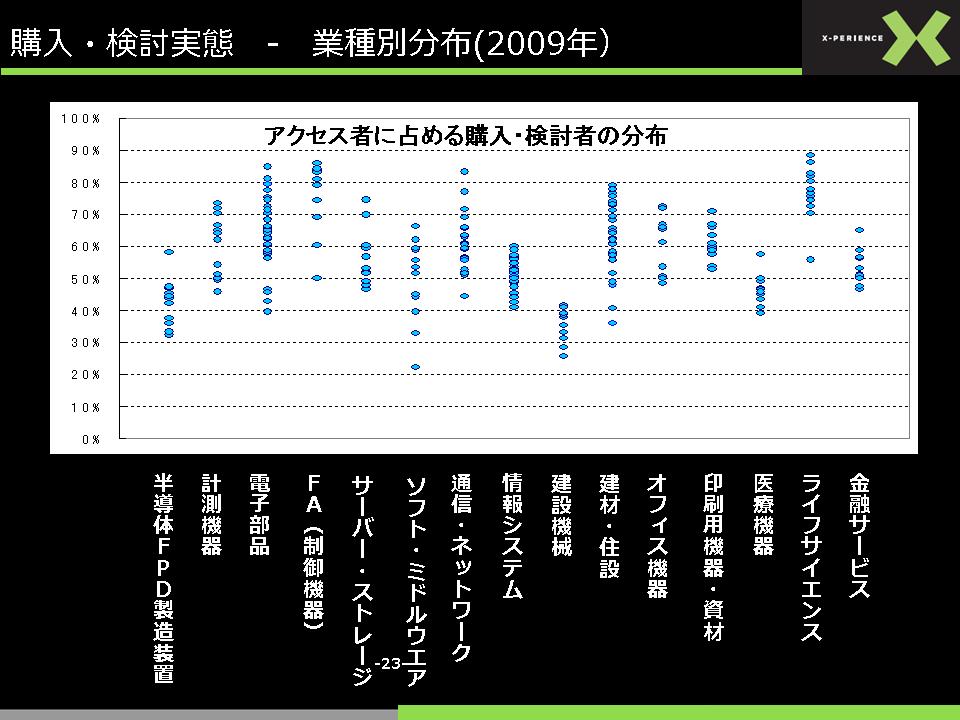
図21はB to Bの各業界別のアクセス者に占める購入・検討者の分布で、縦軸が満足度です。例えば、電子部品の会社は100人が来て85人が満足するけれど、建設機械の会社は100人が来て40人しか満足していないということです。

(図21)
さて、ここまでニーズ充足度を高める要件を満たすWebサイトを作ると満足度が高くなり、購入検討に繫がることをデータで証明してきました。
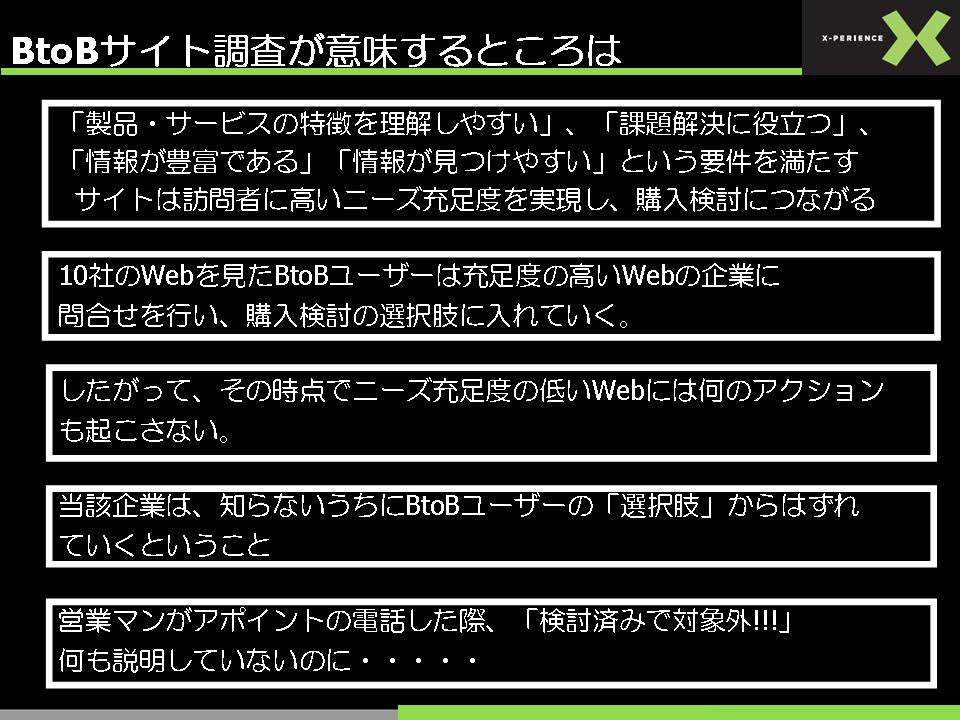
B to Bユーザは、例えば10社のWebサイトを見たら、充足度の高い順に問い合せを入れていきます。しかし、10社全部に問い合わせを入れるのではありません。ニーズ充足度の低いWebサイトには何のアクションも起こさないのです。つまり、その企業は知らないうちにB to Bユーザの「選択肢」からはずれ、営業すらできない、「検討済みで対象外」となってしまいます(図22)。

(図22)
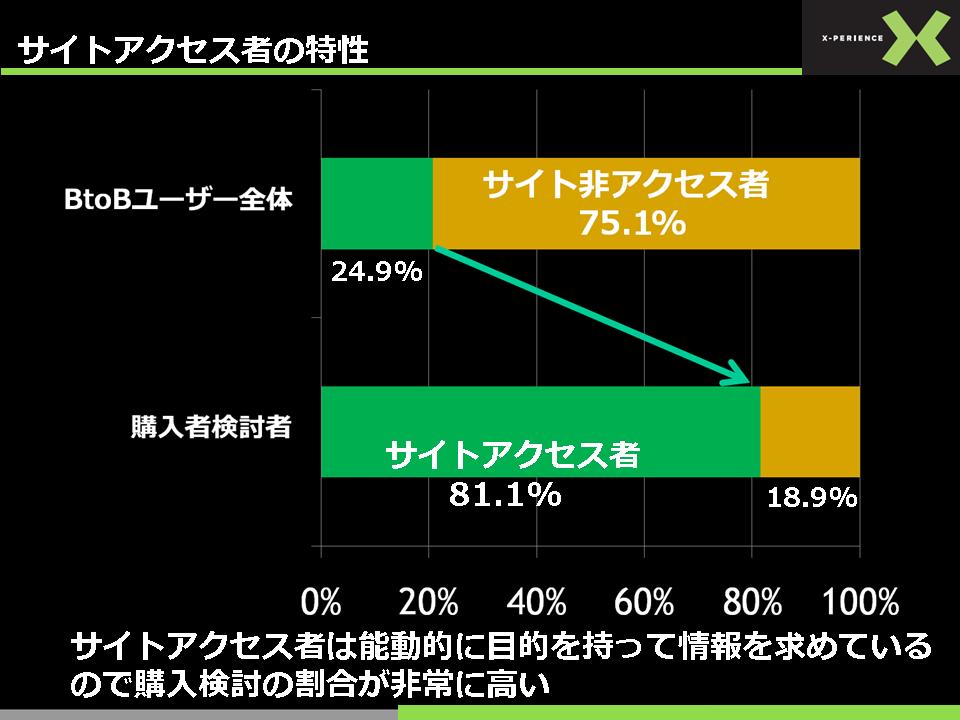
B to Bユーザ全体の25%がWebサイトを情報収集の参考にしています(図23)。さらに、購入検討者になるとそれが80%になります。従来のように営業部隊が全国の見込み客に片っ端から当たる作戦は、もはや意味がないのです。しかし、B to Bの会社は営業に支えられてきたためこれを受け入れがたいのです。

(図23)
広告とWebの作り方は違うので、私は広告代理店にWebは作れないと思っています。例えば、1つの保険商品にたくさんのセールスポイントがあっても、マス広告はその中から一番刺さる部分だけを選び出して作り、全部を表現しきれません。ところがWebでは、全てを分りやすく、見つけやすく書かなくてはなりません。アプローチが逆です。
実例に見るWebの現状
まず、言葉遣いについて考えてみます。その商品を選ぶ理由をベネフィットトークと呼びますが、どういうベネフィットを感じてもらえば買う理由にたどり着くのでしょう。例えば、車を購入する場合、「回転半径が何メートルで小回りがきく…」という売り文句では買ってもらえません。ところが、「車庫入れ、縦列駐車が楽々です」ならベネフィットを感じて買う気になるのです。
数年前に「録画もできないプラズマなんて」というハードディスク付きプラズマTVのキャッチコピーがありました。これは、セールストークです。それに対して「面倒な配線や、繋がらない不安はありません」「あなたでも買ったその日から使えます」ではどうでしょう。これがベネフィットトークです。
このように言葉遣いは大切で、これもユーザビリティの一部だと考えています。
もう1つの例を挙げます。また車の話ですが、「8人乗りの広々ワゴン、高年式できれい」、これはセールストークです。ちなみに高年式とは去年の年式の車という意味です。10年前なら低年式、つまりまだ新しいのです。
これをベネフィットトークに変えると、「お友達家族とドライブできます」や、「お隣から「また新車買ったの?」と言われるくらいきれいです」となります。これが買う理由となる、ベネフィットトークなのです。
また、昨今では事例紹介だけのサイトがとても多く、ユーザビリティ的にも不親切で、モチベーションをアップするには難しいです。
大手企業には事業部別コンテンツがあります。例えば、空調部門、セキュリティ部門など事業部別にしていても、それは全てビルに関するソリューションです。ならばソリューション別に見せたほうが訪問者にわかりやすい場合があるのです。これもユーザビリティです。また、「見つけやすい」、「興味を喚起する」、「モチベーションを強化する」という意味で、言葉遣いは揃えるべきです。ユーザビリティが悪いと、目的を達成できなくなってしまいます。
さらに、悪い実例を紹介します。あるFXのサイトですが、まず、「FXを始める前に」などの基礎的な内容のページがあり、デモ画面でクリックすると、注文レート120円72銭、注文額3.0と書かれたレートが並んでいます。注文額3.0とは、30万$の買いという意味です。これは初心者用のデモ画面であった話ですが、こんな数字があるでしょうか。次に「初めての方へ」をクリックして見ると、難解な言葉遣いに驚きます。「常にストップロス注文を出せ」、「リスク報酬比率がプラスになるように取引する」、「外国為替証拠金取引コストを抑えよ」…、何度も言いますが「初めての方へ」というページに書いてあるのです。こんなサイトに初心者は入っていくでしょうか。
次に、日本で5本の指に入る旅行会社のサイトを紹介します。ある日程で屋久島に行くことを決めて宿の予約サイトに入ると、差額表示ガないのです。驚くような金額になったら困るので、宿の差額がなければ選べません。もちろん、飛行機別の差額表示もありません。
そこで、空いているか問合せをしてみると、驚いたことに、「NO解答」と出てしまいます。何度やり直しても「NO解答」で、その後に「ご希望の出発日は空席がございます」というメッセージが出てきます。このようなことを平気でやるようではいけません。
数年前、あるセミナーで旅行関係の情報システム会社の社長が、旅行業界における消費者の購買行動の定説は、「店頭でパンフレットを見て、自宅でネットを使い商品情報を探す。その後コールセンターに直接電話して注文する」ことだと話していました。実際には、サイトの使い勝手が悪くWebで申し込めなかったから電話したのではないでしょうか。
顧客基点アプローチの実例

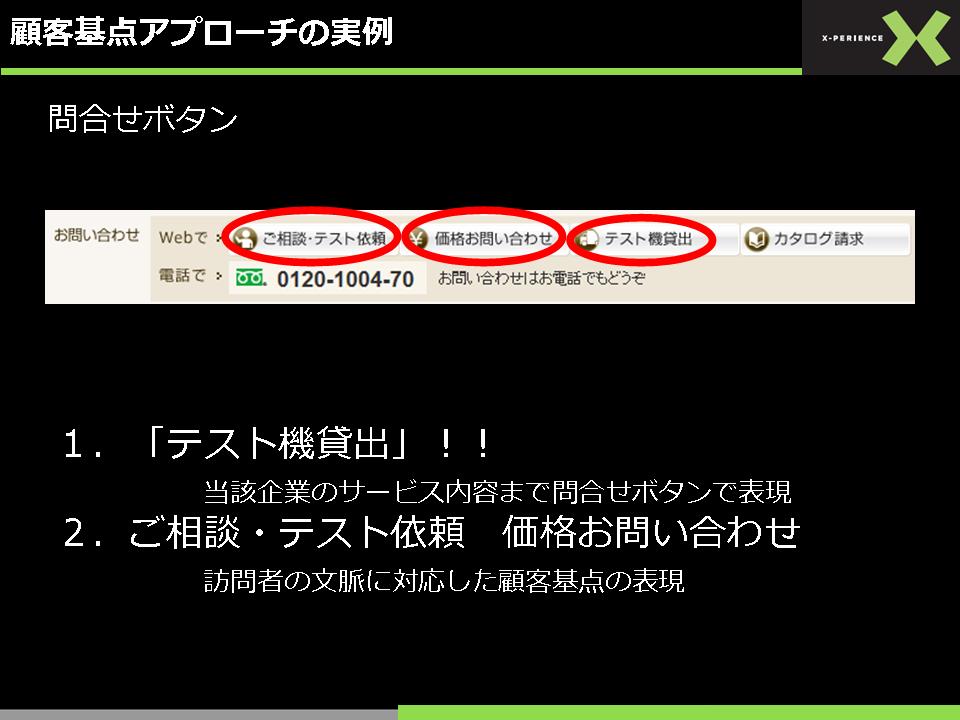
(図24)
次は、「お問い合せボタン」の良い例をご紹介します。図24を見ると、「テスト機貸出」というボタンがあります。これは顧客の課題解決でき、会社のサービス内容まで表現している、大変優れたボタンです。さらに、「カタログ請求」、「価格お問い合せ」、「テスト依頼」まであります。また、この会社は、電話番号が表示されています。B to Cのサイトを担当している人は不思議に思うかもしれませんが、B to Bの関係では電話で問い合わせることの方が多いのです。特に、偉い人はいちいちWebで問い合わせません。電話して「担当を寄こせ」で終わりです。ですから、電話番号は必須なのです。

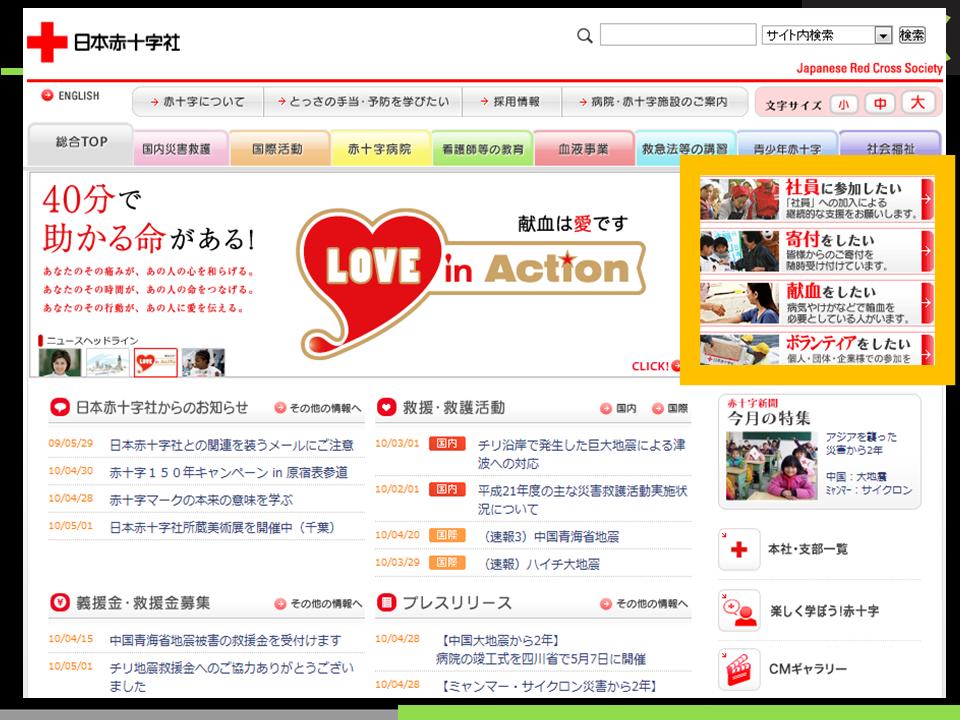
(図25)
図25も同じ会社のコンテンツです。入口を6つ作っているのですが、お客さんの様々な文脈や要望に対応した入口を用意しています。この入口の1ページを作っただけで、コンテンツを増やしていませんが、切り口を変えて辿り着きやすくしているところが素晴らしいのです。
次も参考にしていただきたいサイトです(図26)。

(図26)
グローバルメニューは一般的な項目が並んでいますが、注目すべきは右上の部分です。これがラベルの大切さになります。このようなグローバルナビと訪問者に最適化されたラベルの組み合わせは今後増えていくでしょう。
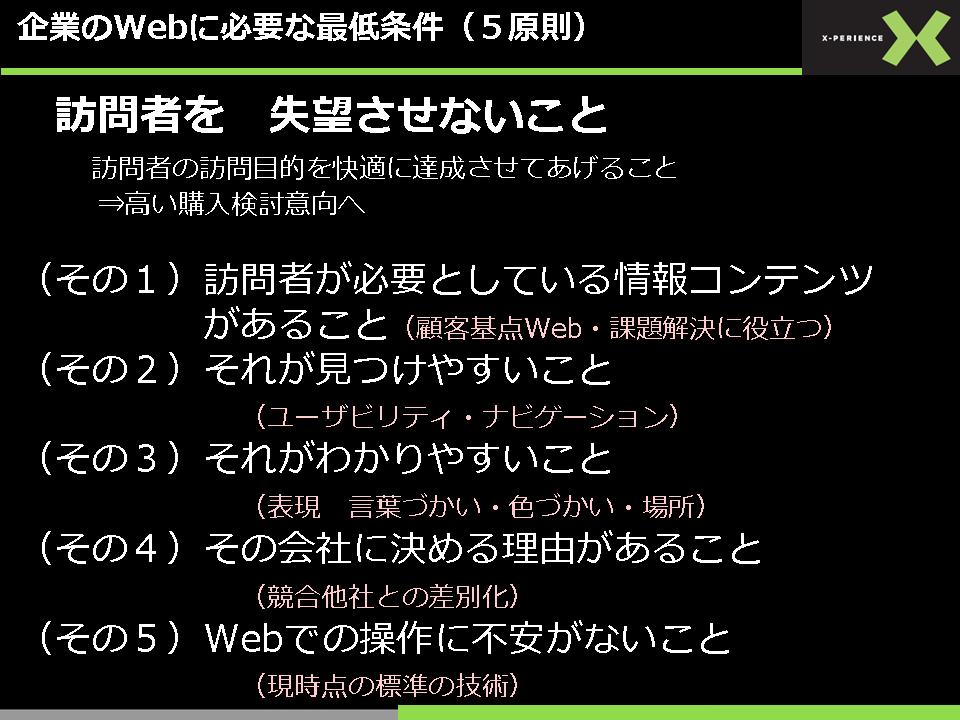
次に、企業のWebに必要な最低条件をまとめました(図27)。こちらを参考にしていただけると幸いです。

(図27)
自社メディアの品質を上げるとは
少し違う言葉で説明します。サイトの目的、申し込みを増やしたいということがKGI(Key Goal Indicator)、それに対して、申し込みを得るための途中経過のチェックポイントがKPI((Key Performance Indicator)です。自社メディアの品質を上げるとは、脱落を減らすことです。ユーザビリティを整え、次から次へとモチベーションを上げ、最後までたどり着いてもらうことです。ユーザビリティが良いということは、「数字が良い」という極めてシンプルなことだと考えています(図28)。

(図28)