本記事は、アーカイブに保存されている過去の記事です。最新の情報は、公益社団法人日本印刷技術協会(JAGAT)サイトをご確認ください。
スマートフォン市場の最新動向2011 開催報告 モバイル(1)海外国内のトレンドと、最適な効果測定の考え方
スマートフォン市場の最新動向2011 【クロスメディア研究会セミナー】
モバイル(1)
海外国内のトレンドと、最適な効果測定の考え方
モバイル市場の海外・国内のトレンド
株式会社情報通信総合研究所
副主任研究員
水野秀幸氏
今回は「モバイル市場の海外・国内のトレンド」というテーマでお話します。ご紹介するのは7つのトレンドについてです(図1)。

(図1)
まず始めにこの7つ以外の3つのテーマについて少しご紹介させてくだい。
まず、NFC(Near Field Communication)についてです。近距離無線通信規格のことで、いわゆる日本のおサイフケータイのことです。携帯電話で決済をやっているのは世界で日本だけです。これが世界のトレンドになってきています。
次は、モバイル放送についてです。現在、地デジ放送はワンセグで見ることができます。ワンセグよりもさらに進んだデータ通信なども含めた、モバイル放送サービスがNTTドコモを中心にしたmmbiで始まります。モバイル放送はここ数年の話題になるでしょう。しかし、世界でモバイル放送で成功している国はなく、とても難しいビジネスだと言えます。
もう1つは車載通信についてです。車の通信機能に色々なコンテンツがダウンロードされるというものです。車社会のアメリカでは非常に大きな話題になっています。
端末の多様化 スマートフォン・タブレット
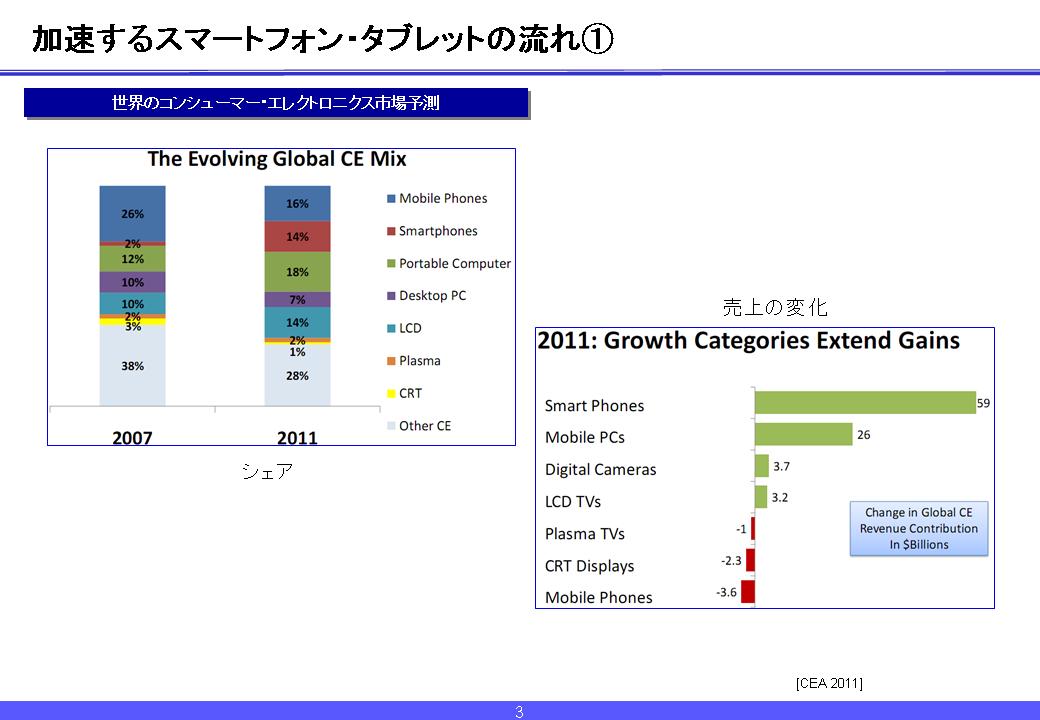
毎年1月にラスベガスで世界中の家電メーカーが集まるコンシューマー・エレクトロニクス・ショー(Consumer Electronics Show/CES)というイベントがあります。今年発表された家電のデータです(図2)。

(図2)
2007~2011年は、家電全体に占める携帯電話(青色の部分)の割合が減っているのが分ります。代りにスマートフォン(赤色の部分)がとても伸びています。赤色と青色を足して増えているので、2台目需要でスマートフォンを持つ人が増えているとみられます。2011年の「売上の変化」のグラフからも、スマートフォンが世界で590億ドル売れるようになるということが分ります。また、モバイルPCについては、牽引するマーケットはタブレットと呼ばれる端末になります。今年のCESでの大きなトピックとして、どのメーカーもタブレットを発表していました。
図3でも2009年からのスマートフォンの伸びが分りますが、一番の原動力となったのはiPhoneです。

(図3)
では、携帯電話が売れなくなるのかと言えばそうではありません。携帯電話は引き続き売れていきますが、スマートフォンが伸びるということです。携帯電話が便利だという人は残ります。スマートフォンに置き換わってなくなってしまうことはないでしょう。
CESで登場した新しいタブレットを紹介します(図4)。一番多かったのは、GalaxyのようなAndroidを搭載したものでした。

(図4)
スマートフォン市場で人気のあるブラックベリーを出しているRIMがタブレット版を発表していました。また、マイクロソフトはWindows7のタブレット版を出しています。タブレットはワンタッチで立ち上がって欲しいもので、立ち上がりがノートPCのイメージだとタブレットとは呼べません。ですから、Windowsが結構スムーズに立ち上がることは注目です。
デュアル・ディスプレイも発表されていました。開くと右側はノートPCのような液晶ですが、左側は電子書籍端末のE Inkを使ったディスプレイになっています。電子書籍を左側で見ながら右ではネット上で辞書を引いたり、情報を調べることができます。Entraugeという会社が出したのですが、まずは学生向けということでした。また、ノートPCのディスプレイだけが抜けて、タッチパネルを搭載したタブレットになる変形・脱着式も発表されていました。iPadを持っている人でキーボードを買う人は少なくないので、やはり、入力するにはタッチパネルのキーボードは使い勝手があまり良くないと感じる人がいるのかもしれません。サムスン、ASUS、レノボなどノートPCで名高い各社が着脱式を発表しています。

(図5)
図5の右の中央に「TOP 3 TABLET ACTIVITIES」とありますが、何をするためにタブレット買うのかということです。1番はインターネットを使うため、2番はE-mailを使うため、3番は動画を見るためです。これがタブレットを利用したい人の3つの大きなニーズです。電子書籍を見るという使い方は出て来ません。Galaxy TabとKindleを持っている人に、どちらで電子書籍を読むのかを聞いてみると、Kindleだと答えます。2台持つことが面倒だと考えてタブレットの方にいくのではないかと私は予測していたのですが、やはりKindleは読みやすいということでしょうか。

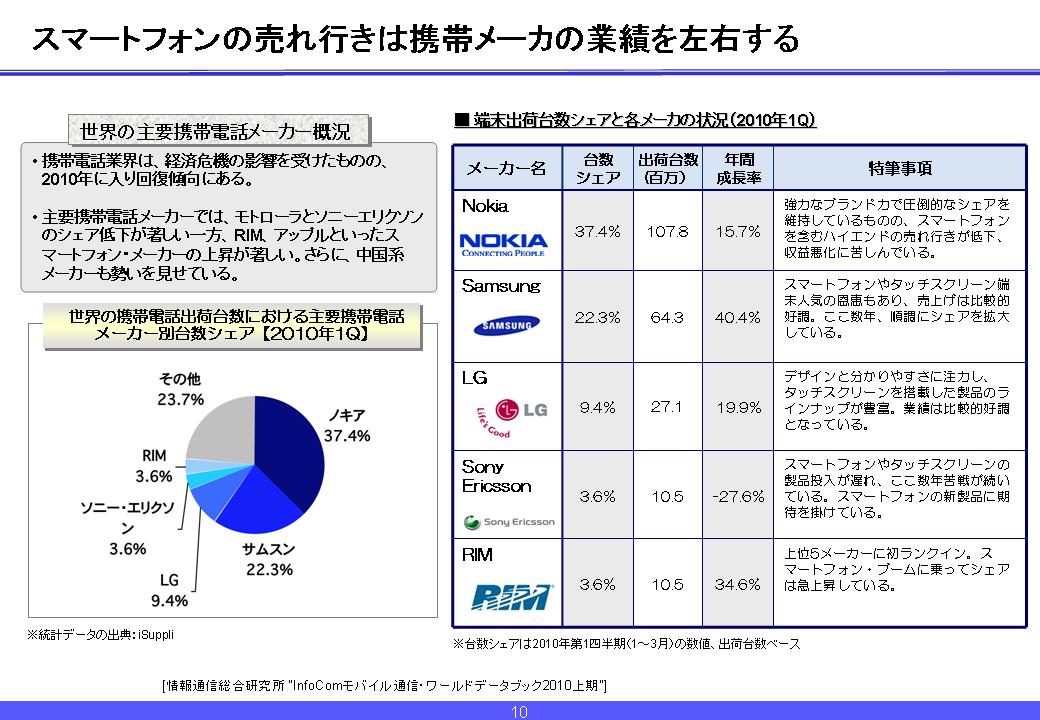
(図6)
様々なスマートフォンが発売されています。世界で一番スマートフォンを多く販売しているのは、Nokiaというフィンランドの会社です。また、サムスン、LGと韓国の会社が非常に強いです。AppleのiPhoneはすごく売れているという印象がありますが、世界的なシェアで見ると2.7%に過ぎません。しかし、2~3年前に売上の伸び率が一番高かったのはAppleになります。アメリカでは昨年、AppleよりもAndroidの方が売れました。日本ではAndroidは今年から売れるという感じです。

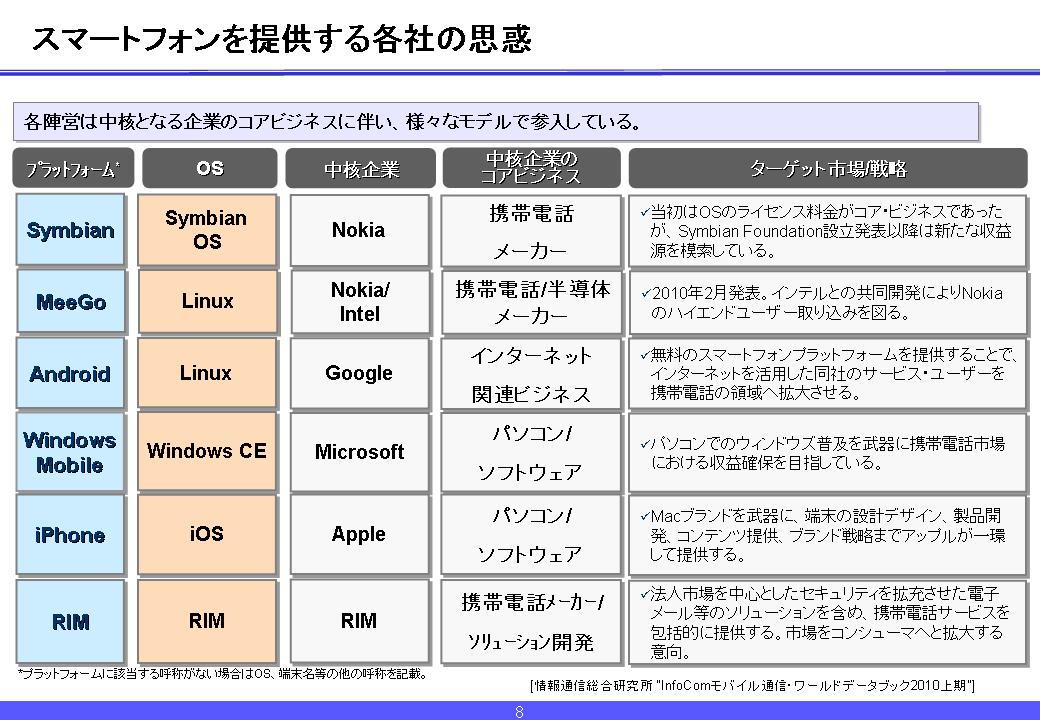
(図7)
図7は、スマートフォンの市場に通信事業者だけでなく色々な企業が参入しているということを示しています。もともと携帯電話を扱っていたNokia、サムスン、マイクロソフト、Appleも参入しています。各社がそれぞれの思惑で参入しています。

(図8)
Android端末が非常に多くなっています(図8)。日本ではGalaxy Sが最近発売されました。世界では2006年10月に発売されている端末です。iPhoneと比べて、機能の差はそれほど大きくなく、デザインがスマートフォンの売れ行きを左右する大きな材料になっています(図9)。

(図9)
その他のデバイスの動向も参考にしてください(図10)。

(図10)
アプリケーションストア・ブーム
スマートフォンの世界では、iPhoneとAndroidが2強と考えていいでしょう。Androidは非常に伸びています。日本の携帯電話メーカーが出す電話は優れていますが、日本語変換の精度などを考えると、国内各社がAndroid端末を扱い出すと、Androidのスマートフォンが伸びると考えられます。

(図11)

(図12)
アプリケーションストアに参入する企業が非常に多くなっています(図12)。Googleは、Android MarketというAndroid端末共通のマーケットを運営しています。一方、サムスン、LGなど端末ベンダーや通信事業各社もそれぞれアプリケーションストアを立ち上げようとしています。例えば、フランスで一番大きなキャリアのOrangeは、Orange Application Shopというアプリケーションストアを持っていて、iPhoneのアプリケーションもAndroidのアプリケーションも出しています。ベライゾン・ワイヤレスはアメリカで2番に大きなキャリアでAndroid携帯を扱っていますが、最近になってiPhoneも出しています。V CAST Application StoreというAndroidのストアを持っています。
このように、アプリケーションストアは儲かると考えた人たちがたくさん参入していますが、ストアだけをビジネスにしている独立系の人たちもいます。その中でもGetJarは非常に大きなサイトで世界的に有名なアプリケーションストアです。ここでは、Android、iPhone、Nokiaのスマートフォン、ブラックベリーなど色々なアプリケーションが買えるというメリットがあります。
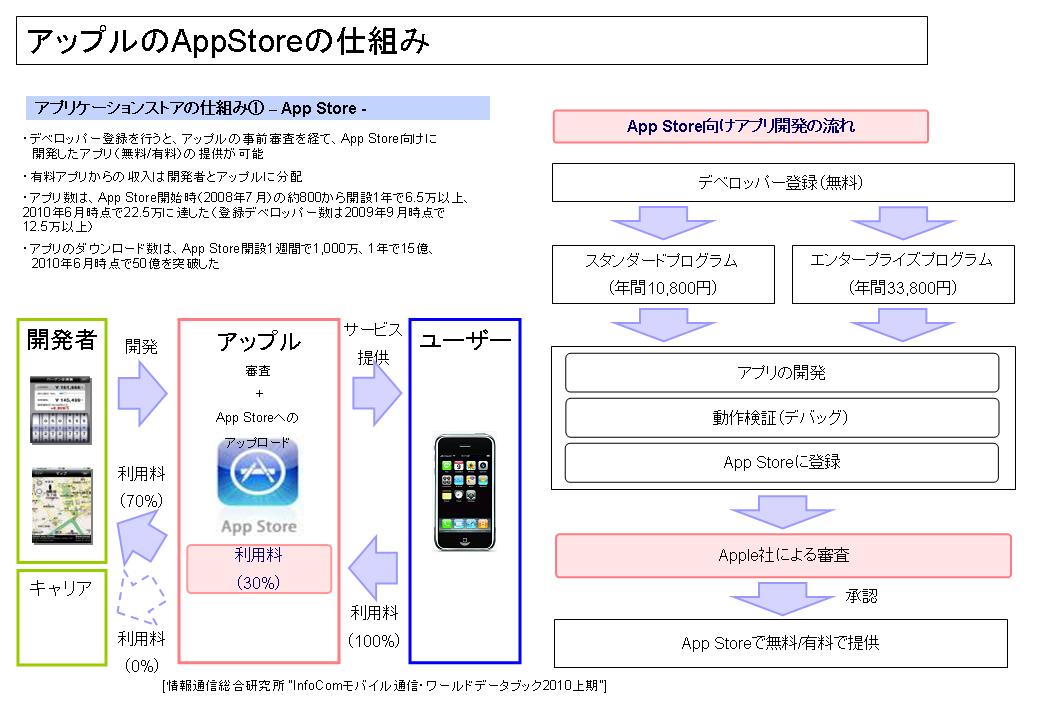
続いて、AppleのApp Storeの仕組みです(図13)。
アプリケーションの開発者はApp Storeで販売をしてもらうのですが、売れた分の30%を手数料としてAppleが取ります。70%が開発者の収入になります。作ることは誰でも無料ですが、App Storeに登録して世界中の人に買ってもらうためには、そのためのプログラムに入る必要があります。通常は年間10,800円のスタンダードプログラムになります。そして、Appleの審査を受けて合格すれば、開発したアプリケーションを売ってもらうことができます。
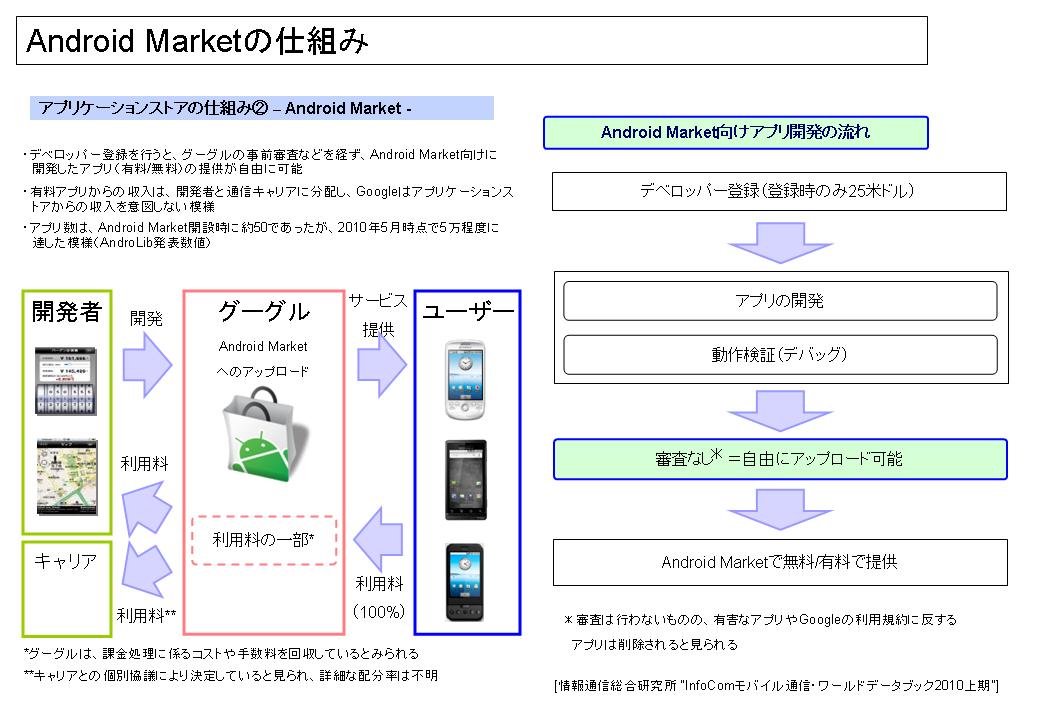
Android Marketも同じような仕組みです(図14)。

(図14)
App Storeと少し違うところは、売上の70%は開発者に入りますが、残りの約30%は端末を出している通信事業者に入ります。ただ、マーケットの運営のためにサーバーを立てたりネットワークを維持したりコストがかかっていますし、カード会社に決済の手数料などが発生しますから、30%すべてが通信事業者に入っているかは疑問です。
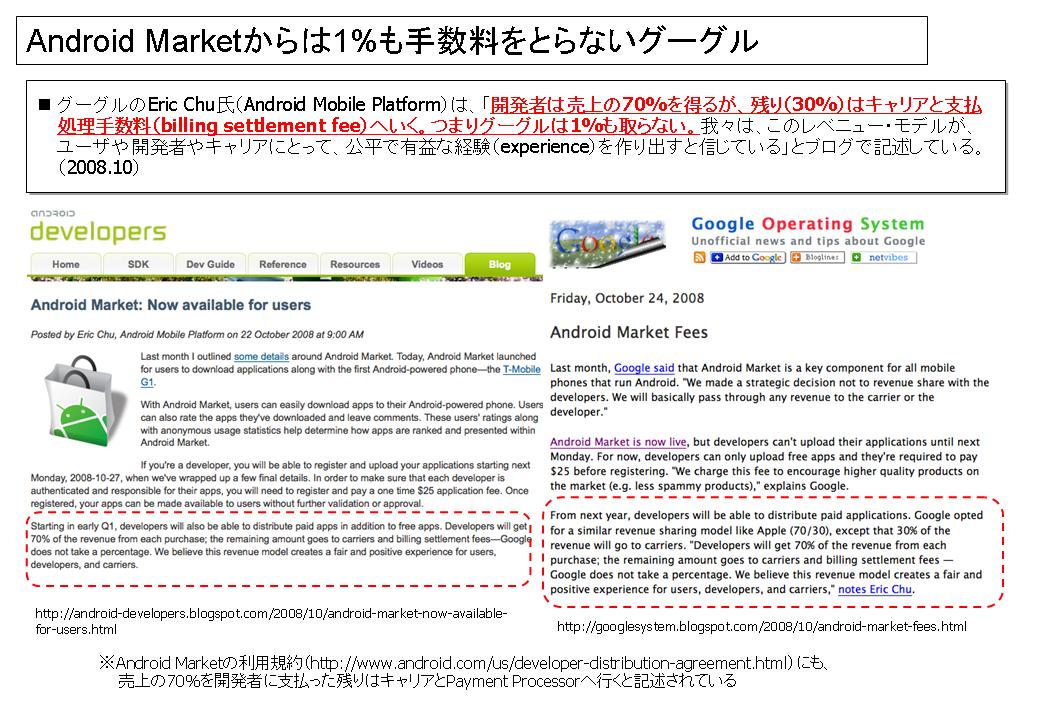
図15には、「開発者は売上の70%を得るが、残り(30%)はキャリアと支払処理手数料(billing settlement fee)へいく。つまりGoogleは1%も取らない。」となっています。

(図15)
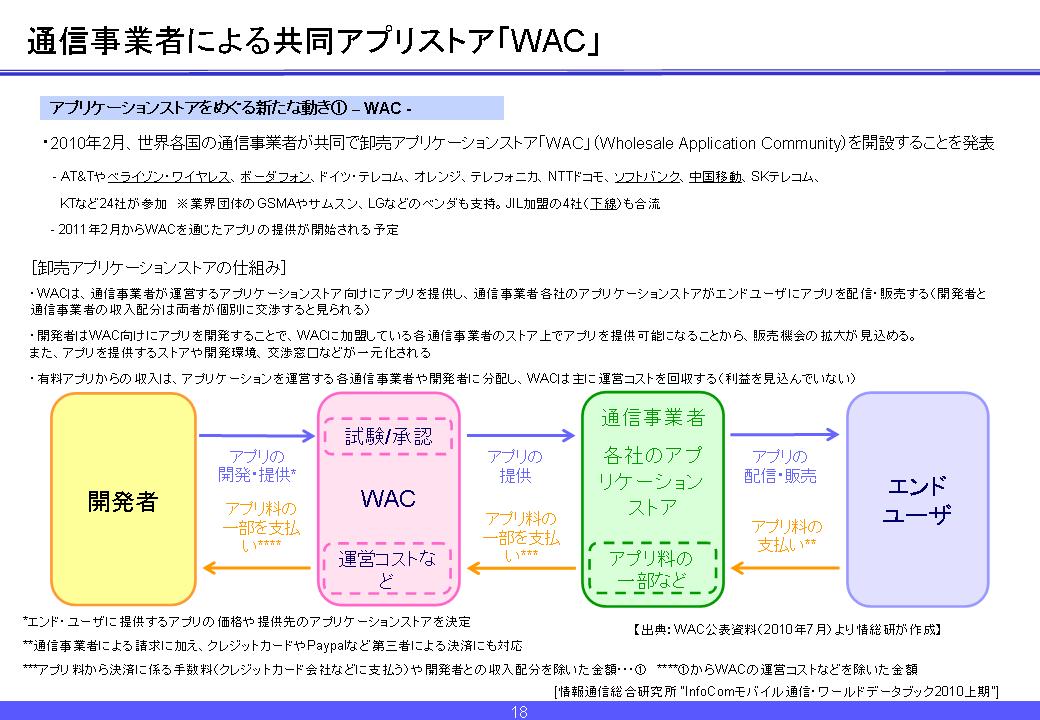
通信事業者は個別にアプリケーションストアを運営してもアプリケーションが集まりません。そこで、世界中の通信事業者がアライアンスを組んで「WAC」という共同のアプリケーションストアを作ろうとしています(図16)。

(図16)
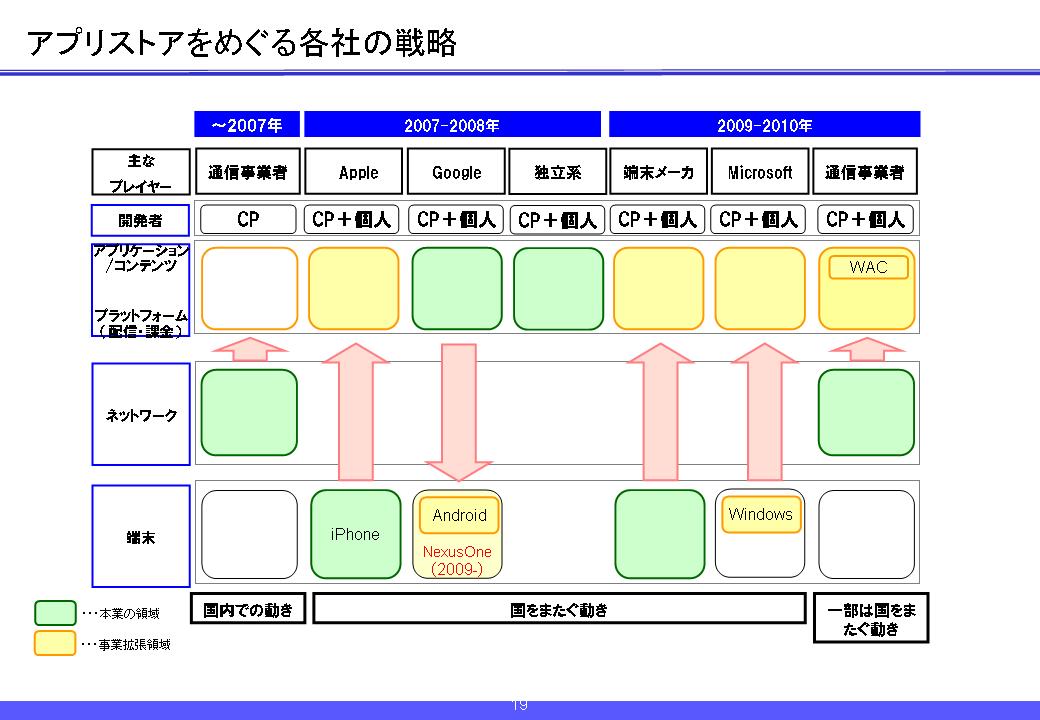
世界で主要な通信事業者が共同で立ち上げることで、アプリケーションの試験、審査、また、共同でかかるコストをWACで行うことができます。しかし、各ストアでどのアプリケーションを販売するかは各ストアの運営に任せます。手間な部分だけを共同でやれば、アプリケーションが集まってAppleに対抗できるかも知れないという通信事業者の思いがあります。アプリケーションストアを巡る各社の動きをまとめました(図17)。

(図17)
通信事業者はもともとネットワークを扱っていた会社、Appleなどは端末デバイス、マイクロソフトはソフトウェアというように、図17の緑色部分が本業です。それぞれが新しいビジネスチャンスとしてアプリケーションストアに注目して黄色の領域に進出しようとしています。得意分野は違いますが、同じビジネスを巡って動き始めているというのがアプリケーションストア・ブームなのです。

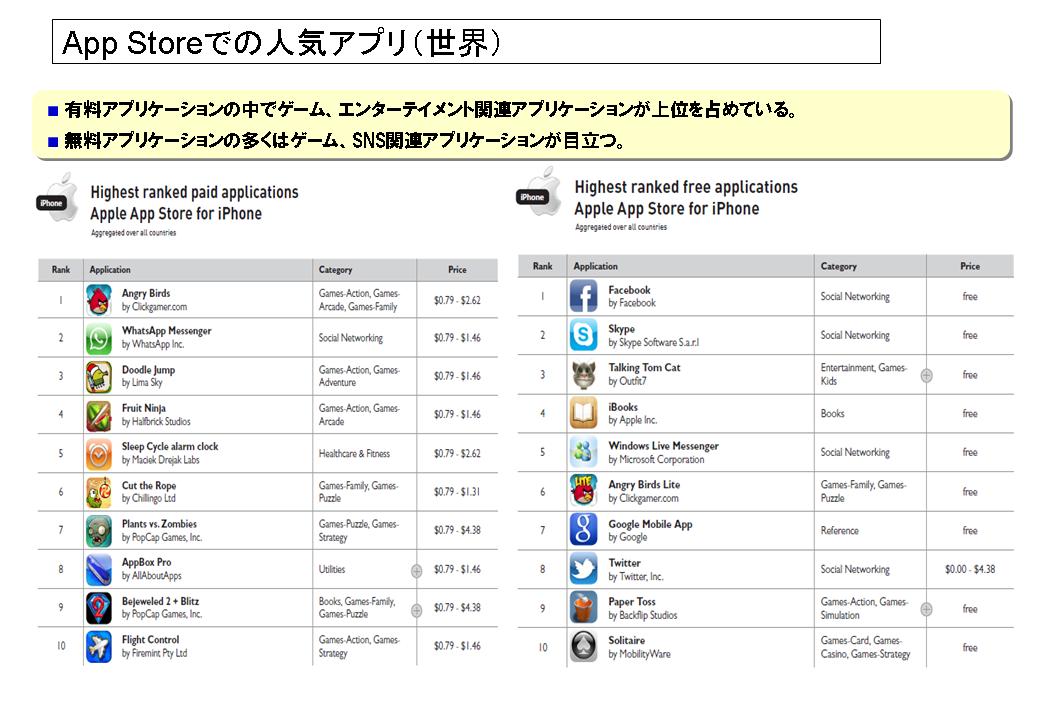
(図18)
App Storeでの人気アプリケーションを紹介します。図18の左側は人気有料アプリのリストです。カテゴリー別ではゲームが圧倒的に多いです。2位のWhats App Messengerはインスタントメッセンジャー(IM)を統合して使えるアプリケーションです。5位のSleep Cycle alarm clockは日本でも常に上位で、人間の浅い眠り、レム睡眠の時を見計らって起こしてくれるアプリケーションです。気持ちいい目覚めを迎えられるらしくて、ずっと売れています。日本では115円です。

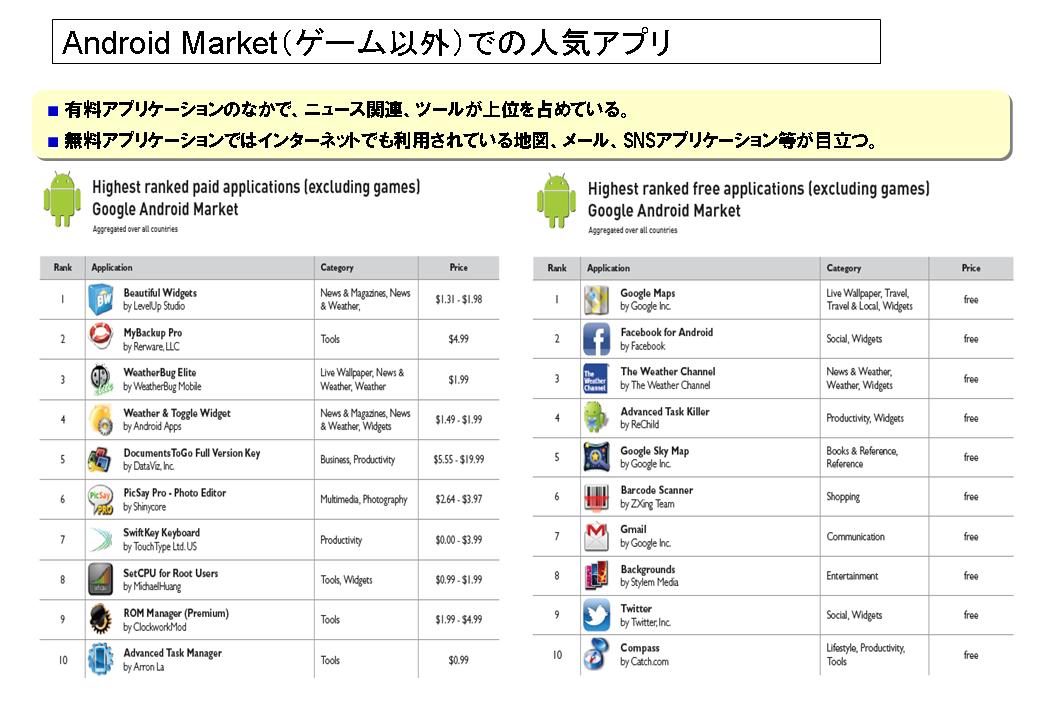
(図19)
図19は、Android Marketでのゲーム以外の人気アプリのリストです。カテゴリーの「ツール」というのはスマートフォンの機能を補うものです。Androidは基本的には小さいPCです。そのAndroidを拡張するため、つまり「自分好みのスマートフォン」にするために「ツール」というカテゴリーのアプリケーションが売れるという特徴があります。一方、iPhoneにはツール系がありません。Android Marketには審査が一切ありません。ですから、時にわいせつなアプリケーションが出ることもあります。相応しくないという申告があれば削除されます。

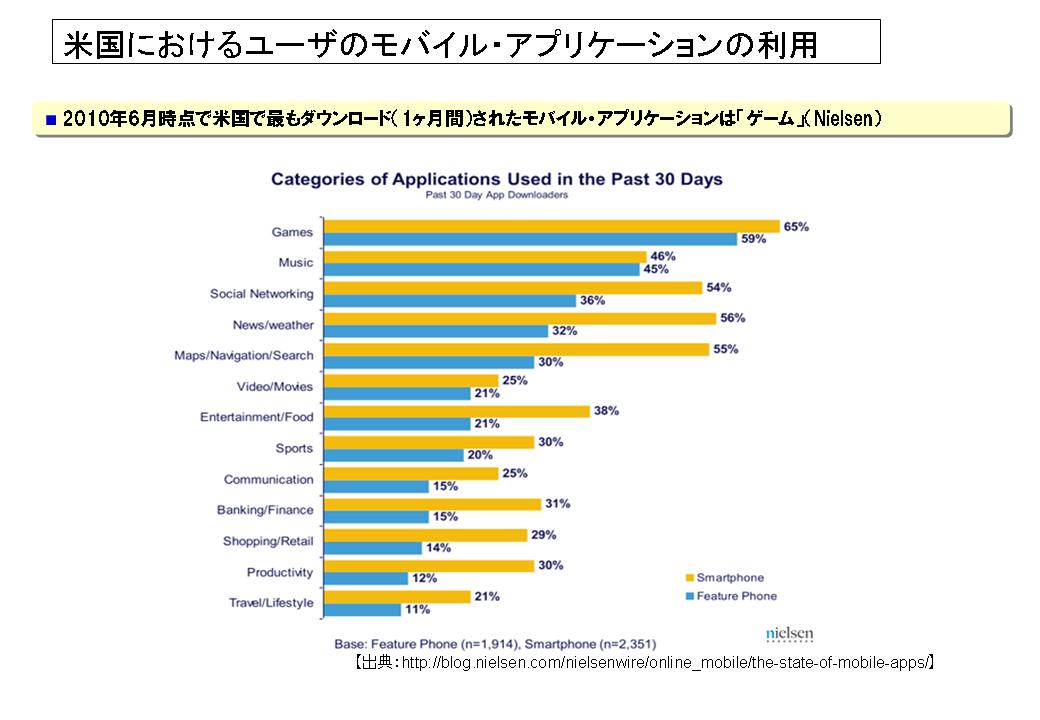
(図20)
米国におけるユーザのモバイル・アプリケーションの利用動向を見ると、ゲームが圧倒的に多いです(図20)。黄色のラインはスマートフォンです。緑色はフューチャーフォンで、ちょっと高機能でガラケーのような、スマートフォンではない電話だと思ってください。やはり、スマートフォンはソーシャルネットワーク、ニュースが多いです。天気や地図を見るためのアプリケーションは皆が1個は入れていることが分ります。

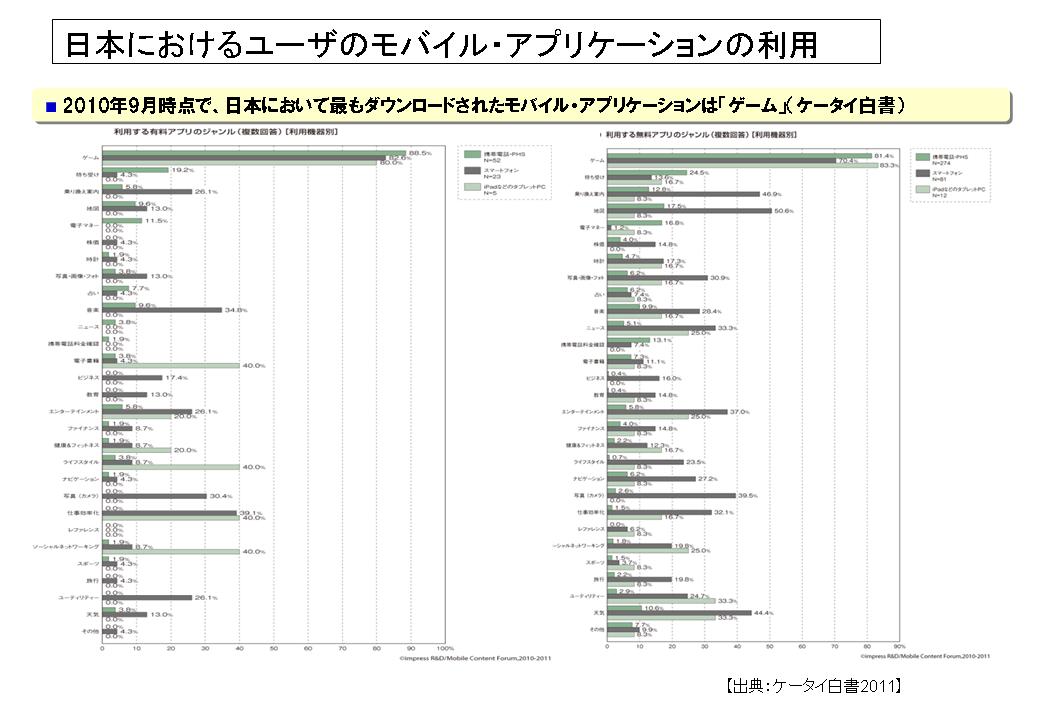
(図21)
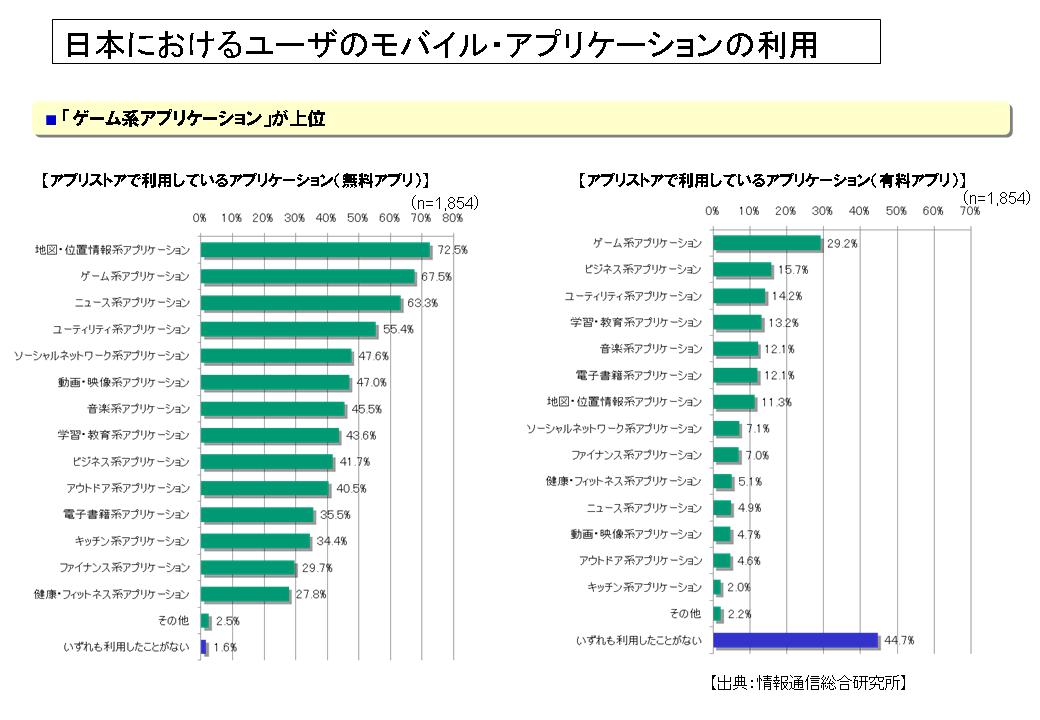
日本の場合はゲームが圧倒的に多いです(図21)。

(図22)
弊社の資料を見てもやはりゲーム、地図や位置情報のアプリケーションが多いことが分ります(図22)。
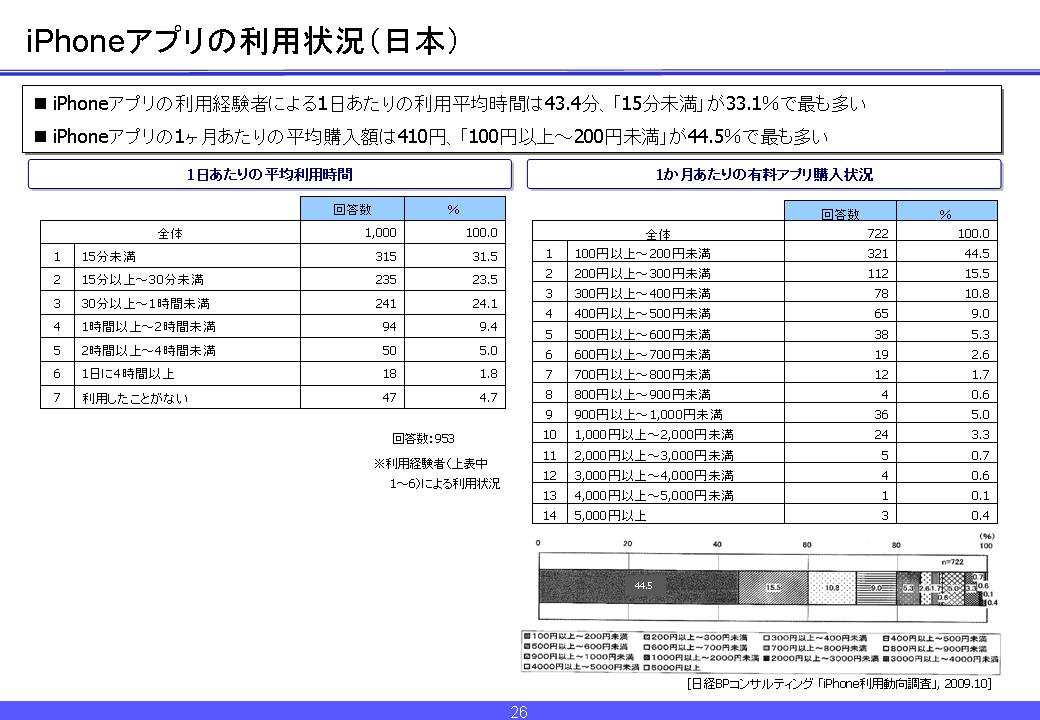
図23は、日本でのiPhoneアプリの1日あたりの利用時間状況と1か月あたりの有料アプリ購入状況です。ゲームでは115円のものが圧倒に売れています。

(図23)

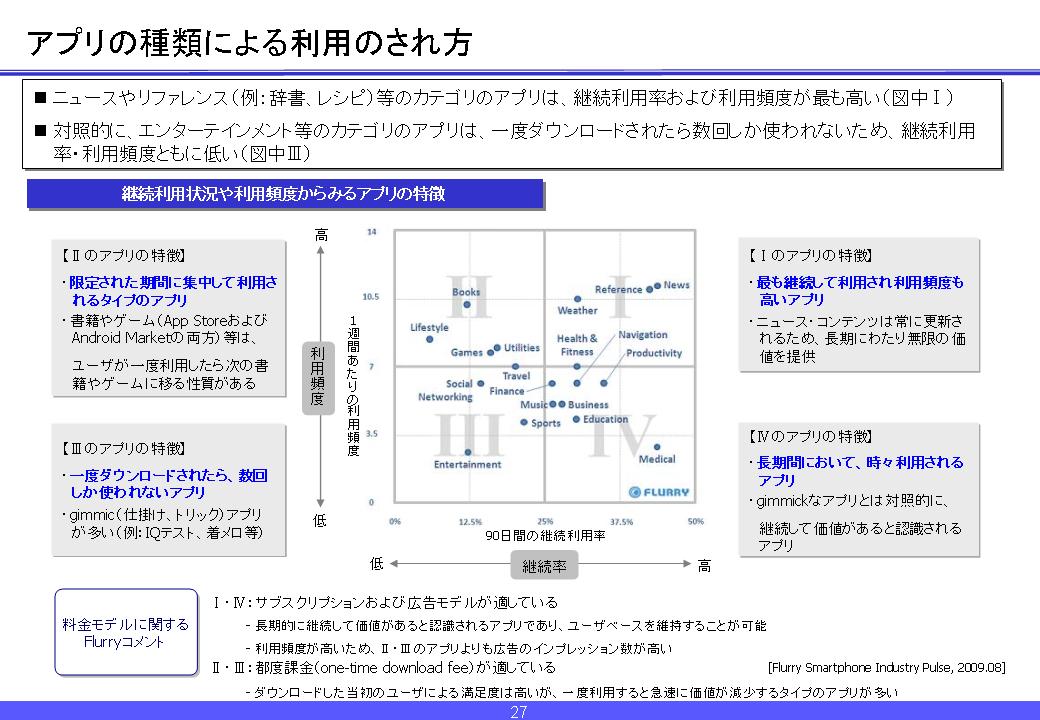
(図24)
図24は、継続利用状況と利用頻度からアプリケーションの特徴を見ています。縦は1週間にそのアプリケーションを何回使うか。つまり、短期的に見たときにどれだけアクセスするのかを示しています。横はどれだけ継続して使うかを表しています。例えば、電子書籍のような「Books」はⅡのエリアにありますが、1度本を買うと1週間は頻繁にアクセスしますが、読み終わってしまうとそれで終わりで90日間の継続利用率は低いことになります。長く継続して利用し、しかも頻度が多く使われるアプリケーションはニュースということになります。
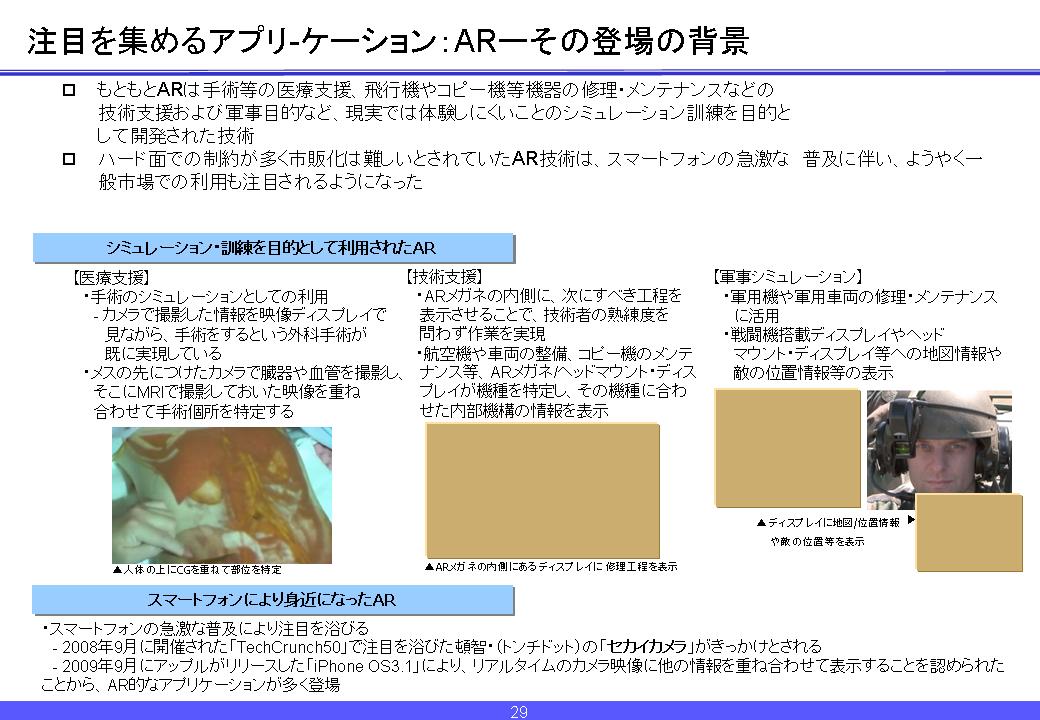
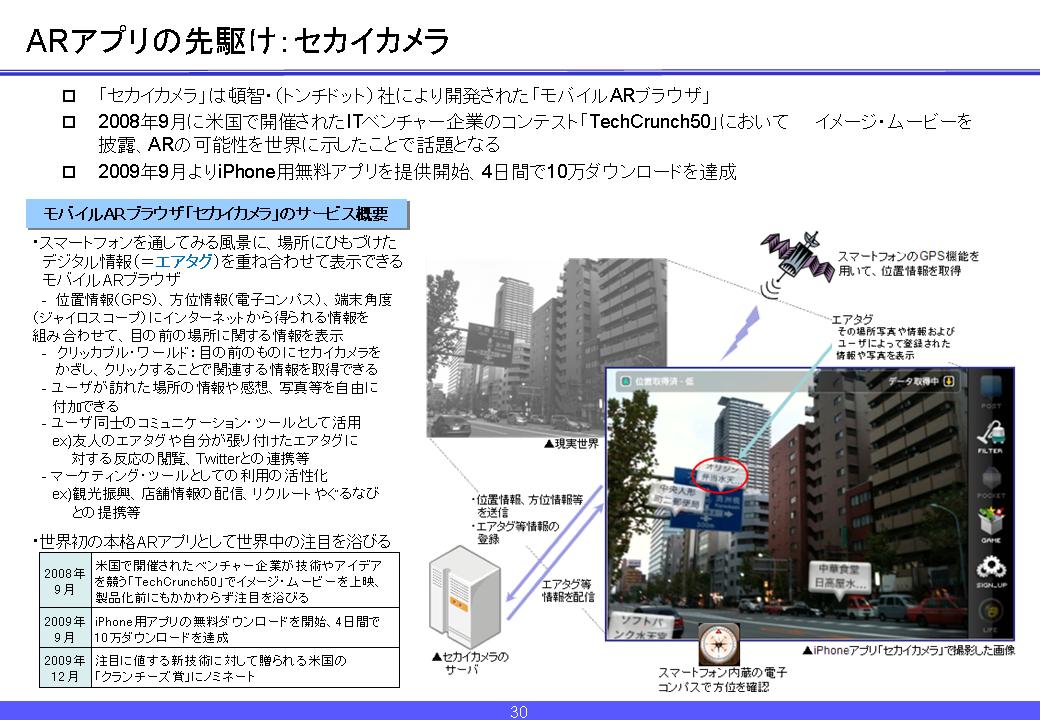
注目を集めるアプリケーションとしてはARという分野があります(図25)。ARとは、拡張現実(Augmented Reality)という意味です。

(図25)
例えば、スマートフォンのカメラ越しに手術の映像を見ると追加で人体の情報が出てくるような、リアルとデータを重ねて表示させる技術です。

(図26)
「セカイカメラ」はiPhoneのアプリケーションとして人気です。街の中でiPhoneをかざすと図26のように情報が追加されて、現実が拡張されるわけです。
ソーシャルネットワークとモバイル
では、Facebookの話をさせてもらいます。日本で登録している人はまだ少なくて「何がすごいのかよく分らない」という話になるのですが。

(図27)
世界でのユーザ数は6億人です。この6億人をFacebookはMAU(Monthly Active Users)であるとしています。つまり、1ヶ月間に1回でもアクセスした人を数えるということで、それが6億人いるということです。通常のネットサービスではユーザ数は登録ユーザを指していて、使わない人もカウントしています。Facebookはここが強気です。登録しているだけのユーザもカウントしたら13億~16億人になります。これは中国の人口に匹敵する状況です。
日本でのFacebookのユーザは200万~300万人です。mixiやGREEが数千万と言われていますので、10分の1の規模ですからピンとこないかもしれません。

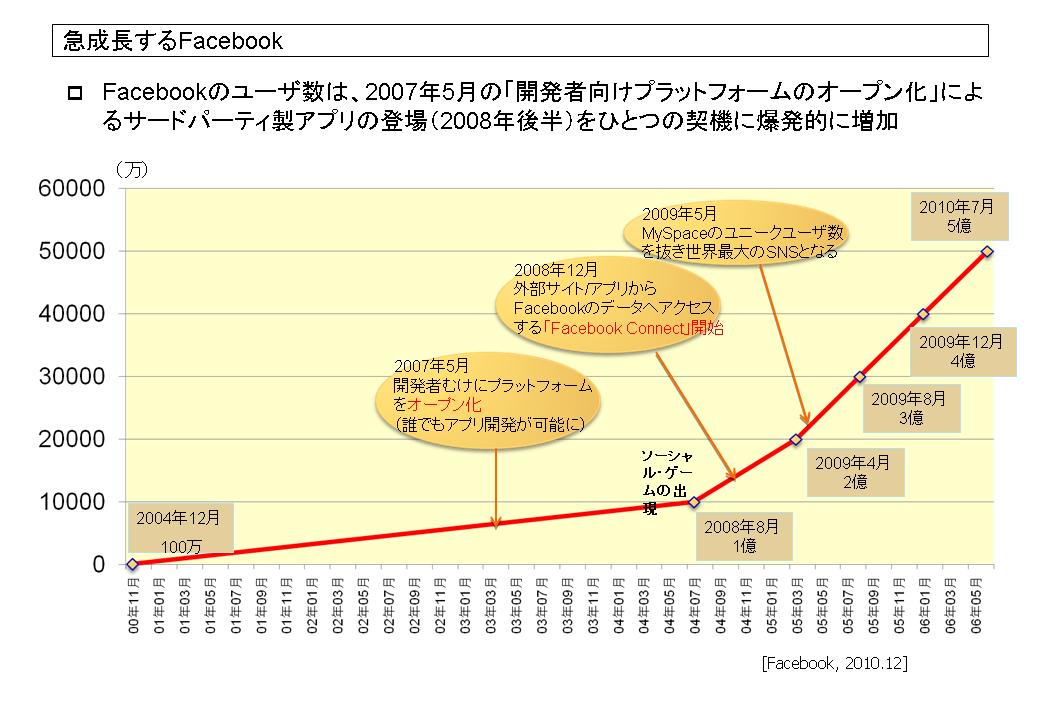
(図28)
2008年8月に1億人を超えてから急激に伸びています(図28)。きっかけは2007年5月に、誰でもFacebook上でアプリケーション開発が可能になったことでした。このオープン化からアプリケーションが出揃うまで1年ほどかかり、揃い始めたら面白くなって皆が乗ってきたということです。

(図29)
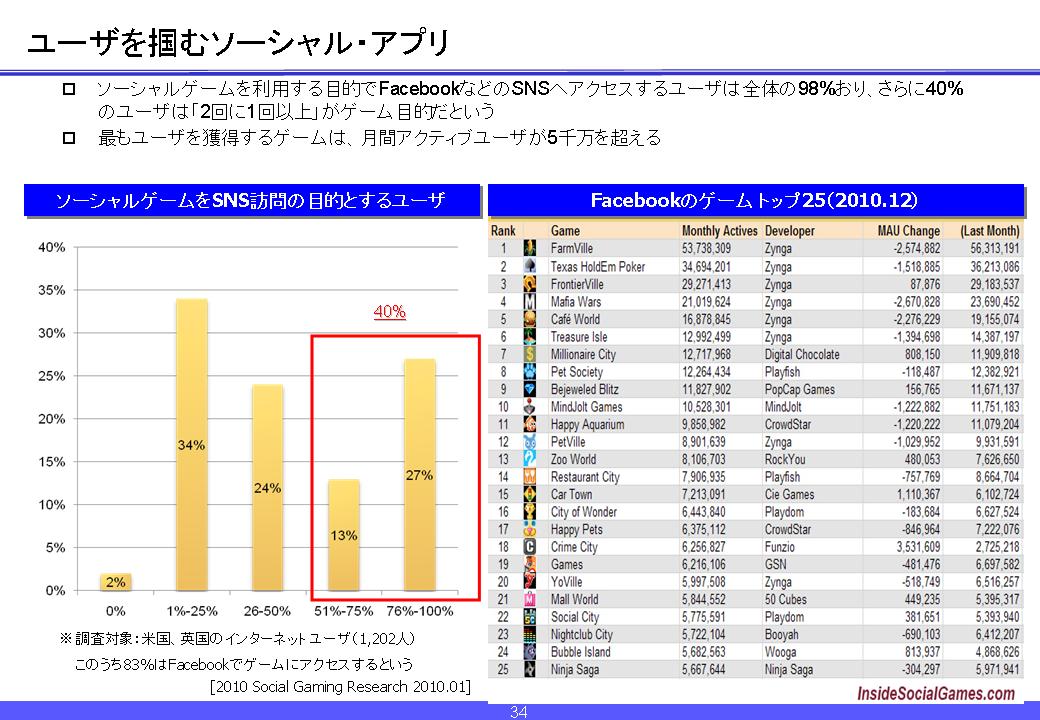
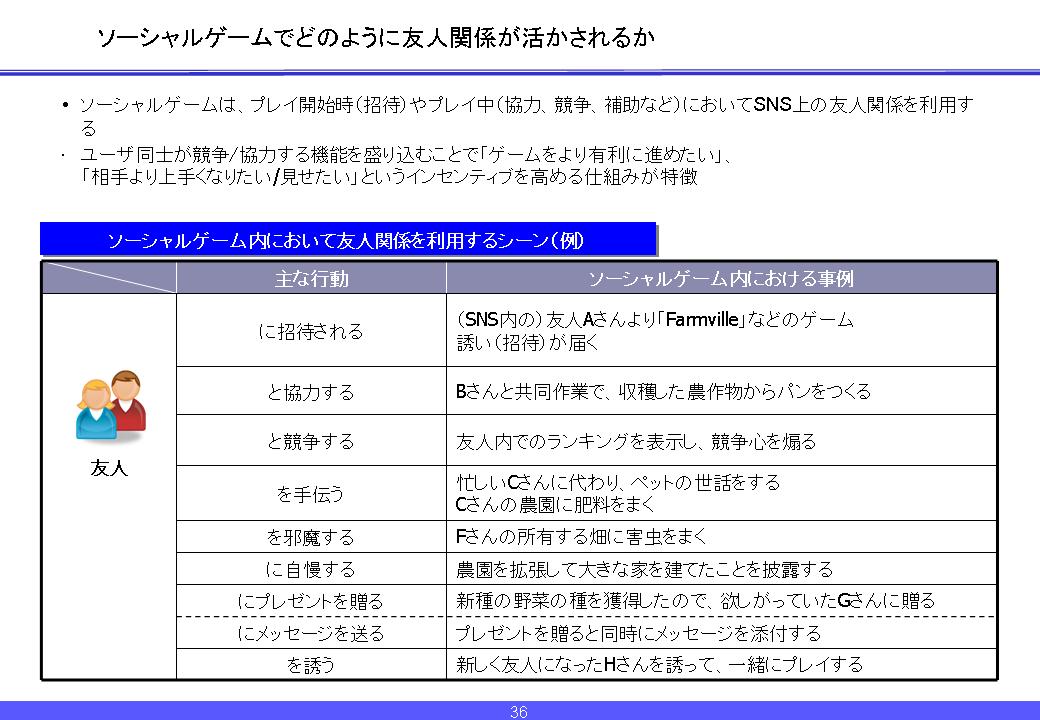
皆が夢中になったのは、ソーシャル・アプリというゲームです。「Farmville」という農園を作るゲームが一番ユーザが多いアプリケーションです(図29)。「Farmville」のMAUを見ると、5300万です。Facebookのインパクトはここにあります。また、「Farmville」などFacebookのアプリケーションはスマートフォン上でも使えるようになっていて、ソーシャルネットワークとスマートフォンは密接な関係を持ち始めています。
※現在は「Cityville」がMAU1億人を超えた.

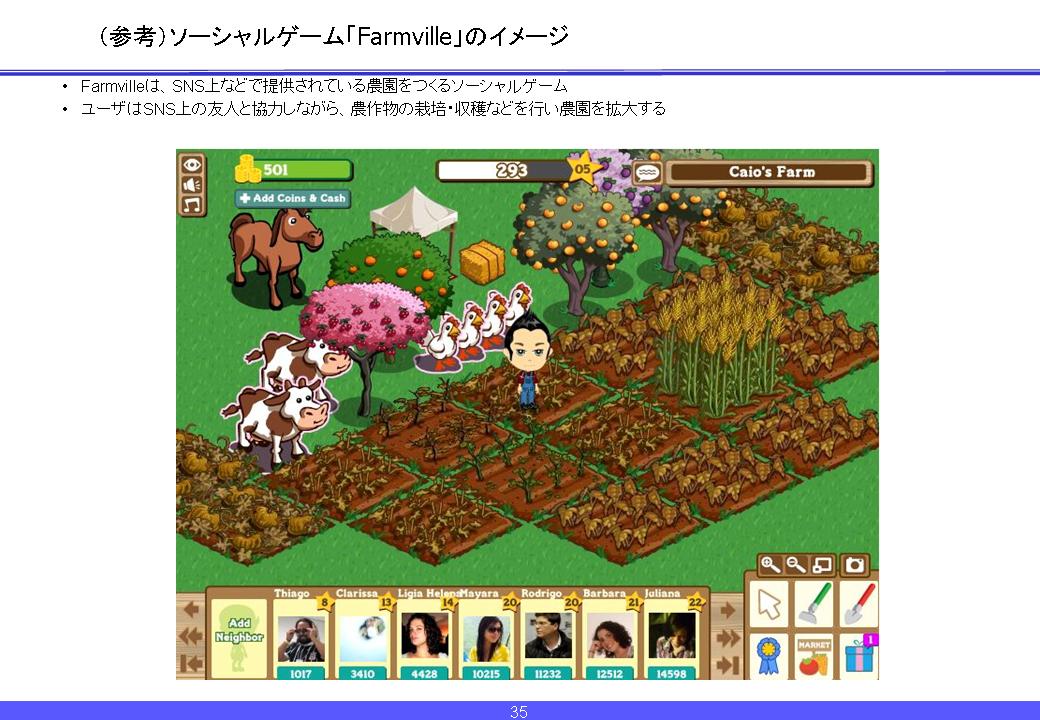
(図30)
「Farmville」は毎日畑の作業をするという単純なゲームですが、皆が夢中になる理由は友達と関係があるからです。例えば、ちょっと忙しいと畑の作業ができませんが、暇になって畑に戻ってみると、友達が自分の畑の面倒見てくれているわけです。そうなるとお友達の畑にも行ってみようという動きになります。ゲーム自体は単純ですが、ゲームを通じて人間関係が密になってくるということでゲームから抜けられない感じになります。

(図31)
Facebookには6億人ユーザがいますので「ソーシャル・ウェブ」を作ると言われています(図32)。

(図32)
90年代にYahooが、例えば、自動車トヨタというように階層を下っていって情報にたどり着くディレクトリーサービスという方法を始めて、皆がこのYahooを使っていた時期がありました。しかし、2002年頃にGoogleが検索という技術を出しました。これによって、すぐに情報が得られるようになりました。今、世界で一番アクセスのあるサイトはGoogleです。FacebookはこのGoogleに挑もうとしています。YahooとGoogleは物理的なインターネットに対して、その中を検索する技術を提供してきました。一方、Facebookには、人と人のつながりとか、ゲームの中でこの人はこんなアクションを取ったとかそういった「ソーシャル・ウェブ」としての情報があるのです。
Googleは入力したテキストをその人の関心としてしか見なせません。ところがFacebook上でのアクションは、その人そのものです。誰と友達か、何に関心があるのか。そして、Facebookは、この物理的なウェブではなくて、論理的なネットワークを「ソーシャル・ウェブ」として構築しようとしています。そして、それが集まればGoogleよりもいい広告を打てると考えているのです。そのカギを握っているのが、ライフログ的情報です。今ここにいるという情報もFacebookはモバイルのFacebookアプリで集めようとしています。

(図33)
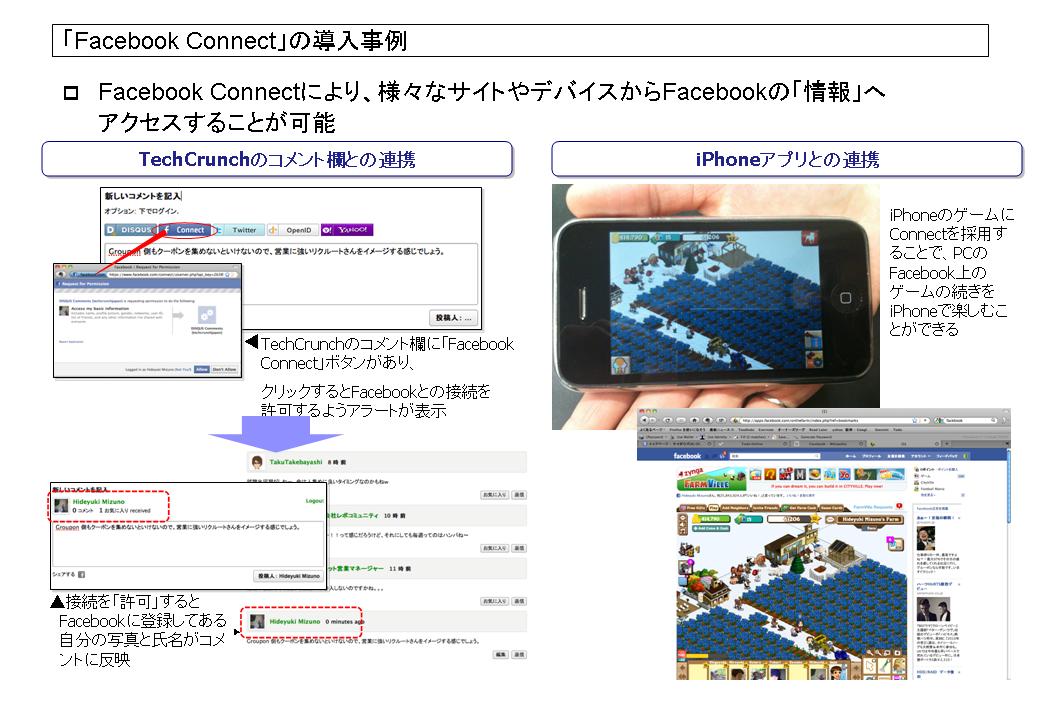
Facebookは、外部ウェブサイトやアプリケーションをFacebookとつなぐ「Facebook Connect」を出しています(図33)。このAPIを使えば、誰でもFacebook上の情報が使えます。ですから、西海岸のベンチャー企業は「Facebook Connect」でFacebookと連動したアプリケーションを出し始めています。

(図34)
図34のように、外出先でiPhoneで「Farmville」を立ち上げたときに、Facebookにアクセスしていなくても自宅のFacebook上でやっていた「Farmville」情報をそのアプリケーションが持って来るので、ゲームの続きを持ち出すことができます。つまり、Facebookにある情報をアプリケーションが持ってきて活用することができます。そうなると、Facebookは自分たちのサイトでないところで起っているアクションも収集できるわけです。「Facebook Connect」を使えばFacebookで起っていないこともFacebookは集めることができるので、これが「ソーシャル・ウェブ」をより強固なものにしていきます。
アメリカのFacebookのユーザは1億5000万で、世界一です。アメリカの人口は3億人ですから、インターネット利用者のほぼ全員がFacebookのユーザという計算になります。また、ほとんどの企業がFacebook上にサイトを持っています。世界で2番目に大きいSNSサイトはMyspaceですが、Myspaceは「Facebook Connect」を採用しています。FacebookのIDでMyspaceにアクセスするようになっているのです。
ちなみに、全世界で一番使われているサイトはGoogleですが、2番がFacebookです。日本で一番使われているサイトはYahoo JAPANですが、世界では13位です。mixiは日本で一番アクセスの多いSNSですが、世界では103位です。
電子書籍端末とモバイルビジネス
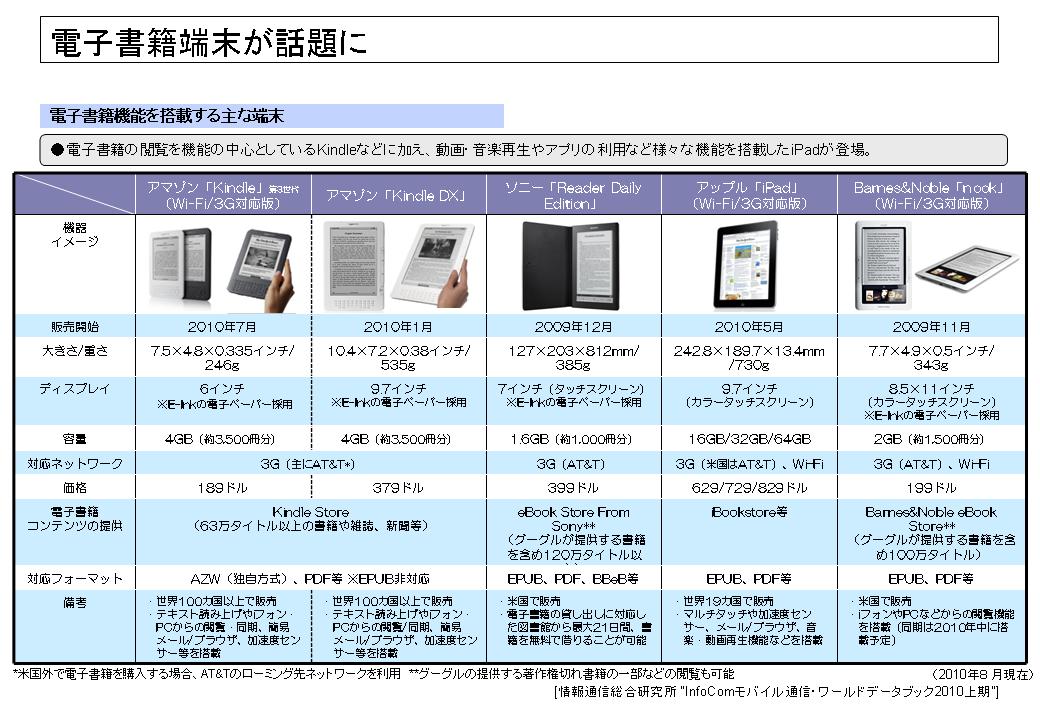
ご存じのように、電子書籍端末は様々なものが出ています(図35)。

(図35)
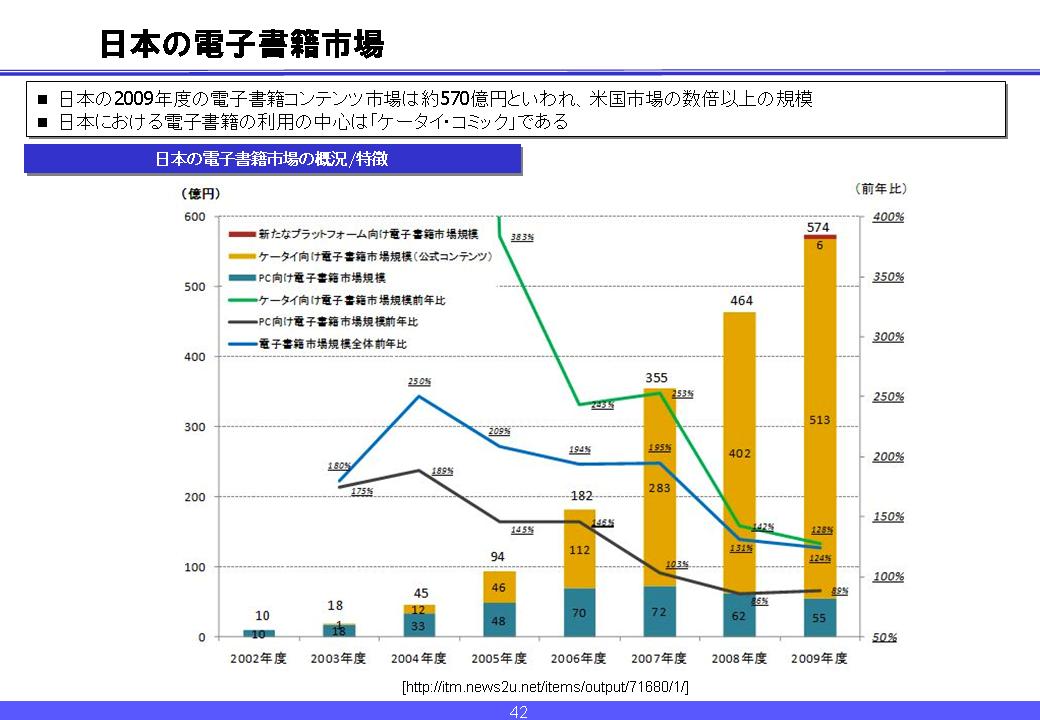
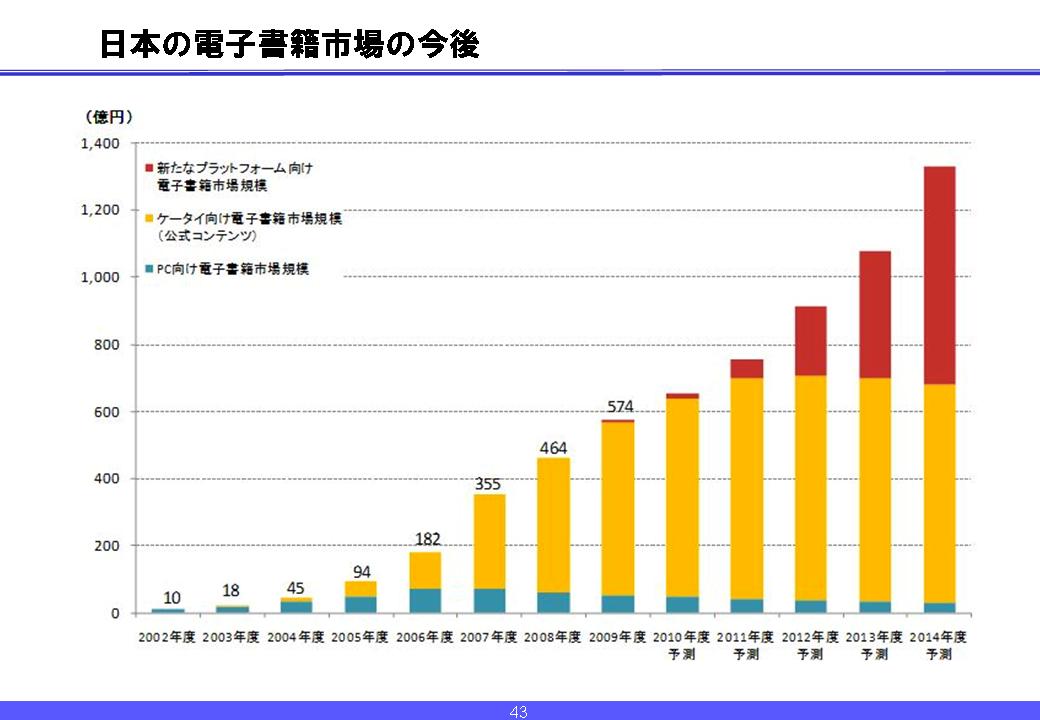
日本の電子書籍市場は570億円と言われています。そのほとんどが、ケータイ向けコミックです(図36)。

(図36)
今後、電子書籍市場を牽引するのはケータイ向けではなくて、図37の赤色部分、つまりKindle、iPadなど新しいデバイス向けのものになります。

(図37)
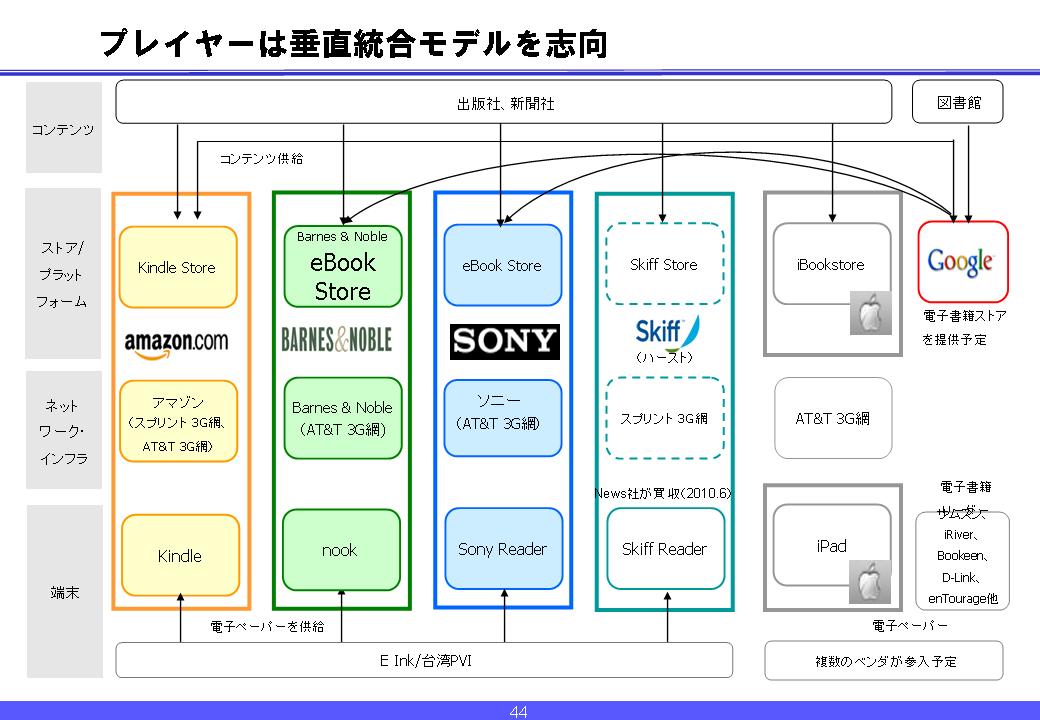
図38は、端末メーカーがストアも出しているという垂直統合モデルの動きです。

(図38)
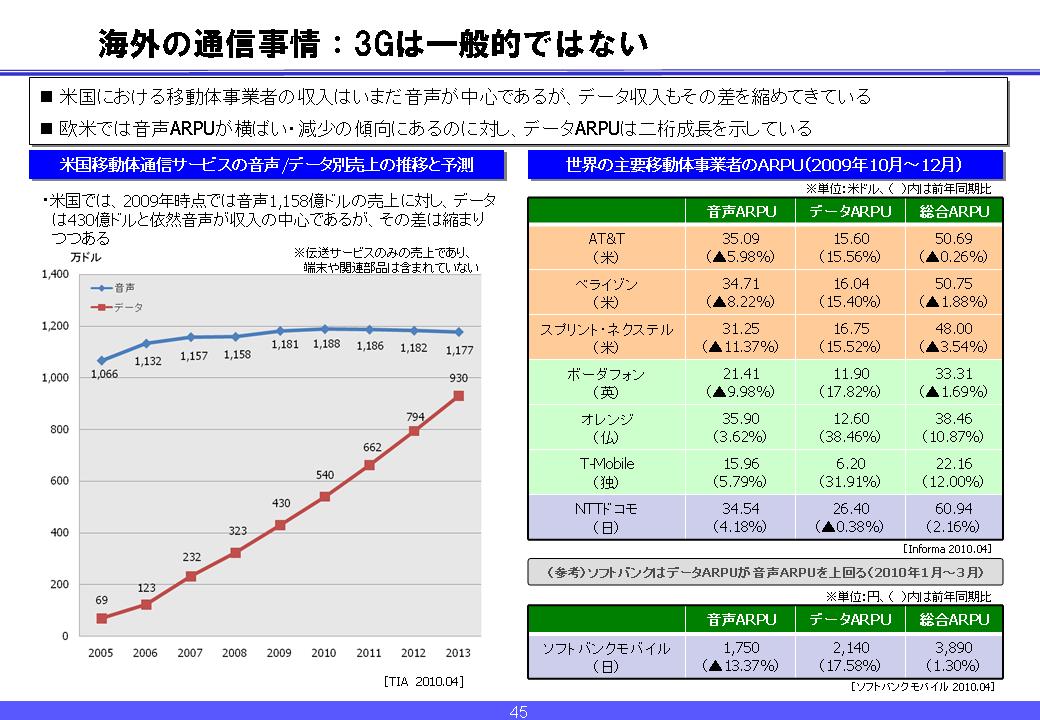
図39は海外の通信事情として、3Gを普及させたい通信会社の思惑をまとめてあります。

(図39)
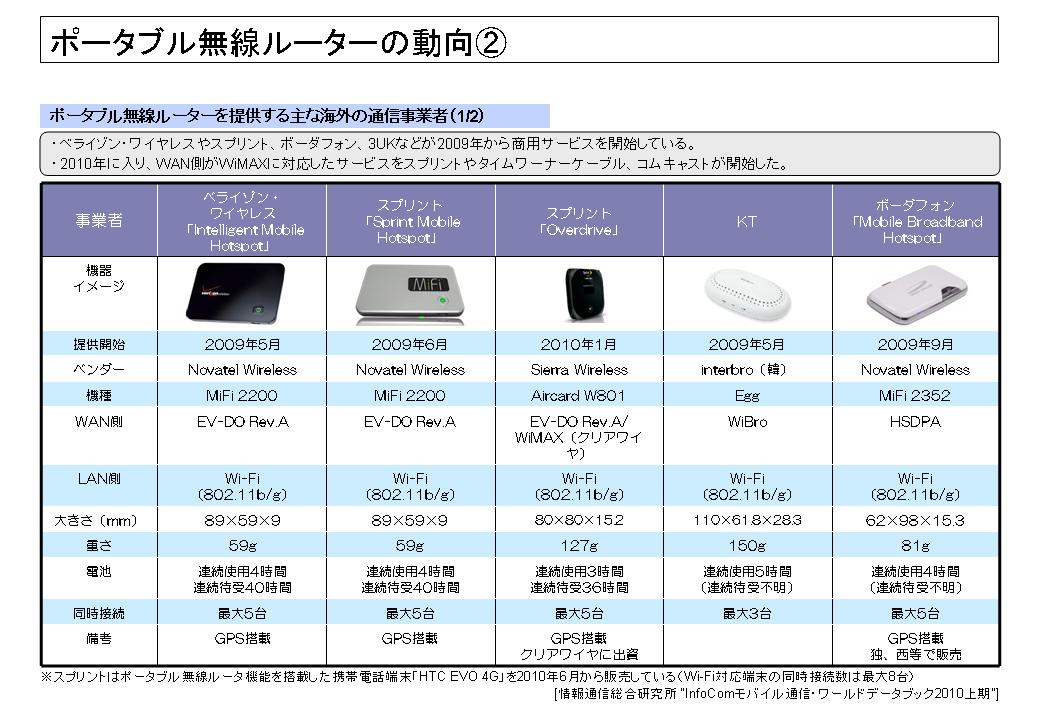
ポータブル無線ルータ
次は、ポータブル無線ルータの動向です。3Gで接続をするのですが、端末からはWi-Fiでつながる装置です(図40)。

(図40)
Wi-Fi専門の機器であっても3G通信を使ってもらえるということで、通信事業者はポータブル無線ルータを出しています。
以下は、各国でのポータブル無線ルータの動向です。

(図41)

(図42)
LTE
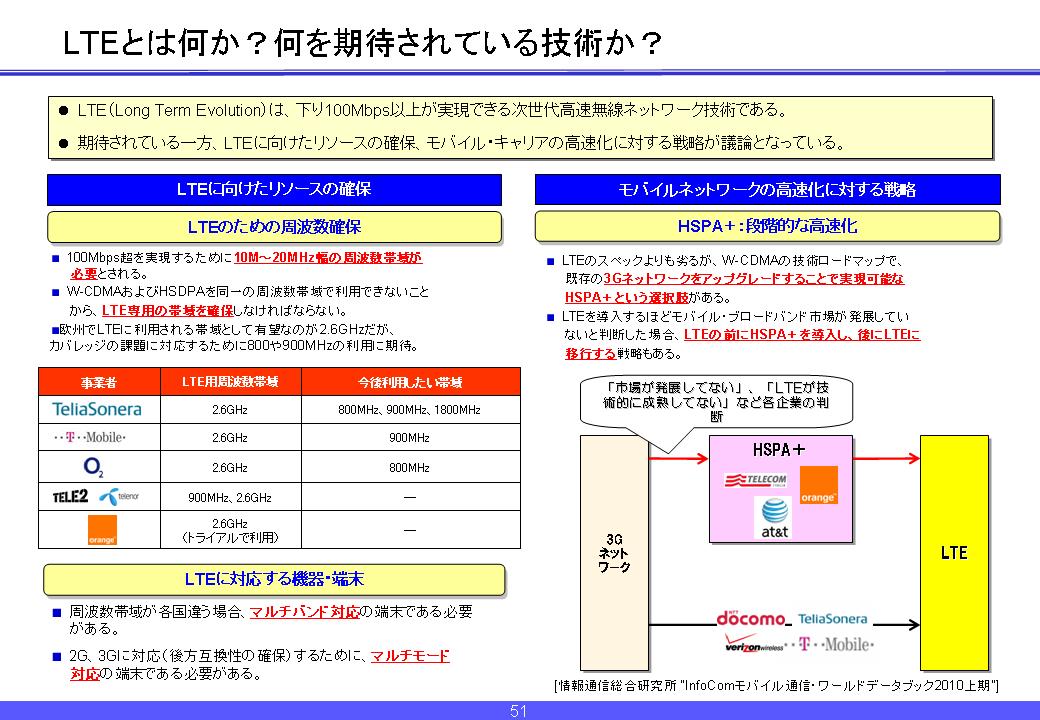
LTE(Long Term Evolution)は、下り100Mbps以上が実現できる次世代高速無線ネットワーク技術のことです(図43)。サービスはこれから始まっていくので、確実性や信頼性についてはこれから評価されていく段階です。

(図43)
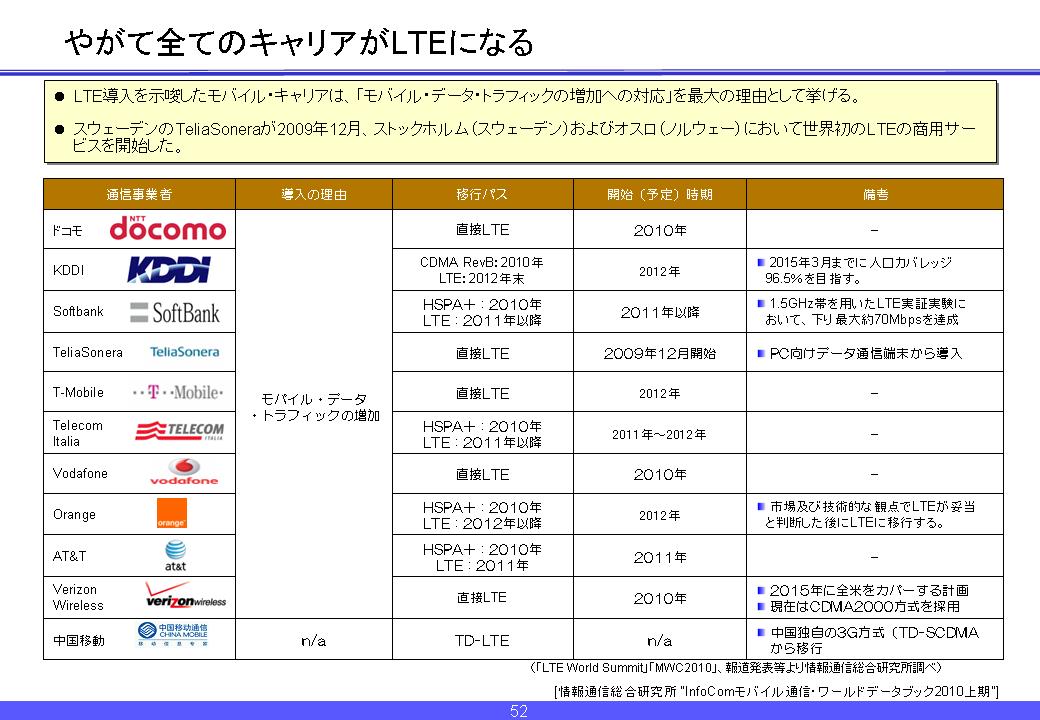
TeliaSoneraという会社が世界で最初に商用化LTEを始めました。NTTドコモは実験段階として首都圏の一部で、「Xi」(クロッシィ)というブランドで通信のサービスを始めました。LTEは効率的に限られたネットワークを使うためのテクノロジーです。データを使う量がどんどん多くなっていますので、効率的に電波を使うための技術が必要で、そのためにLTEに乗り換えようとしているということです。やがて世界のキャリアが全てLTEに切り替えることになると予想されます(図44)。

(図44)
そうなると、LTE対応の電話端末が必要になります。iPhoneもAndroidもLTEの端末になって、もっと速いスピードで通信ができれば、アプリケーションのスタイルが変わってくるのかも知れません。
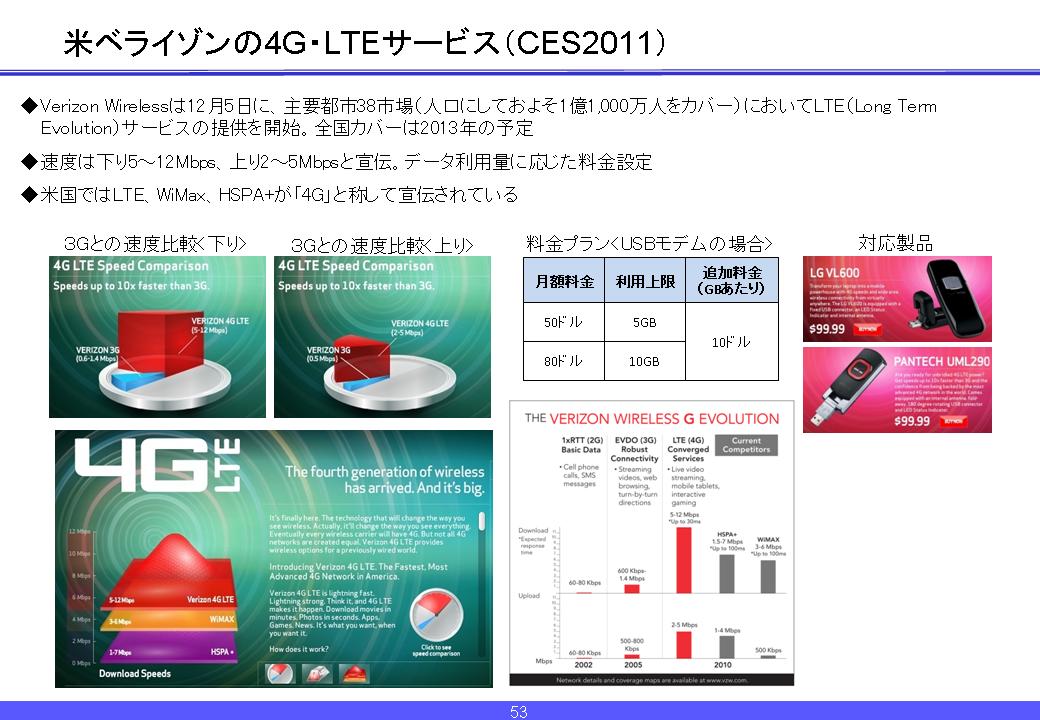
図45はアメリカのベライゾンが始めたサービスです。

(図45)
(終了)
モバイルユーザビリティの検証と最適な効果測定
ゴメス・コンサルティング株式会社
代表取締役 執行役員CEO兼COO
森澤 正人 氏
弊社はユーザビリティを中心にPCサイト、モバイルサイト、スマートフォンサイトのコンサルティングと制作を行っています。本日は2つのテーマでお話します。
1点目は、スマートフォンを中心としたサイト及びアプリケーションの設計方法に関する話をします。AndroidもiPhoneもSDKという開発キットの中にしっかりとしたユーザーインターフェースガイドラインがありますが、それに従ったとしても良いユーザインターフェースが出てくるわけではなく、やはり、個々のユーザビリティを考えていかなくてはなりません。
2点目は、表示速度、サイトパフォーマンスに関する話になります。PCサイトはまだ遅いと感じることが多いと思います。スマートフォンに関しては、使用するのに耐えられないような遅さを感じているのではないでしょうか。その現状の数字と、どうすれば速くなるのかということについてお話ししたいと思います。
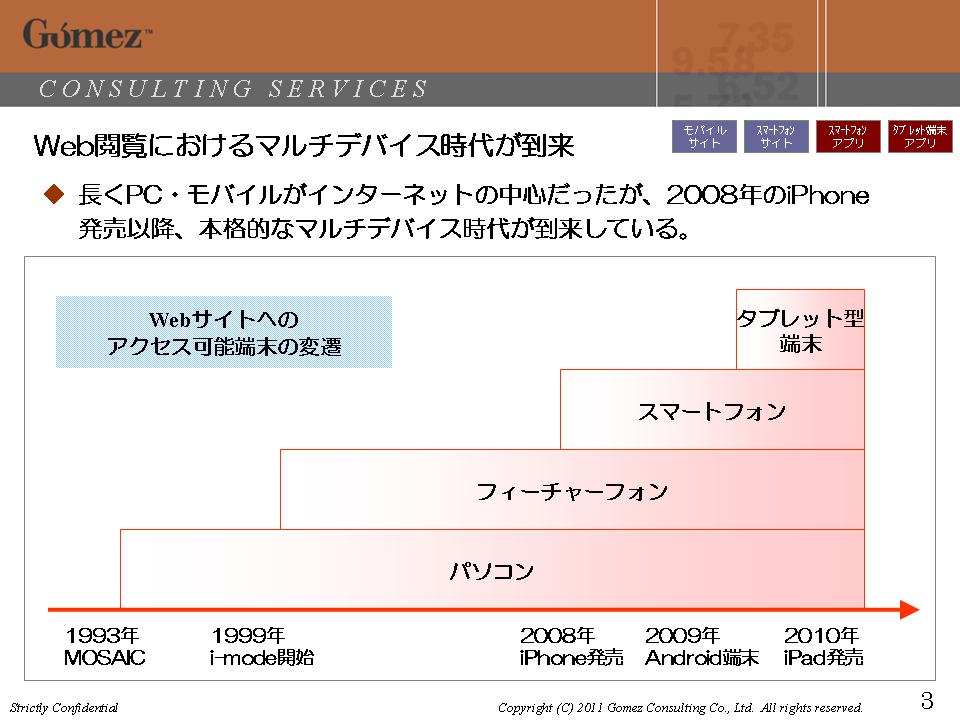
マルチデバイス時代の幕開け
Webサイトへのアクセス可能端末の変遷を図1にまとめました。1993年にMOSAICにというブラウザが発表されてから、本格的にインターネットの普及が始まりました。1999年にすでにi-modeが開始していますので、モバイルサイトについては歴史は深いと言えます。

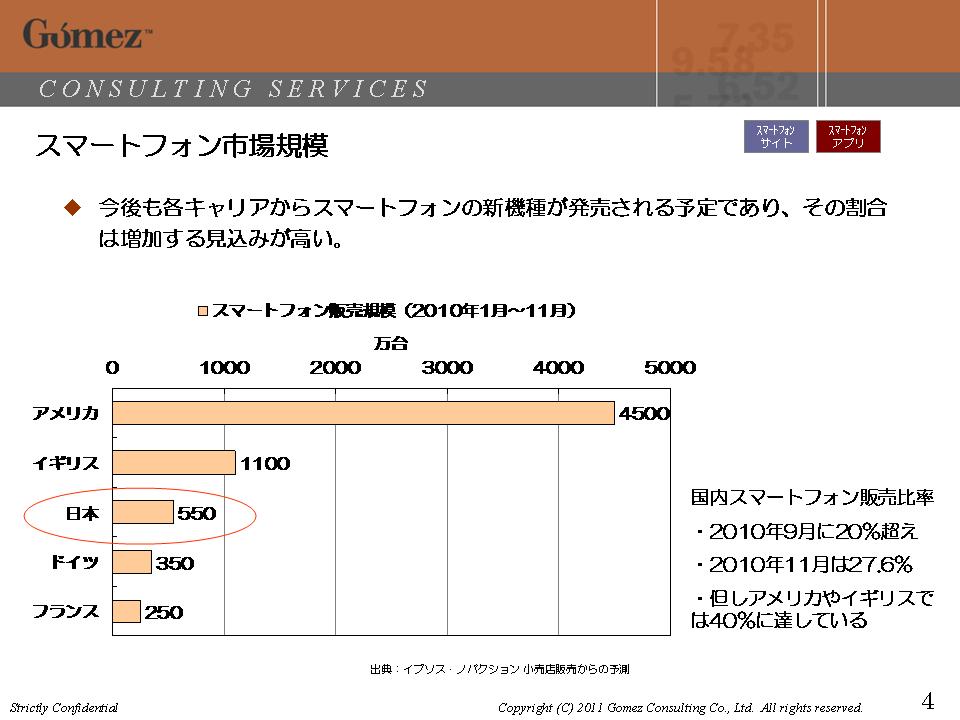
(図1)
スマートフォンの市場規模ですが、2010年の1月から11月まで、アメリカでは4,500万台、日本では550万台売れています(図2)。ドコモの2010年度の販売数予測はスマートフォンが100万台でしたが、上方修正されて140万台と公表されました。しかし、2011年3月末には200万台ほど売れそうだということです。一番売れているのはiPhoneですが、操作性の良いGalaxy Sが急追している状況です。

(図2)

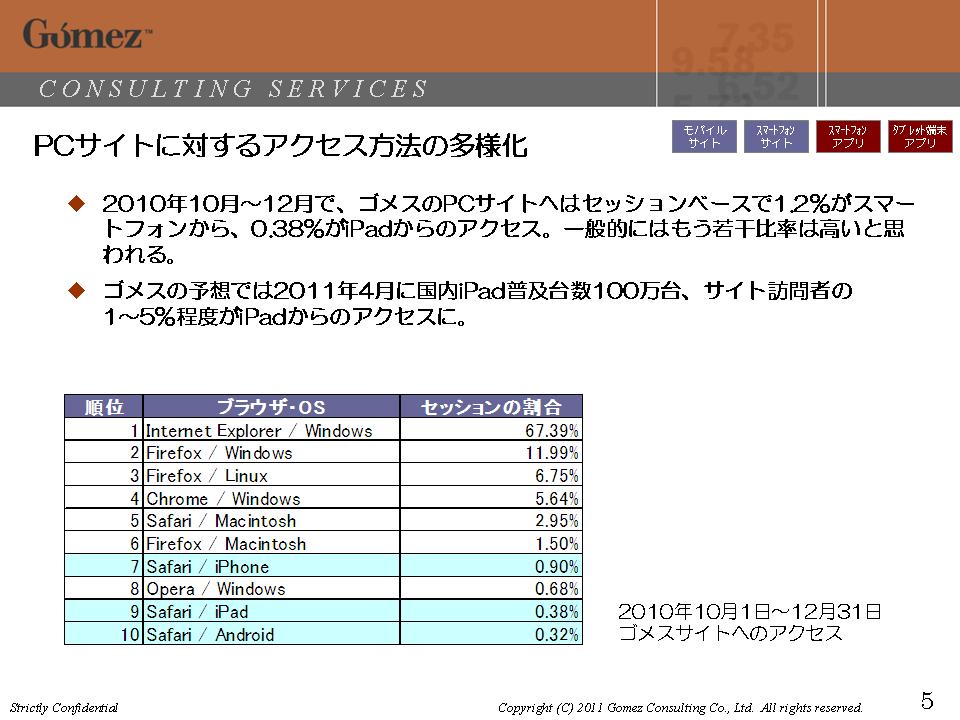
(図3)
図3はPCサイトに対してどのブラウザOSからアクセスされているかを示しています。日本ではIEやFirefoxです。一般的にはPCサイトに対してスマートフォンからアクセスする割合は2%~5%です。今後増えていくでしょう。
次は、いわゆる画面があるもの、スクリーンデバイスの転換点についてです(図4)。タブレット端末は、家庭内における4番目のスクリーンデバイスと言われています。iPadの発売当初は3Gが売れるという予測もありましたが、実際は3分の2程度がWi-Fiモデルでした。家庭の中でPCの代りとしての使われ方をしているようです。

(図4)
マルチデバイス時代のユーザインターフェース設計
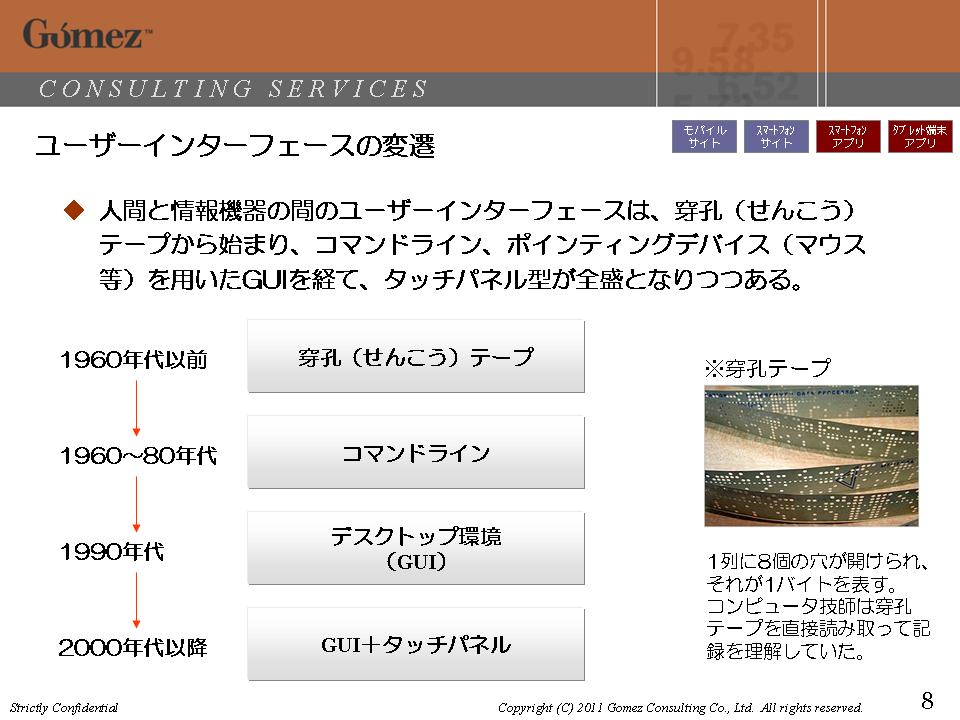
ユーザインターフェースの定義は、「人間と情報機器の間で情報のやり取りを行うもの」です。始まりは、1960年代以前のコンピュータで、穿孔(せんこう)テープです。テープ1列に8個の穴が開けられて、その8個のあるなしが1バイトを示しています。コンピュータ技術者はその穴を見れば何が書かれているのか判別できたわけです。次にコマンドラインがきて、Appleのマッキントッシュのお陰で、デスクトップ環境が良くなり、使いやすくなっていきます(図5)。

(図5)
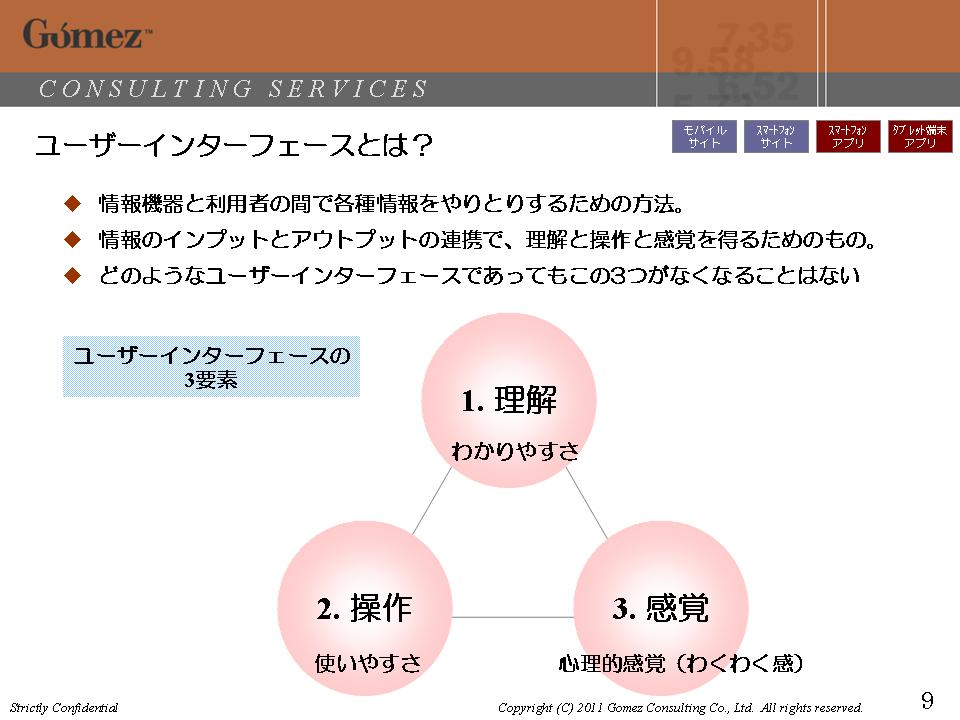
ユーザインターフェースには3要素あります(図6)。1点目は「理解」、分りやすさです。見たときに内容を分りやすく理解できるかということです。2点目は「操作」です。3点目は「感覚」で、心理的なワクワク感です。これも重要です。

(図6)
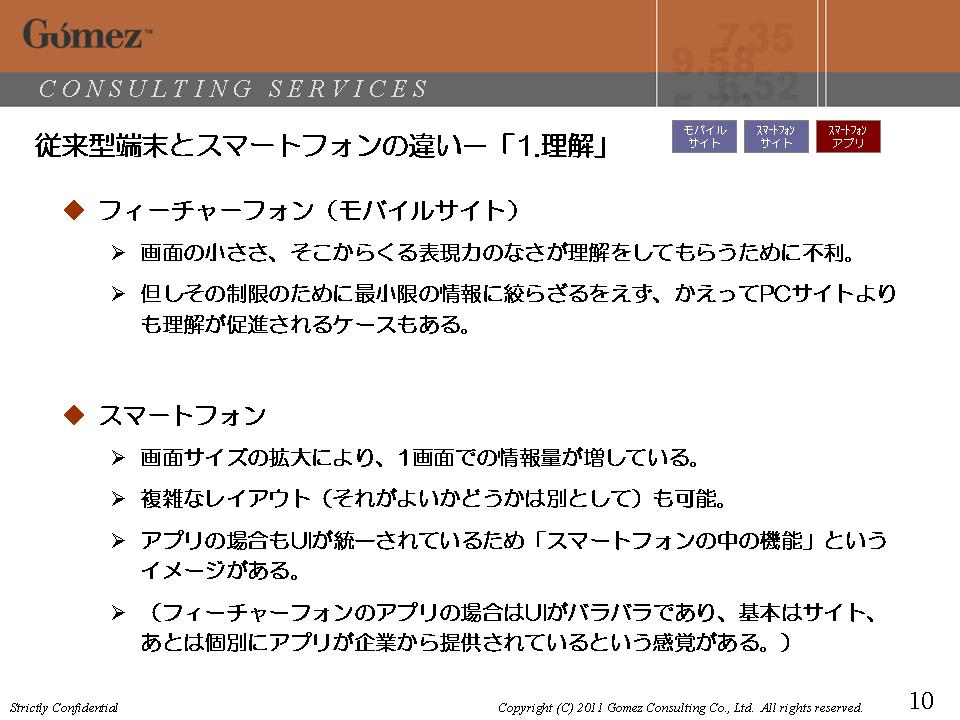
このような観点から、従来のモバイルサイトとスマートフォンサイトの違いを見ていきます。1点目の「理解」の面では、従来のモバイルサイトは、画面が小さいとか表現力に乏しいという点で、理解を促すためには不利でした。一方、スマートフォンサイトは、画面サイズが拡大して複雑なレイアウトも可能になり、アプリの場合もユーザインターフェースが統一されています。やはり、スマートフォンの方が分りやすいということになります(図7)。

(図7)

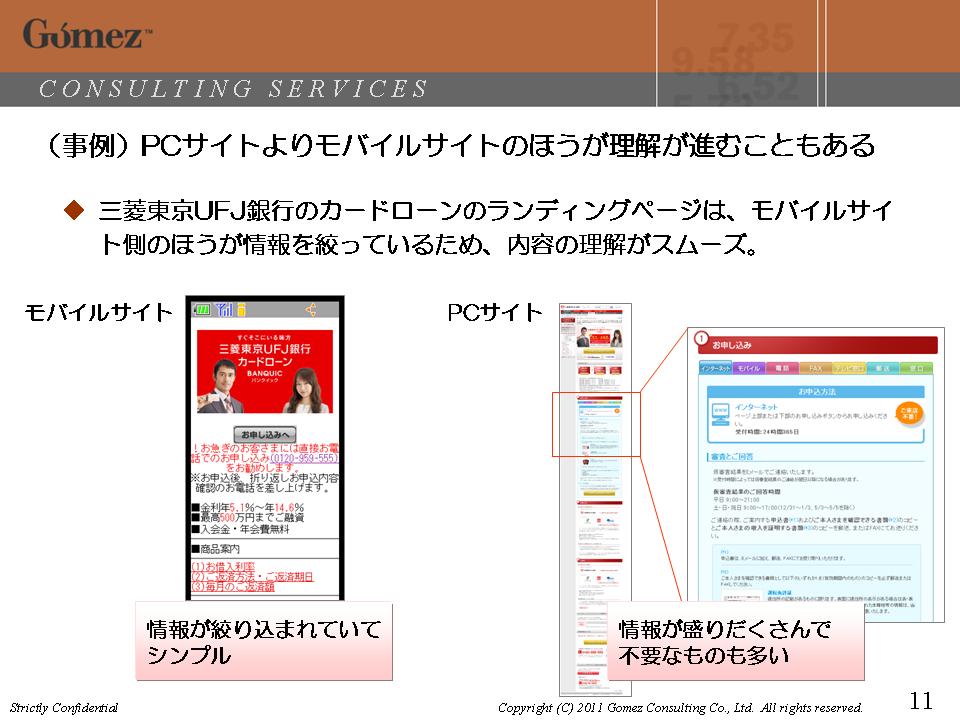
(図8)
図8は三菱東京UFJ銀行のサイトです。右側のPCサイトは縦長のカードローンのページです。情報がたくさんあって分り難い感じがします。一方、モバイルサイトはシンプルです。表現力に限界があるということが、返ってシンプルさにつながり理解を促しているという面があるのです。捨てるという操作がユーザインターフェースにおいては非常に重要になってきます。
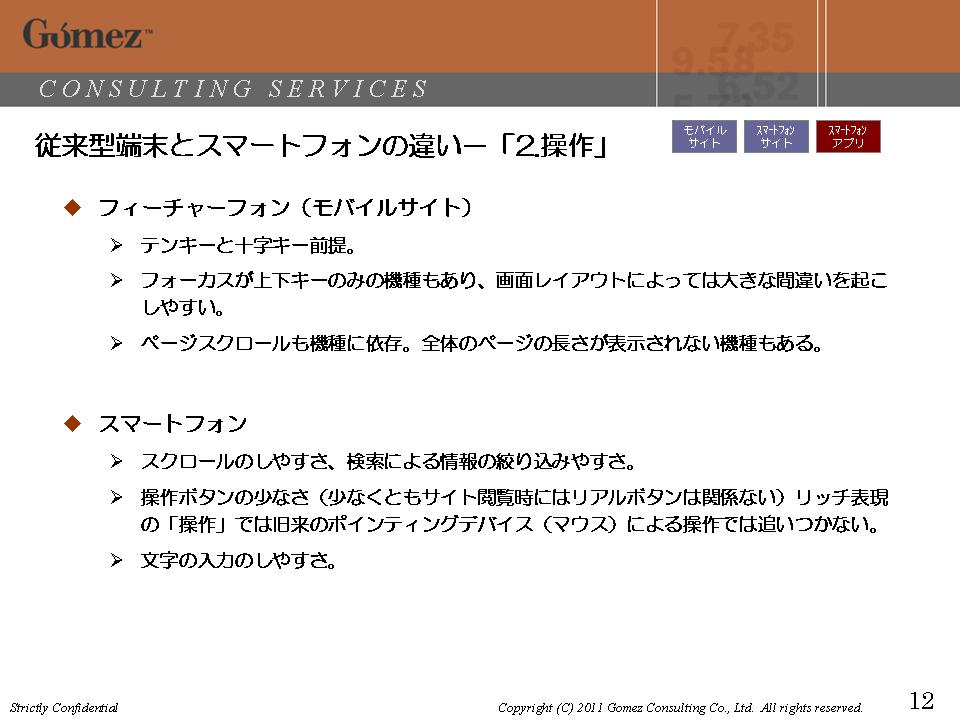
2点目の「操作」については、モバイルサイトはテンキーと十字キーであったり、ページスクロールも機種に依存しているということがあります。スマートフォンは基本的にはタッチパネルでスクロールはしやすいですし、文字入力もかなり楽です(図9)。

(図9)
スマートフォンは操作ボタンが少ないです。iPhoneは1個、Androidは基本的には3個です。アプリケーションによってボタンが異なりますので、全部をテンキーとかソフトキーに割り当てるということが、実際の物理ボタンとしてある必然性がなくなっています。これがスマートフォンの1つの意義だと思います。
3点目の「感覚」については、モバイルサイトが数点の画像+テキストベースでのサイトとなっていますが、1999年にiモードがスタートしてからもそれほど劇的な変化はありません。それに対して、スマートフォンは操作に対する反応のリアル感、操作性の統一感において非常にワクワクしたものになっています(図10)。

(図10)
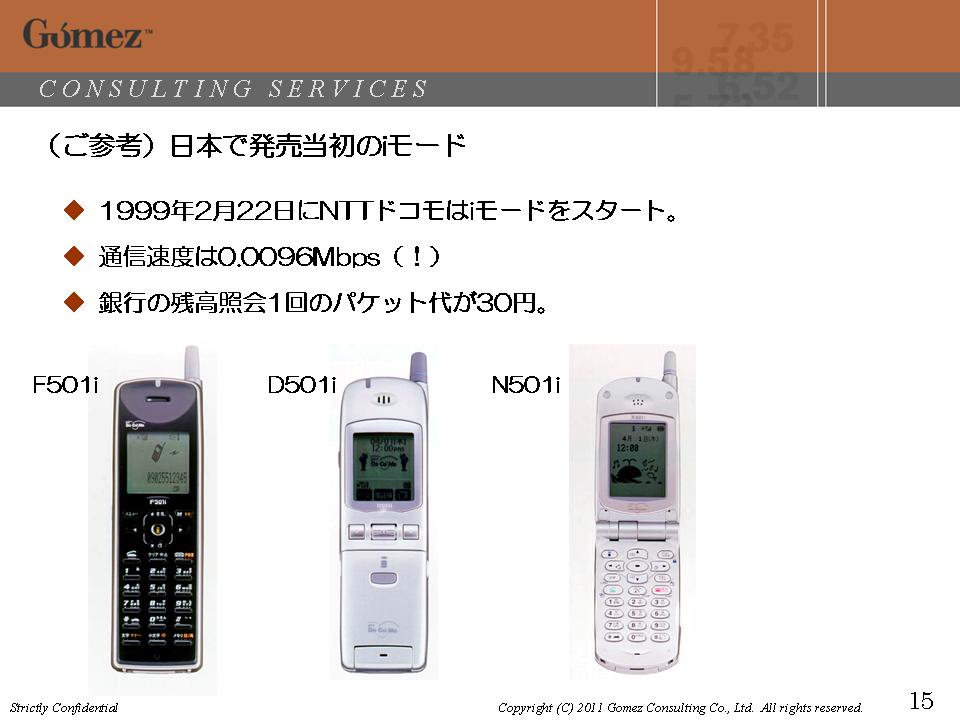
ちなみに、1999年2月、発売当初のiモードですが、3機種出ています(図11)。通信速度がとても遅くて、銀行の残高照会1回のパケット代が30円かかっていました。今は7.2Mbps以上になりました。しかし、その当時と比べて高速になったイメージがありません。実は各事業者がそこに載せるコンテンツや作りを気にしなくなってしまったからです。これだけ通信速度が発達しているのですから、本来はもっと使いやすいスピード感があるサイトになっているはずだと思います。

(図11)
タブレット型端末のユーザインターフェースについては、iPadは、大きくなったiPhoneではなくて、PCの延長にあるということが1つのポイントだと考えています(図12)。

(図12)

(図13)
2009年7月にJakob Nielsenというユーザビリティの権威の人がモバイルサイトに対するユーザビリティテストを行いました(図13)。メッセンジャーと簡単なネット用途のフィーチャーフォンと、スマートフォンはBlackBerry、タッチフォンはiPhoneを想定してテストしました。タッチフォンなら75%操作が完了したものが、フィーチャーフォンだと38%しか完了しませんでした。操作性を表す1つの数字だと思います。
フィーチャーフォンという言葉の定義が、日本とアメリカでは若干異なっています。いわゆる日本のガラケーは、スマートフォンで実現可能な機能は全部備わっています。ですから、日本でガラケーとスマートフォンの違いは何だということになると答えられる人は少ないのではないでしょうか。違いは、ただ1つで、OSがオープンになっているかどうか、だけです。ガラケーについては、NTTドコモもアプリケーションに関するJavaの部分の情報を公開していただけで、OSに関する情報は公開していません。iPhone、Androidに関しては様々なアプリケーションを作るためにOSを公開しています。
アメリカでフィーチャーフォンといえば、日本のガラケーを指すのではなくて、もっとシンプルなメッセンジャーとネットにつながる程度の携帯電話のことになります。
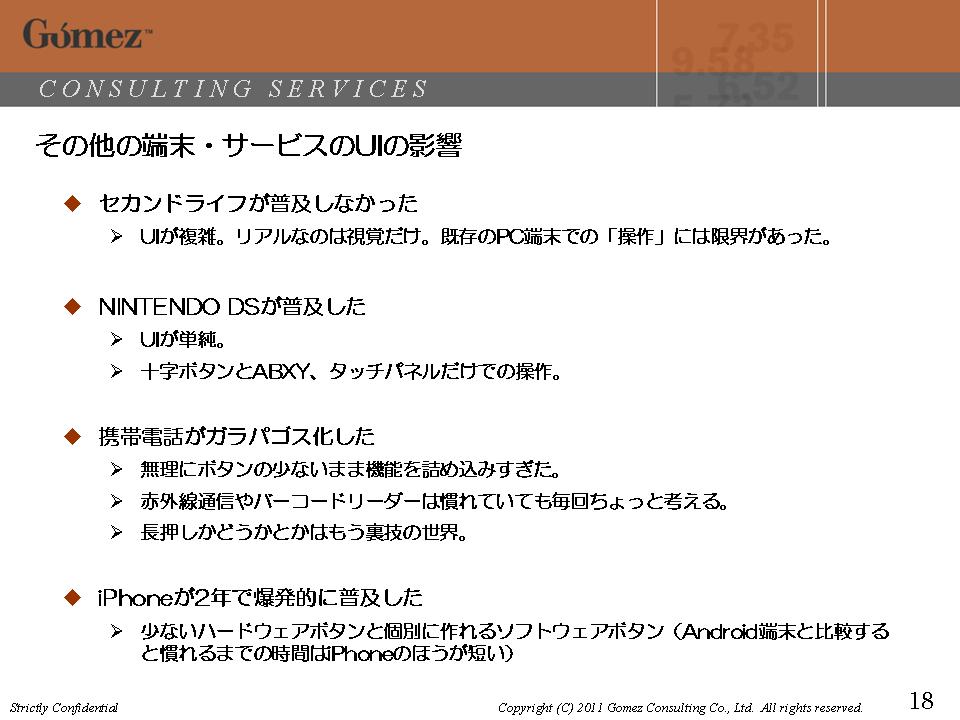
セカンドライフが普及しなかった理由として、圧倒的にユーザインターフェースが複雑だったことが挙げられます。視覚だけがリアルで、既存のキーボードとマウスで3Dを操作するのは非常に難しいのです。3Dにするのならば、3Dなりの「操作」というインターフェースの要素が必要です。Nintendo DS、Nintendo Wii、Xboxなどは視覚と操作を合わせてインターフェース設計をしています(図14)。

(図14)
スマートフォン特性を鑑みたサービス設計
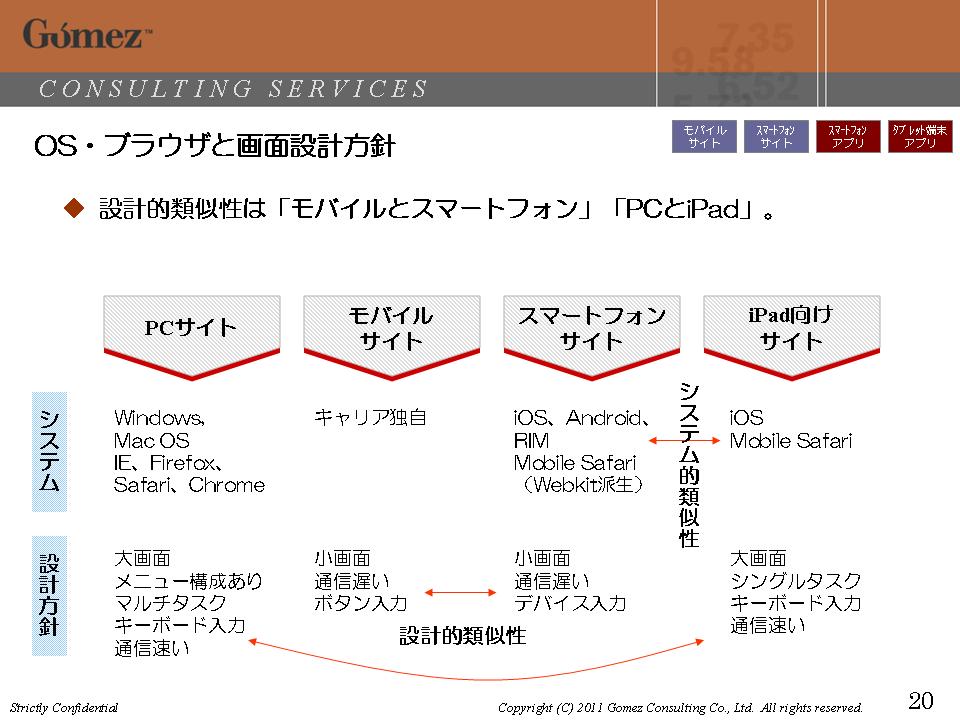
図15はOS・ブラウザと画面設計方針についてまとめたものです。iPhoneとiPadは共にiOSを積んでいて、Androidもタブレット向きのアンドロイドOSですから、OSのシステム的類似性があります。ユーザインターフェース的にはPCサイトとタブレットサイトが親和性があって、モバイルサイトとスマートフォンサイトが設計的な類似性があります。簡単にスマートフォンサイトを作りたいのならモバイルサイトを中心にして画像を付ければ出来上ります。

(図15)
サイト設計をするにはターゲット属性を明確にすることが必要です(図16)。例えば、証券会社のサイトやアプリケーションなら、個人投資家に外出中でも株式の取引をして欲しいという明確な目標があります。ですから、その出発点からどういうものを作ればいいのかが明らかになります。クックパッドならば主婦にキッチンでレシピを検索してそのまま料理をして欲しいという明確な目的があります。

(図16)
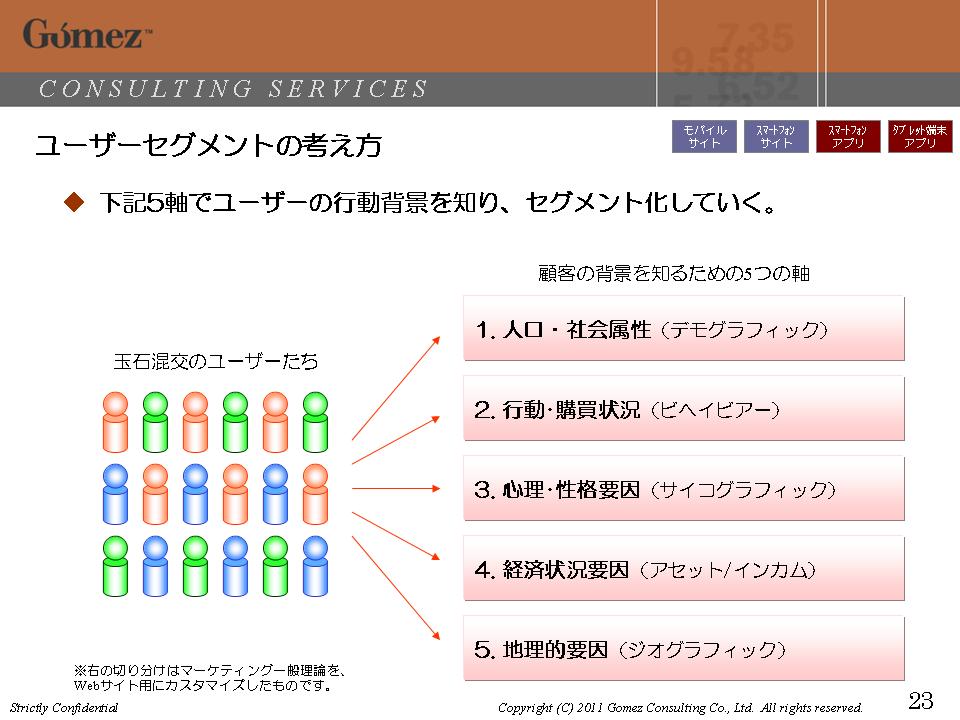
図17はユーザセグメントの考え方で、マーケティング的にはかなり浸透しているものです。顧客の背景を知るための5つの軸というものがあります。1つ目はデモグラフィック属性、すなわち、人口・社会属性です。2つ目が行動・購買状況です。どれだけそのサイトを訪れたか、何をどのくらい買ったのかということです。3つ目が心理・性格要因です。こだわりを持った人なのか、諦めやすい人なのかということです。サービスによっても個人によっても変わってくるのですが、このサイコグラフィックの部分は、マーケティングでは重要です。4番目が経済状況要因。5番目が地理的要因です。

(図17)
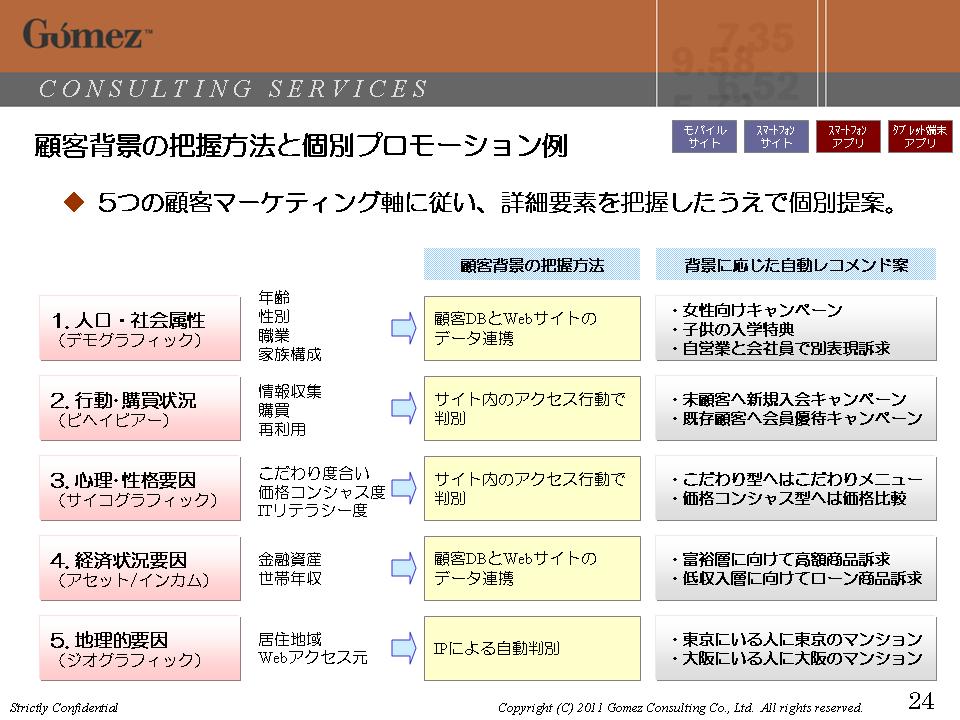
5つの顧客マーケティング軸に従って、詳細要素を把握したうえで個別に提案していきます(図18)。

(図18)
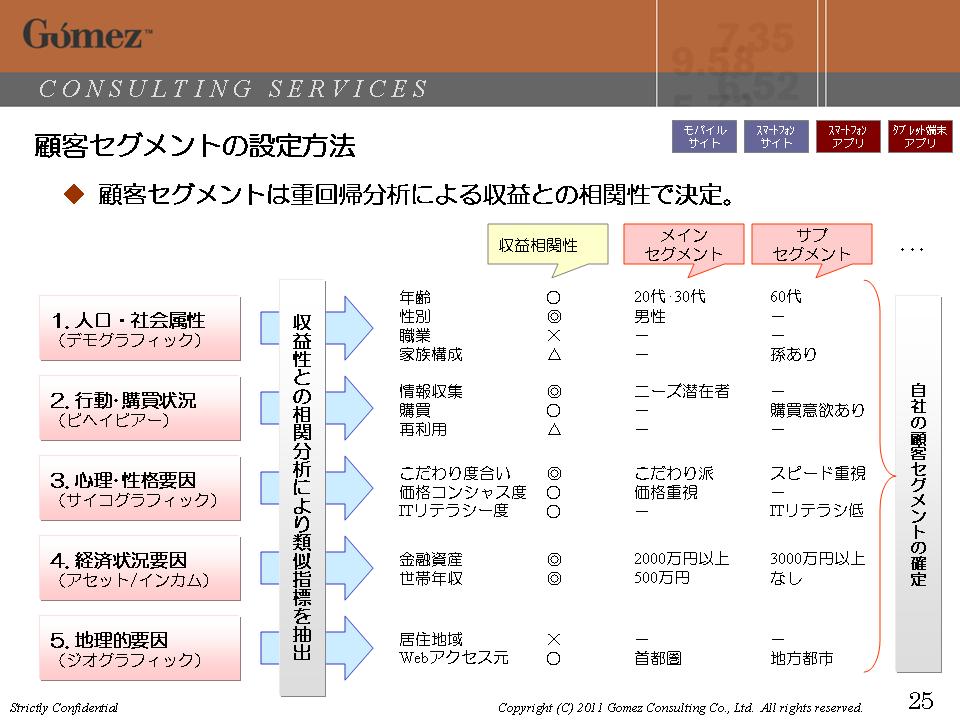
顧客セグメントの設定方法を分りやすくまとめました(図19)。属性で個別に項目を立てます。そして、その項目が収益に対してどれくらいの相関性があるのかを○×をつけます。例えば、20歳の人と50歳の人で購入動向が全く変わっていなければ、年齢を軸としたマーケティングにするには間違っていることになります。その人の家族構成を軸にした方が良いとか心理や性格を軸にした方が良いということになり、30代女性向けというターゲットは意味を持たなくなります。

(図19)
収益相関性を導くには、単純な回帰分析ではできません、売上の予測や実データを基にして、年齢という部分で差があるかどうか、重回帰分析を行って行きます。
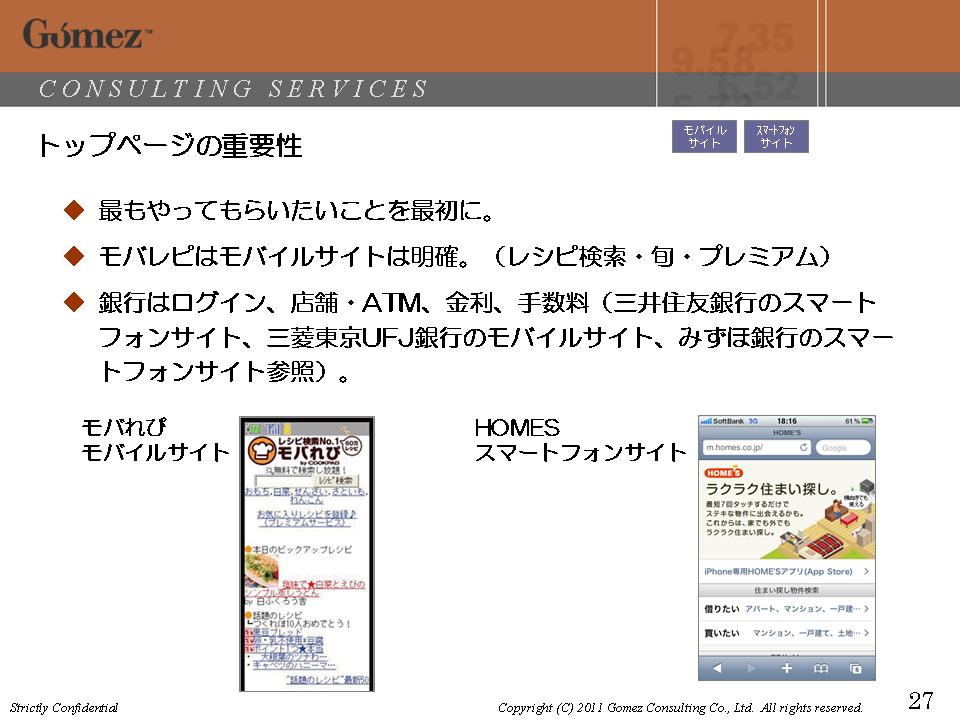
続いて、ページの設計手法について説明します。まず、トップページの重要性です(図20)。

(図20)
クックパッドは、モバイルサイトもスマートフォンアプリも持っています。モバイルサイトは明確で非常に分かりやすいです。スマートフォンアプリになるとちょっとトップらしくないページになってしまっています。分かり難くて、検索した後にトップページに戻ろうとしてもいつも迷ってしまいます。
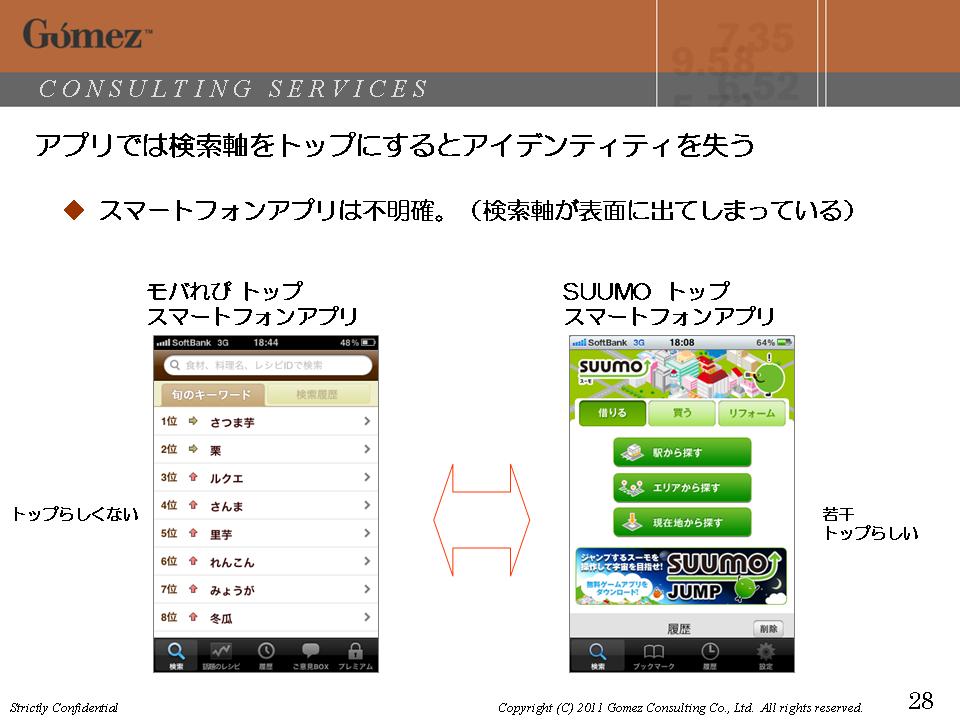
SUUMOのトップページは分かりやすいトップページらしいものです(図21)。

(図21)
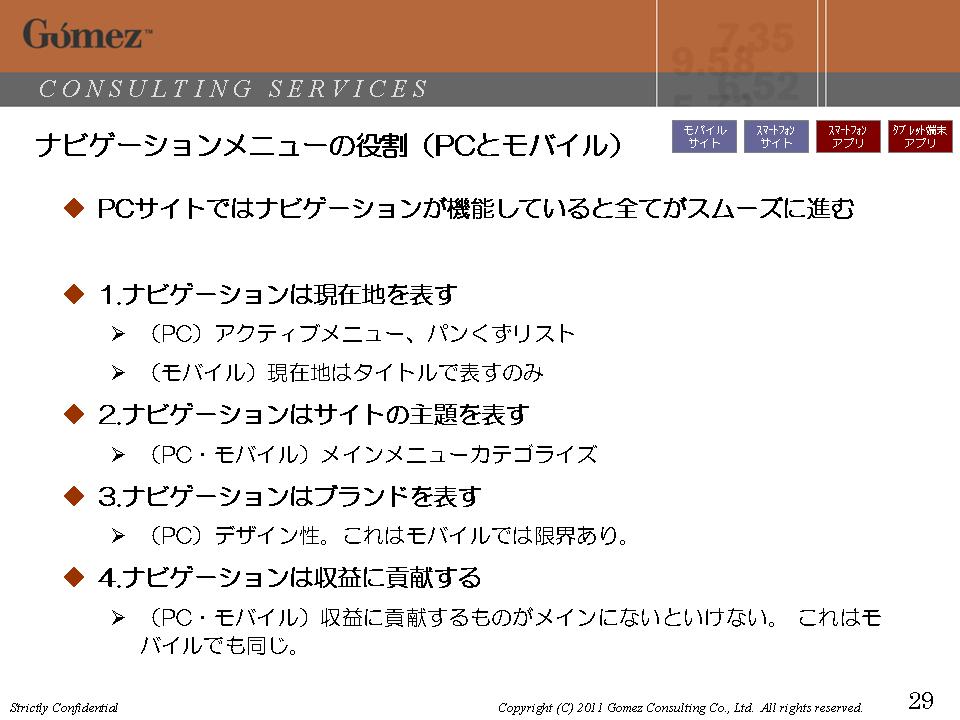
図22はナビゲーションの役割です。

(図22)
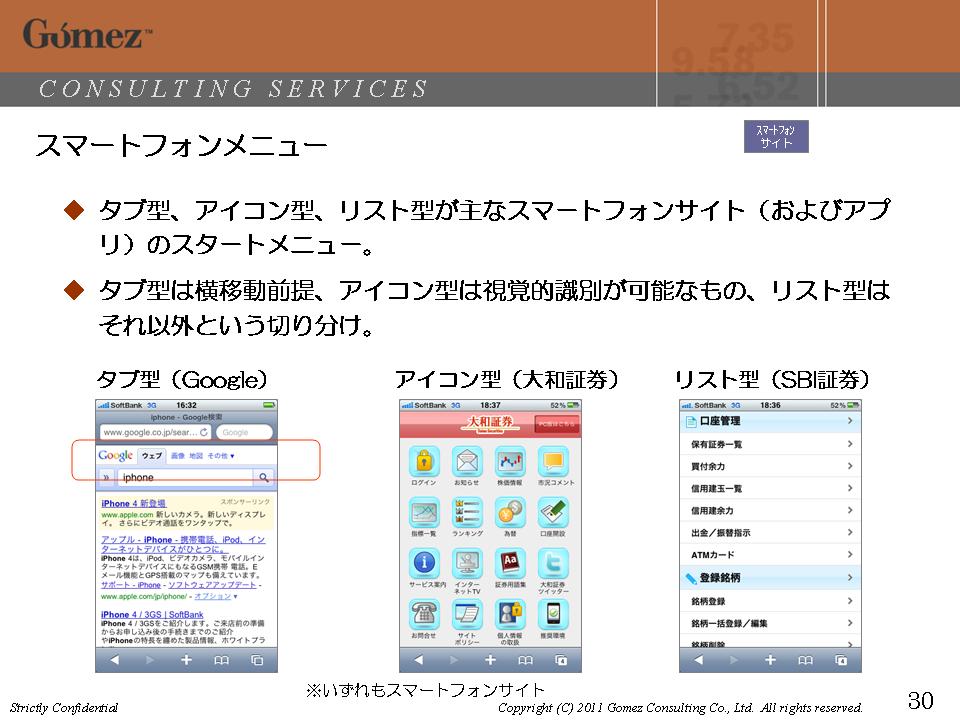
スマートフォンサイトのメニューは3種類に分かれています(図23)。

(図23)
アイコン型が一番多くて、モバイルから簡単に転用したものがリスト型です。
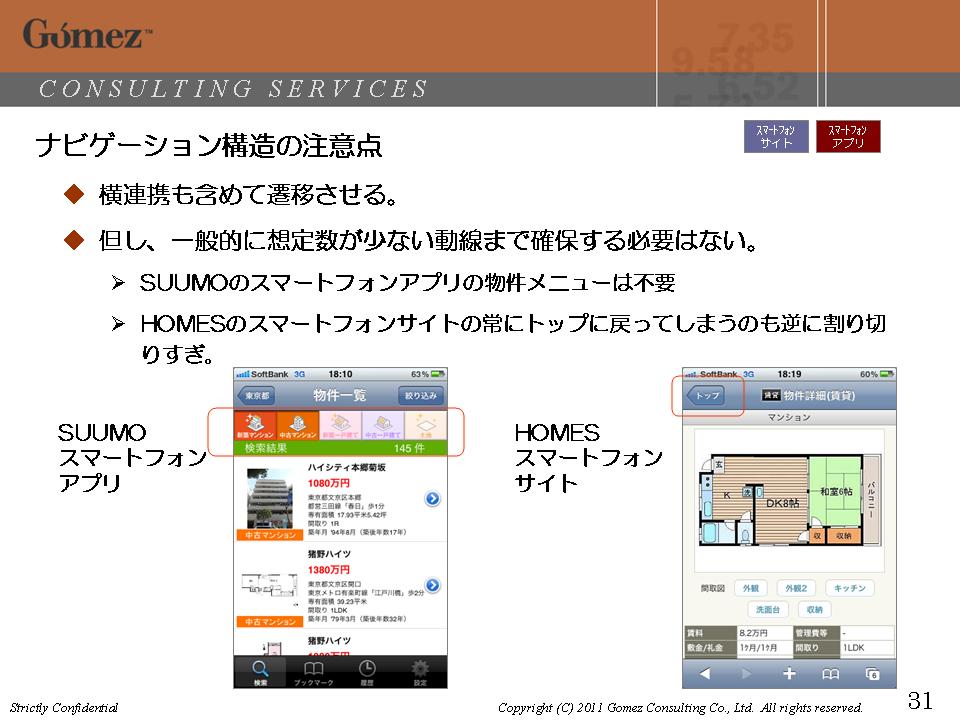
次は、ナビゲーション構造の注意点です。図24の左側はSUUMOのスマートフォンアプリです。上の部分に「新築マンション」「中古マンション」「新築一戸建て」などというメニューが付いています。これが全部のページにあります。しかし、このメニューは1度選択したら必要ないはずです。スマートフォンの狭い領域ではこの物件メニューは不要です。また、右側のHOMESという不動産情報サイトは、どのページにもトップに戻るというリンクが左上にあります。トップから検索して間取りを選んで1つ前に戻ろうと左上のボタンを押すと、最初にトップページに戻ってしまいます。この場合、正解は1つ前に戻れるということです。こういうことは、AppleやAndroidのユーザビリティガイドラインには書いていないことですが、重要な部分です。

(図24)
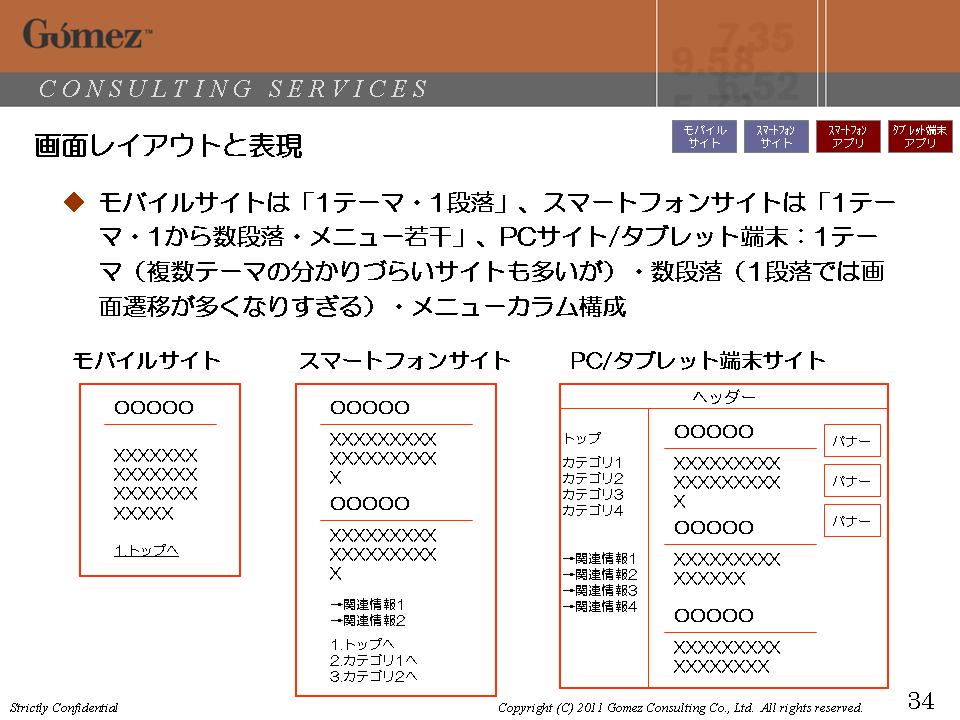
今までのモバイルサイトは狭い領域でしたので、タイトル、本文があって終わりでした。スマートフォンサイトはパラグラフが2、3個、下に関連メニューが付きます。PCサイト・タブレットサイトはメニュー構成をきちん取ることができてバナー領域もあり、3段構成が可能になります。しかし、あくまでも見出しとの本文という構成はどれも変わりはありません(図25)。

(図25)
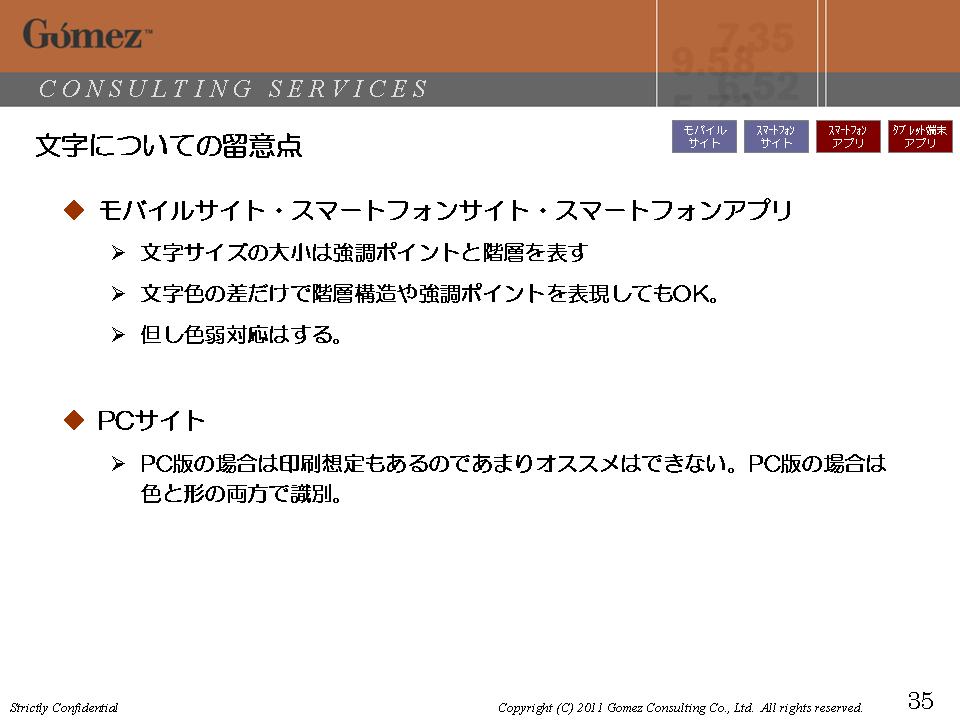
図26の文字について留意点も参考にしてください。

(図26)
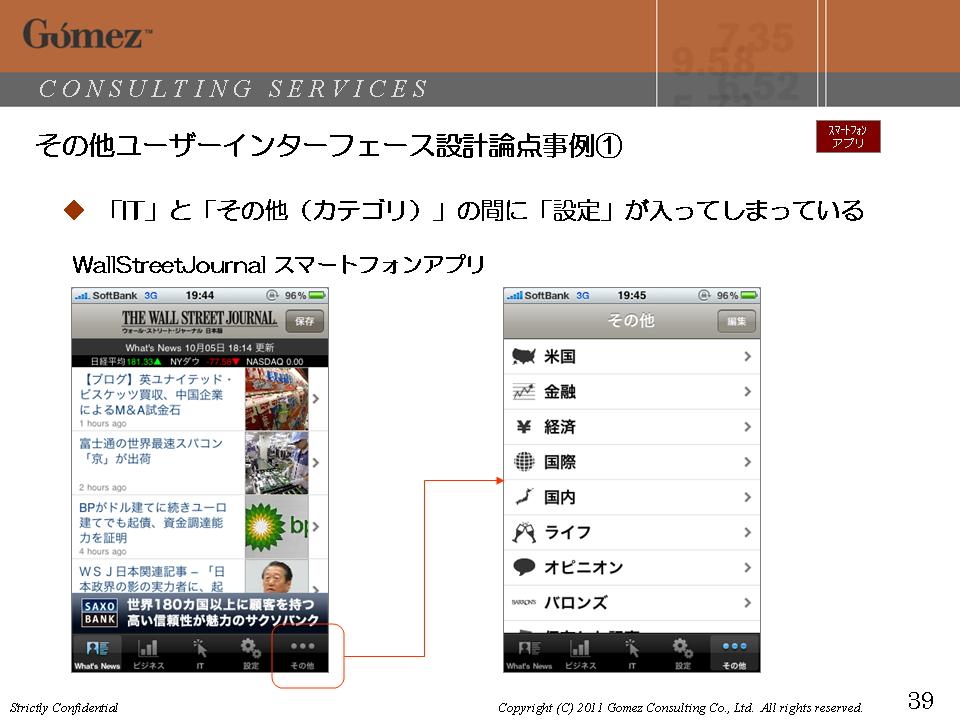
ユーザインターフェース設計論点について、いくつか事例を挙げてご説明します。図27はWall Street Journalのニュースのスマートフォンアプリです。

(図27)
下の部分に「What’s News」「ビジネス」「IT」「設定」「その他」があります。この並びで「その他」を押すと、右側の「米国」「金融」「経済」というニュースのカテゴリーが出てきます。しかし順番を考えると「What’s News」「ビジネス」「IT」「その他」「設定」にしなくていけません。
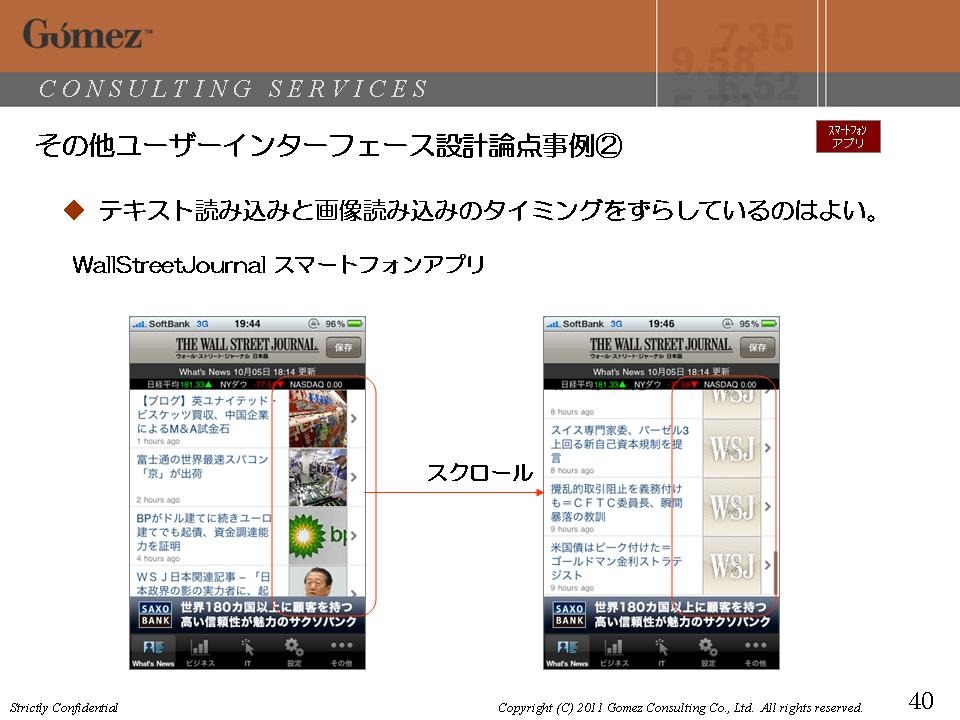
次は、Wall Street Journalのスマートフォンアプリの良い点です(図28)。ページの中に画像とテキストがある場合、スクロールさせると、最初の読み込みのときには全テキストと最初に表示されている画像だけを読み込みます。スクロールして初めて残りの画像を読み込んでいく設計になっています。最初にアクセスしたときに全部の画像をダウンロードすると重いですからそれが避けられます。スクロールしたときには、少なくとも最初のテキスト部分はダウンロードが完了していますので、文字だけを読むこともできます。

(図28)
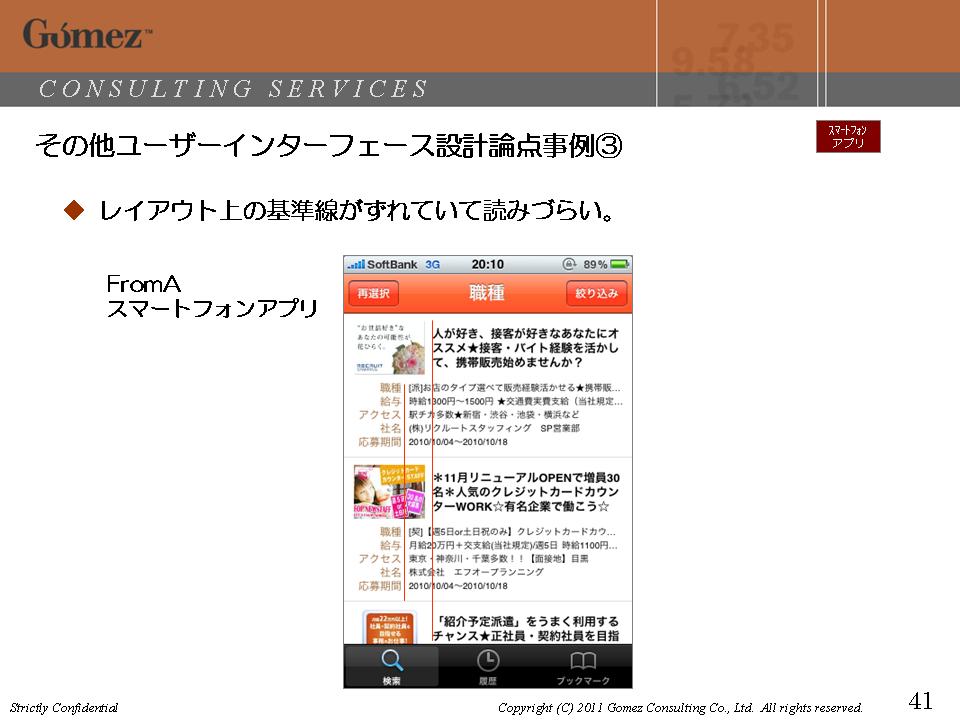
図29のフロム・エーのスマートフォンアプリは、レイアウト設計の基準線がずれています。基準線は本数が少なくてシンプルな方が分かりやすいサイトになります。

(図29)
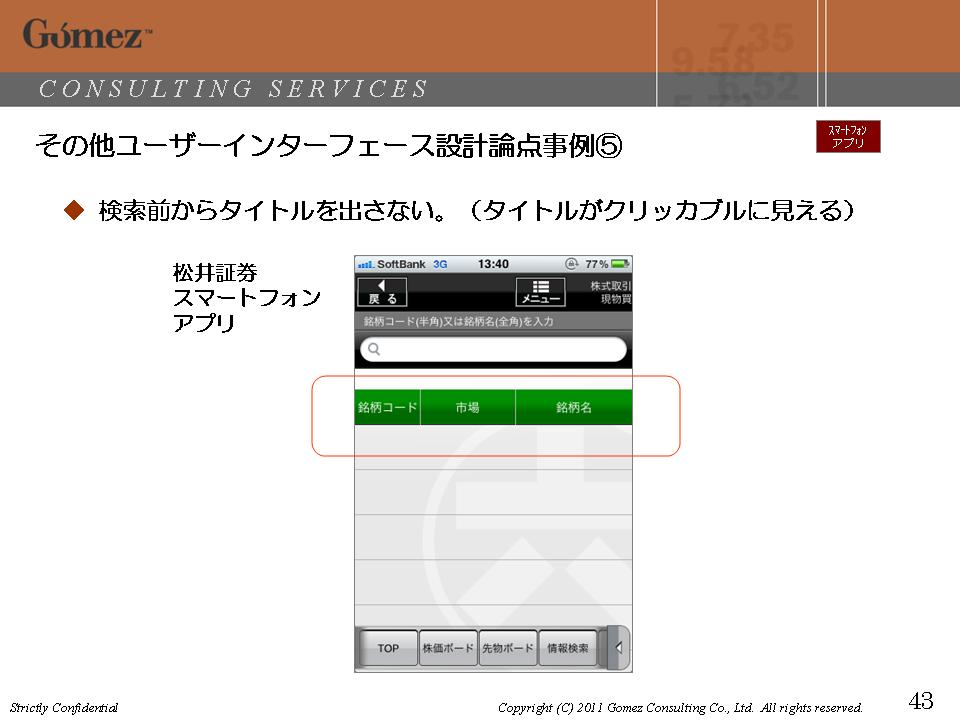
次は、松井証券サイトです。トップページから「銘柄を探す」というリンクをタップすると図30の画面に行きます。検索窓に入力すれば検索結果が下のリストに入ってきます。しかし、最初から「銘柄コード」などのタイトルを載せてしまっているがために、ユーザビリティテストを行うとこの緑のボタンを押してしまうのです。ところが、これはタイトルですから押せません。正解は虫メガネの窓に入力するのですが、それが分らないインターフェースになっています。

(図30)
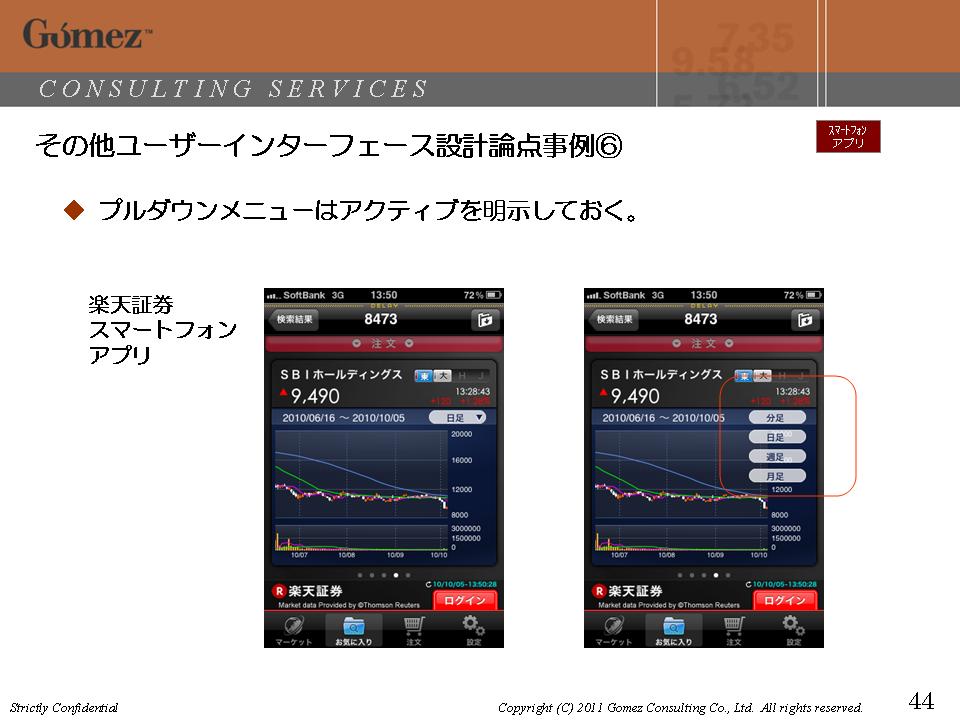
楽天証券スマートフォンアプリです(図31)。何日単位で時価のチャートを表示させるかという選択肢があります。「日足」をタップすると「分」「日」「週」「月」というそれぞれの期間が出てきます。ところが、全部が同じデザインなので、「これって、どれなのか」となってしまうのです。人間の短期記憶は短い時間で消えてしまうのでタップした瞬間に忘れてしまうことがあります。「日」の部分だけ違う色にするとか、順番をそのままにしてくという方法などが正解です。

(図31)
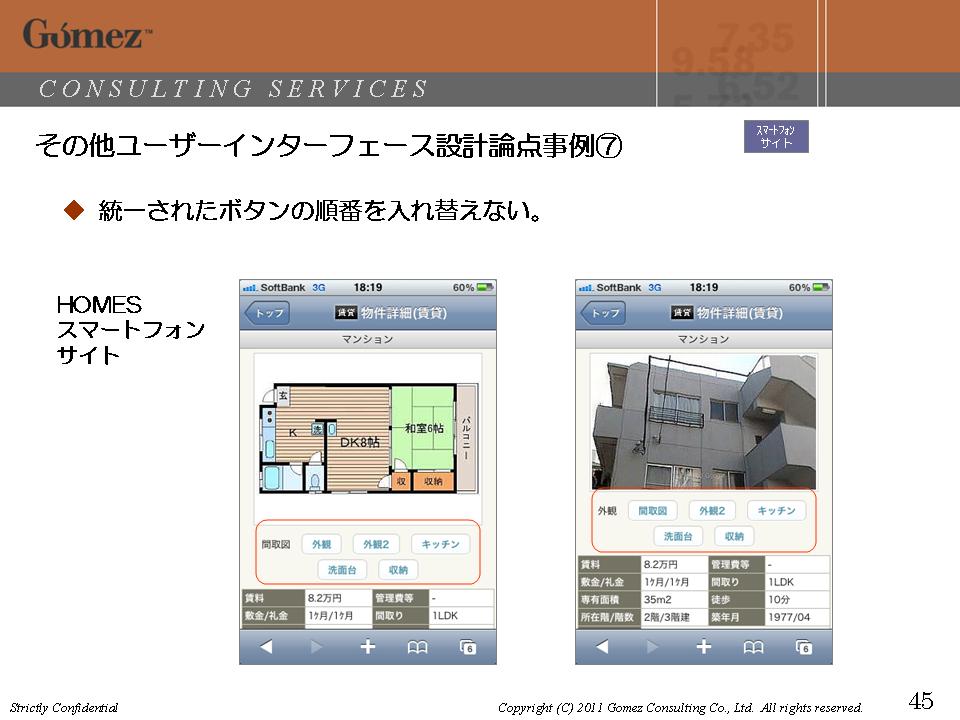
図32はHOMESスマートフォンサイトですが、左側の画面の下部分に「間取図」、「外観」、「外観2」、「キッチン」、「洗面台」、「収納」のメニューがあります。ところが、「外観」をタップするとメニューが入れ替わってしまいます。私ならまた「間取図」を押します。本当は「外観2」を押すのが正解です。メニューが入れ替わってしまったために自分がどこまで見たのか全く分らない状況になってしまうのです。

(図32)
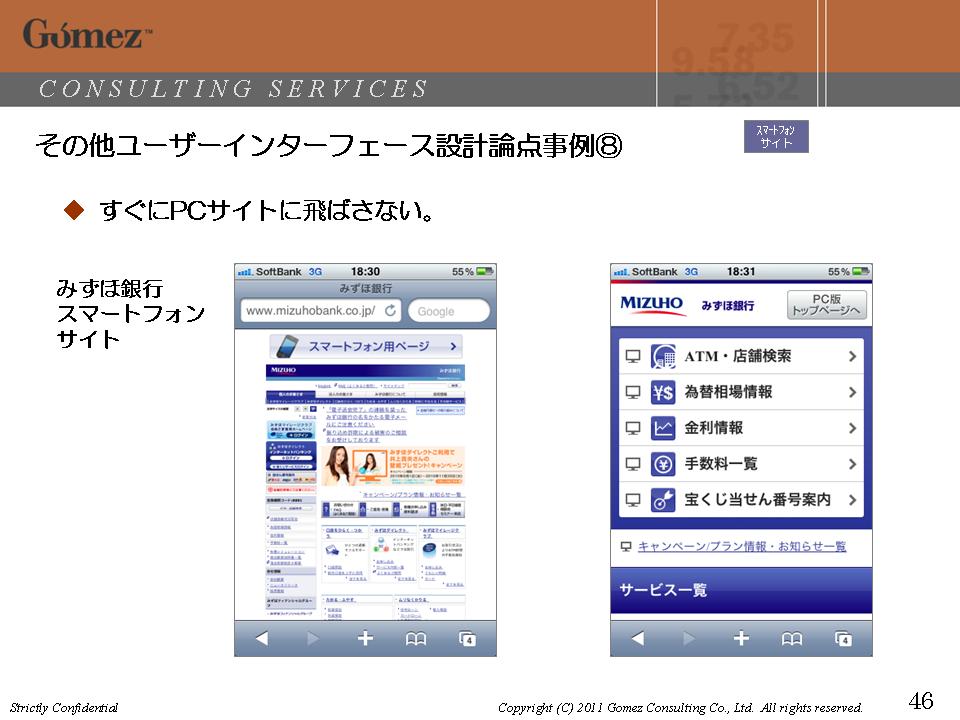
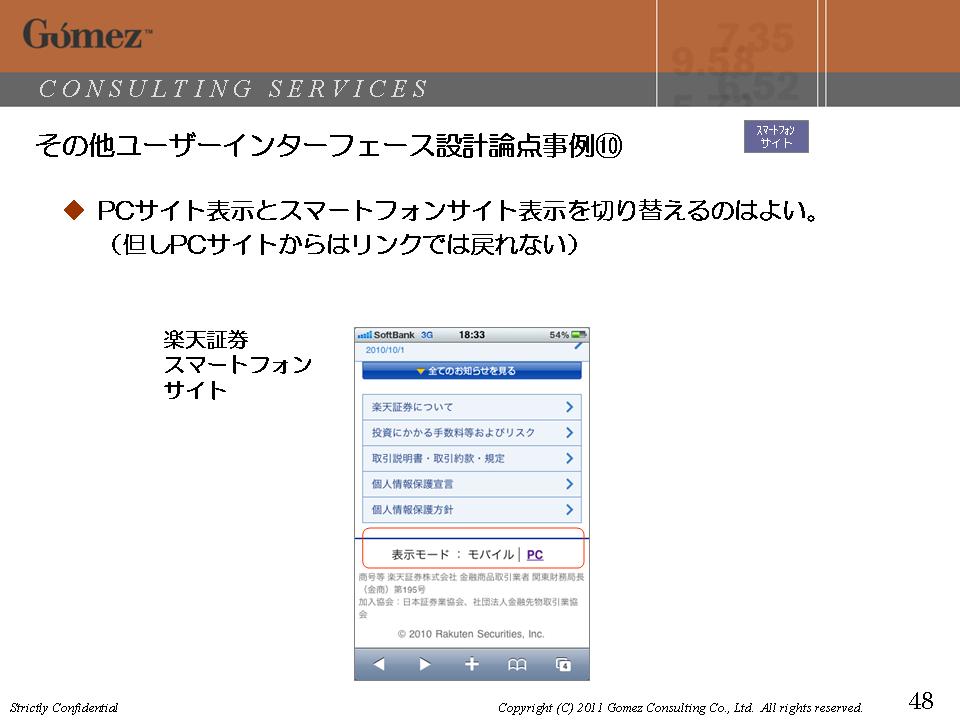
みずほ銀行のPCサイトにアクセスするとスマートフォン用ページというものが表示され(図33)、選択するとスマートフォン用ページとして右側のページだけが表示されます。TVのマークはPCサイトへ飛ぶことを意味しています。例えば、「金利情報」を押すとPCサイトに飛ばされてしまいます。他のメニューを選んでも全てPCサイトに飛ばされます。

(図33)
図34のように、モバイル、PC、スマートフォンの切り分けはスタンダードになりつつあります。注意点は、PCを押してしまうと下の「表示モード」は出ませんので、ブラウザ側の戻るボタンで戻るしかないということです。スマートフォンのブラウザはいくつも前に戻れないということが、PCのブラウザとの一番の違いです。

(図34)
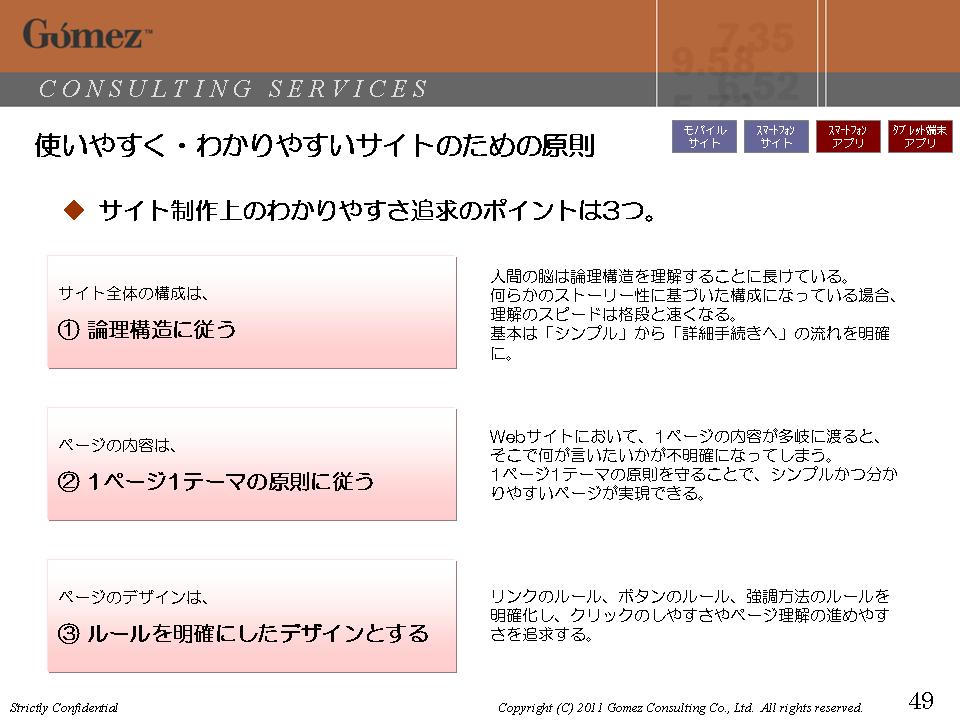
使いやすくわかりやすいサイトにするための原則として、追求するポイントは3つです。「論理構造に従う」、「1ページ1テーマ」、「ルールを明確にしたデザインとする」です。

(図35)
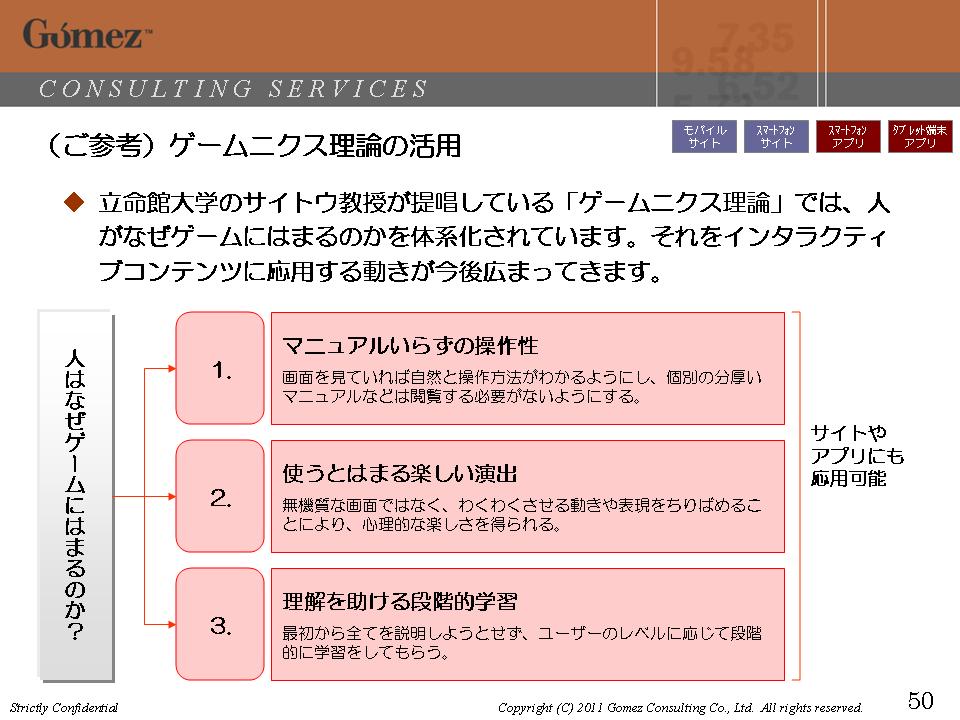
ゲームニクス理論というものがあります(図36)。立命館大学のサイトウ教授が提唱しているもので、人がなぜゲームにはまるのかを体系化しています。

(図36)
まず、マニュアルいらずの操作性です。マニュアルは付いていたとしても非常に薄いですし、なくても操作できます。そして、音や動きの楽しい演出があります。もう1つは、理解を助ける段階的学習で、最初はシンプルな情報を見せておいて、ユーザの理解が進んだと思われる段階で詳細なものを見せていくという手法です。私はこれをリモコン型と呼んでいます。リモコンは表は簡単なボタンしかないけれども開けると非常に詳細な機能が付いています。この2段構成が、サイト、アプリケーションにも必要です。
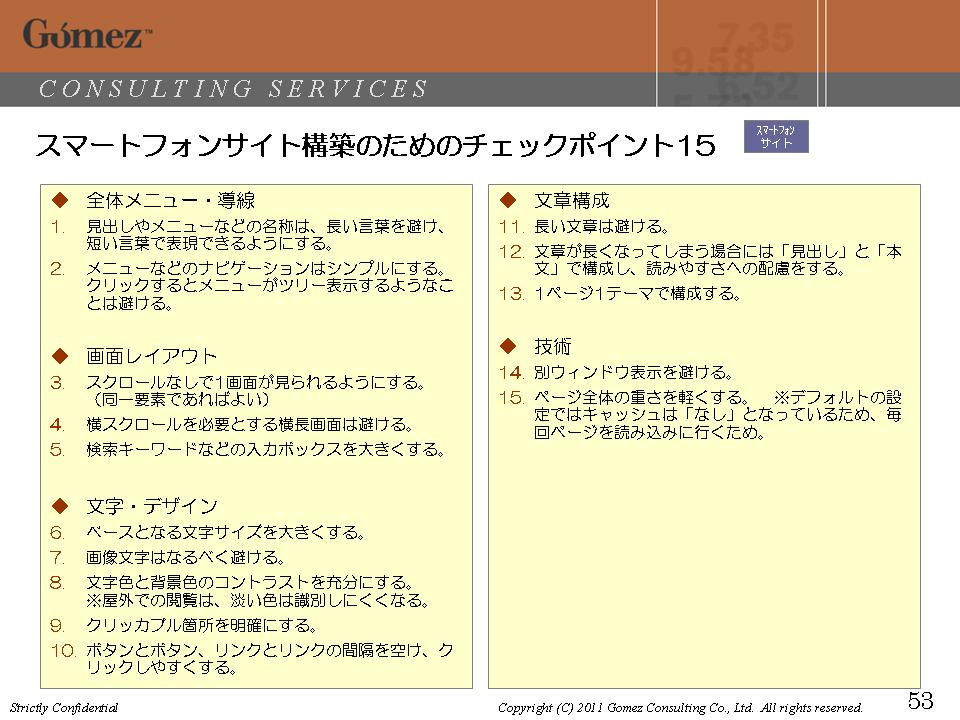
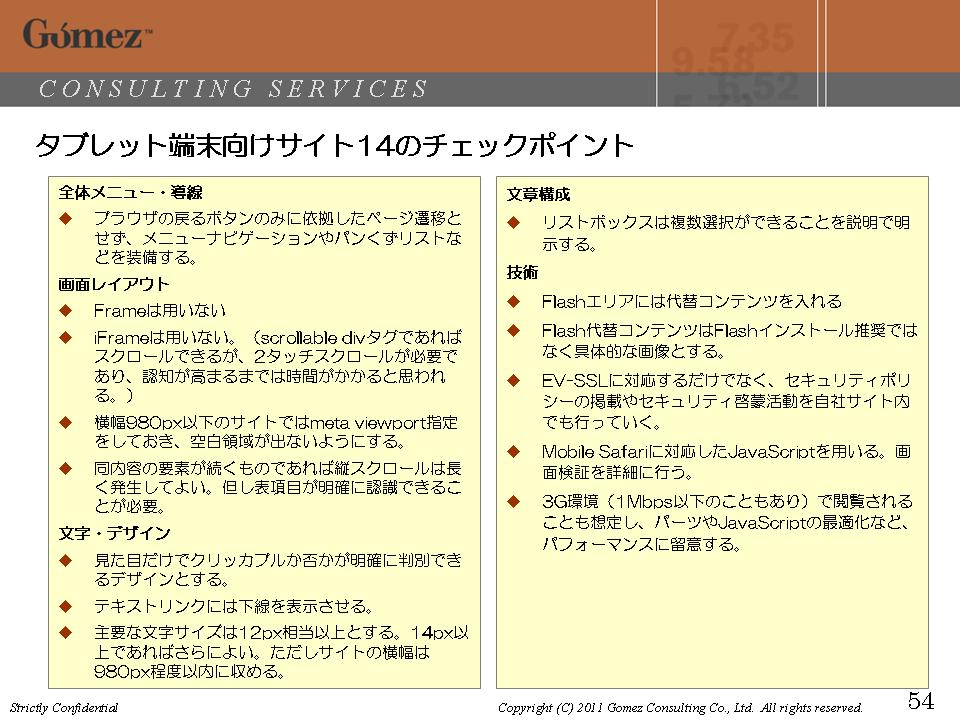
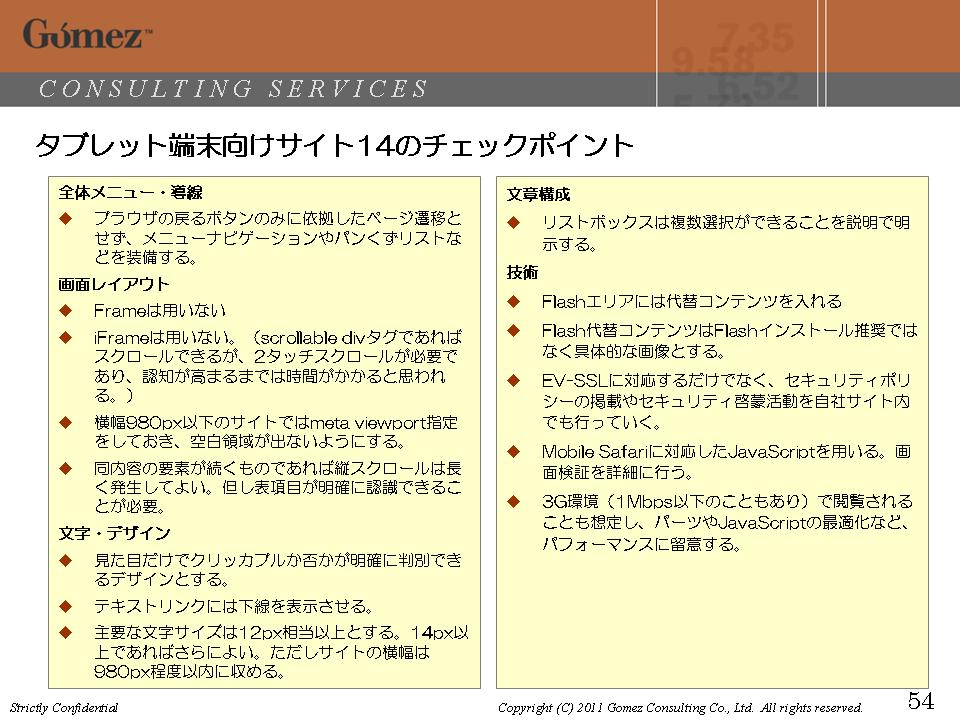
(図37)、(図38)にチェックポイントがまとめてありますので、設計の参考にしてください。

(図37)

(図38)
スマートフォンサイトのパフォーマンス測定
サイトパフォーマンスには3つの要素があります(図39)。

(図39)
1番目は表示速度です。クリック、タップしてから完全にページが表示されるまでの時間を表します。2番目が稼働率です。100回アクセスしたら100回とも表示されるかどうかということです。3番目は一貫性です。時間や地域等によらず表示速度が安定していることです。
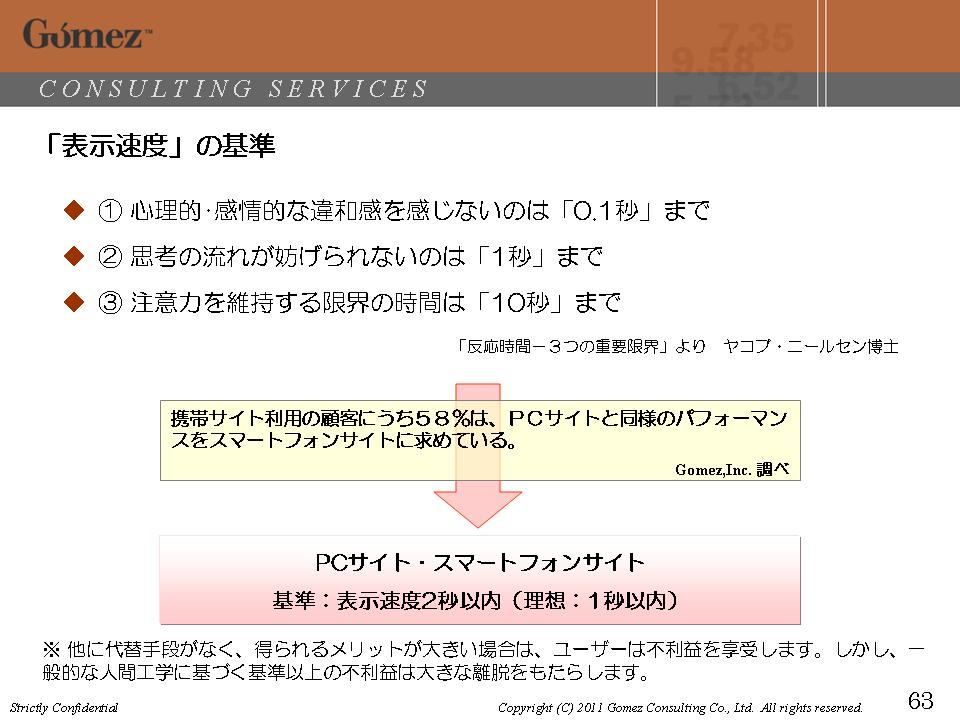
1番目の「表示速度」の基準についてです(図40)。

(図40)
反応時間というものに対して3つの限界あるとユーザビリティの権威のJakob Nielsenが言っています。まず、心理的、感情的な違和感がないのは「0.1秒」までです。キーボードに「あ」と打ち込んで0.1秒以内に表示されれば違和感はありません。ところが0.2秒かかると遅いなと感じます。そして、思考の流れが妨げられないのは「1秒」までです。「あ」と打ち込んで1秒後に「あ」と返ってくると相当遅いですが、文章を打とうとしたことは覚えている範囲で、なんとか思考の流れは妨げられません。さらに、注意力を維持する限界の時間は「10秒」までです。「あ」と打ち込んで10秒待っても表示されなければ、こんなPCはダメだということになります。
理想はPCサイトもスマートフォンサイトも押せば0.1秒以内にパッと出てくることです。印刷媒体は0.1秒どころか0秒に見えます。その操作性とPC、モバイルが0.1秒や1秒かかっているということは大きな開きがあります。その意味でもこのパフォーンマンスは非常に重要な要素です。
思考の流れが妨げられない「1秒」を本当は基準としたいのですが、現状の回線、特にスマートフォン回線では非常に厳しいです。ですから、弊社としては、表示速度「2秒」以内をPCサイトにおいてもスマートフォンサイトにおいてもパフォーマンスの重要基準としています。アメリカの調査ですが、顧客の58%はPCサイトと同様のパフォーマンスをスマートフォンサイトにも求めています。これに答える必要があると思っています。
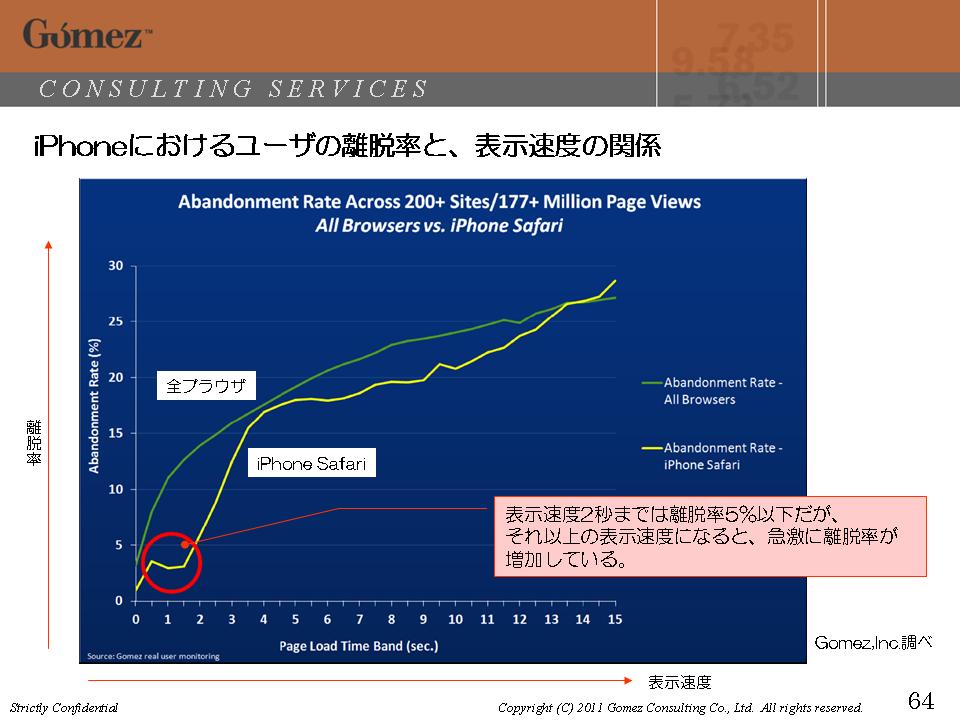
図41は米国で調べたものですが、グラフの横軸はページが表示させる時間です。縦軸がページ離脱率です。緑色の全ブラウザを見ると、1~2秒経ってしまともう離脱してしまいます。一方、黄色のスマートフォンサイトは通信環境がまだ悪いこともあって、PCサイトよりも若干待ってもらえます。しかし、2秒を越えたら離脱してしまいます。表示速度2秒までは離脱率5%以下ですが、それ以上になると急激に離脱率が増加します。

(図41)
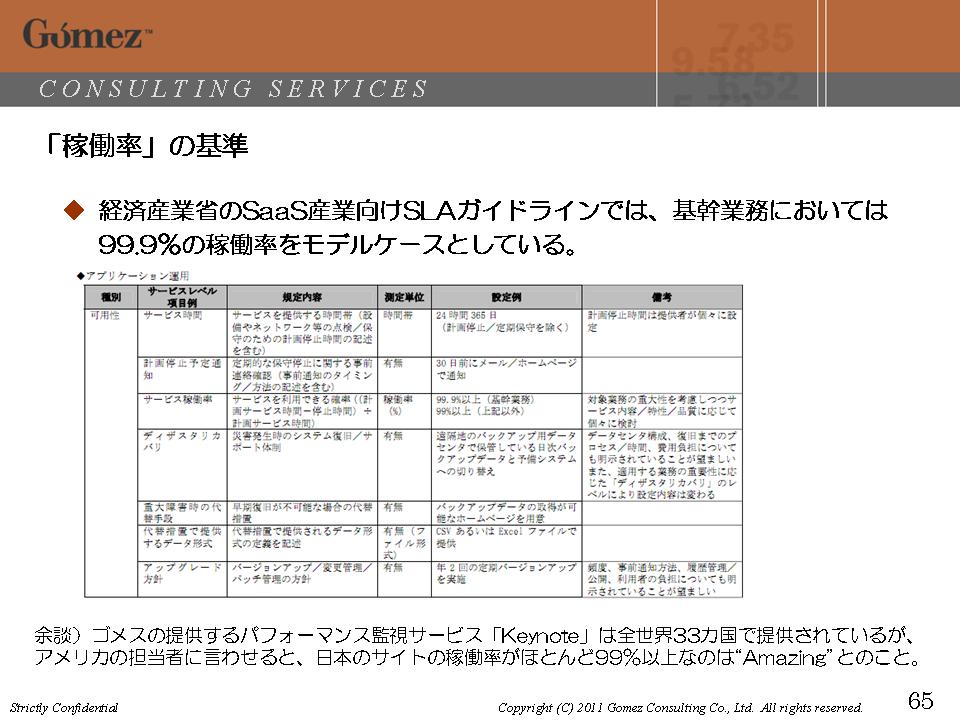
2番目の「稼働率」の基準についてです(図42)。

(図42)
経済産業省が出しているSaaS産業向けSLAガイドラインでは、基幹業務においては99.9%の稼働率をモデルケースとしています。サービス内容や企業によって数字は多少上下します。基幹ではない業務においても99%表示させることになっています。ちなみに日本のPCサイトは99.93%とかでほぼ100%に近いです。スマートフォンサイトはまだ表示されないケースがあります。
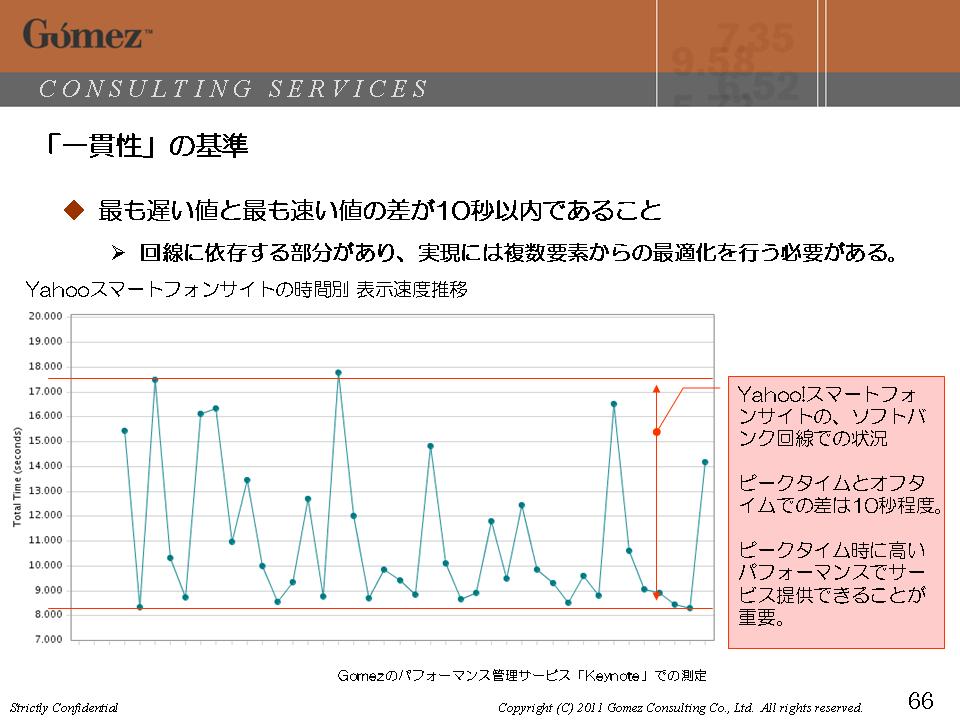
3番目は「一貫性」の基準です。

(図43)
基準は最も遅い値と最も速い値の差が10秒以内であることです。回線に依存する部分がありますので、実現には複数要素からの最適化を行う必要があります。図43は、Yahooスマートフォンサイトのトップページを1時間ごとに計測したグラフです。見事にデコボコしています。Yahooですらこれくらいですから、他のサイトは30秒くらいの差が出でしまうことがあります。一応、ゴメスの基準としてはピークタイムとオフタイムという部分で10秒以内というのを基準としています。
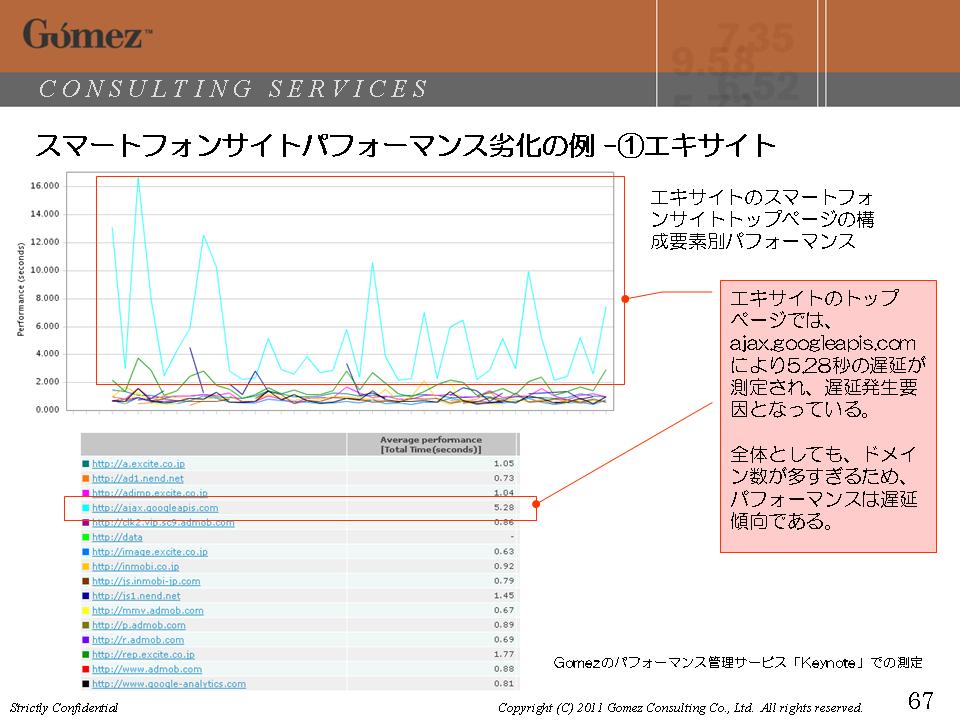
遅くなる理由は、1つはページを構成する要素数、パーツ数が多いという部分があります。図45はexciteのスマートフォンのケースですが、薄い青色がデコボコしています。他のパーツは非常にスムーズにダウンロードしているのですが、この薄い青だけがデコボコしていて、これがいわゆるボトルネックと呼ばれる、何で表示速度が遅くなっているのかを表しています。

(図44)
exciteのトップページでは、ajax.googleapis.comにより5.28秒の遅延が測定され、遅延発生要因となっているのですが、こういうツールを使って計測しないと分らないのです。
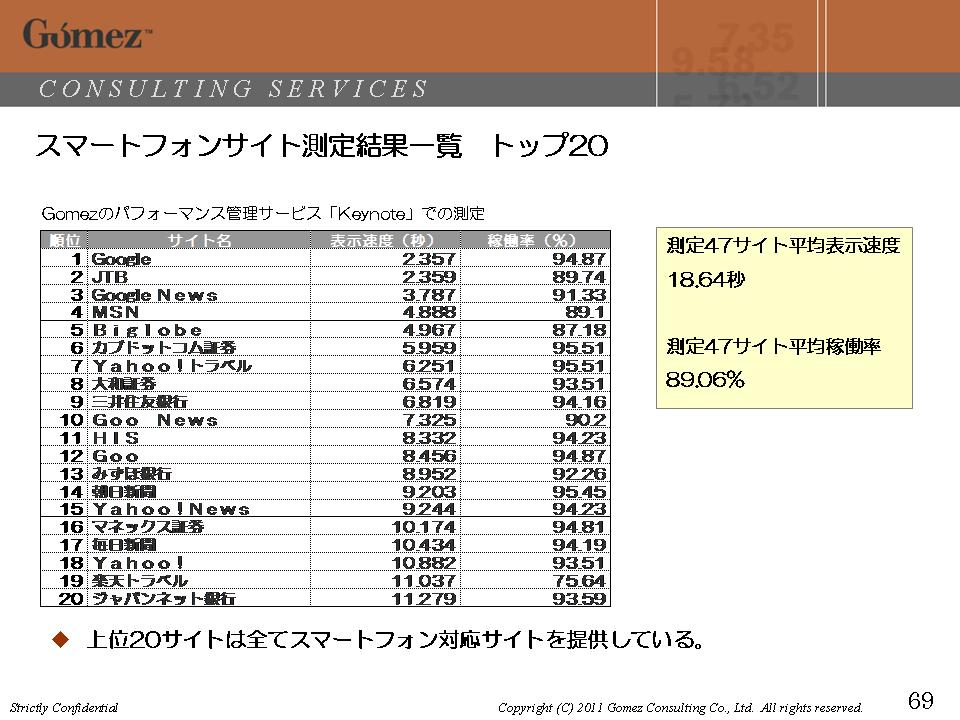
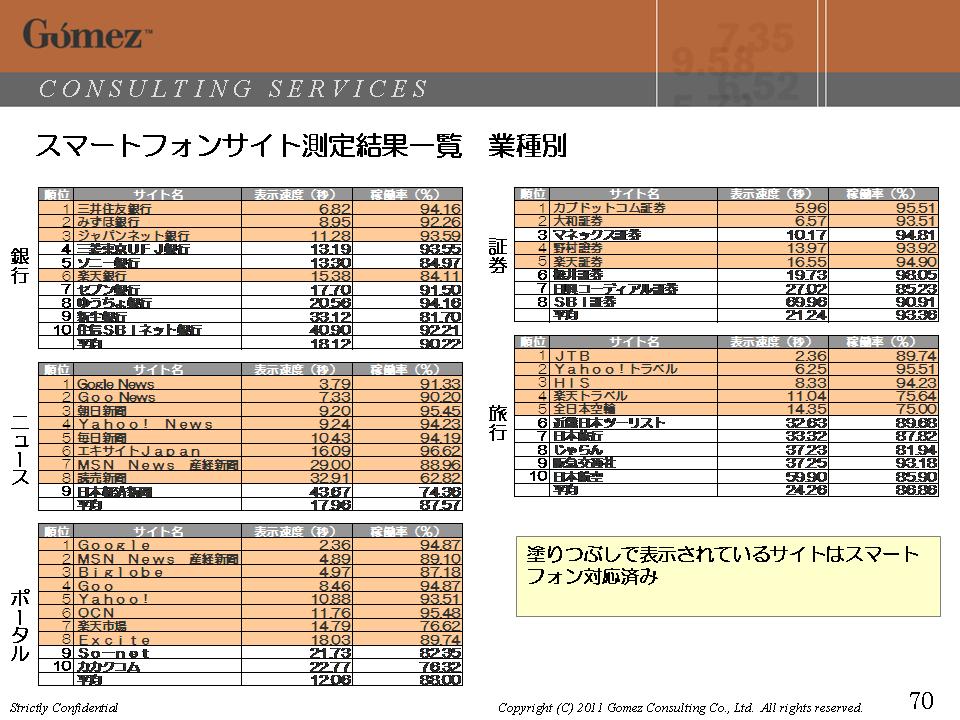
図45にスマートフォンサイト測定結果一覧トップ20とありますが、やはりここでもGoogleが1位です。それでも2.3秒です。ソフトバンクの回線でiPhone3GSをエミュレートして計測しています。主要な会社でも意外と開きがあって、20位のジャパンネット銀行は11秒かかってしまっている状態です。

(図45)
図46のオレンジの部分はスマートフォン専用サイトを持っているか企業です。白い部分はPCサイトしか持っていないので、PCサイトをスマートフォンで計測しています。ご覧のように表示速度が速いのはスマートフォン専用サイトになります。

(図46)

(図47)
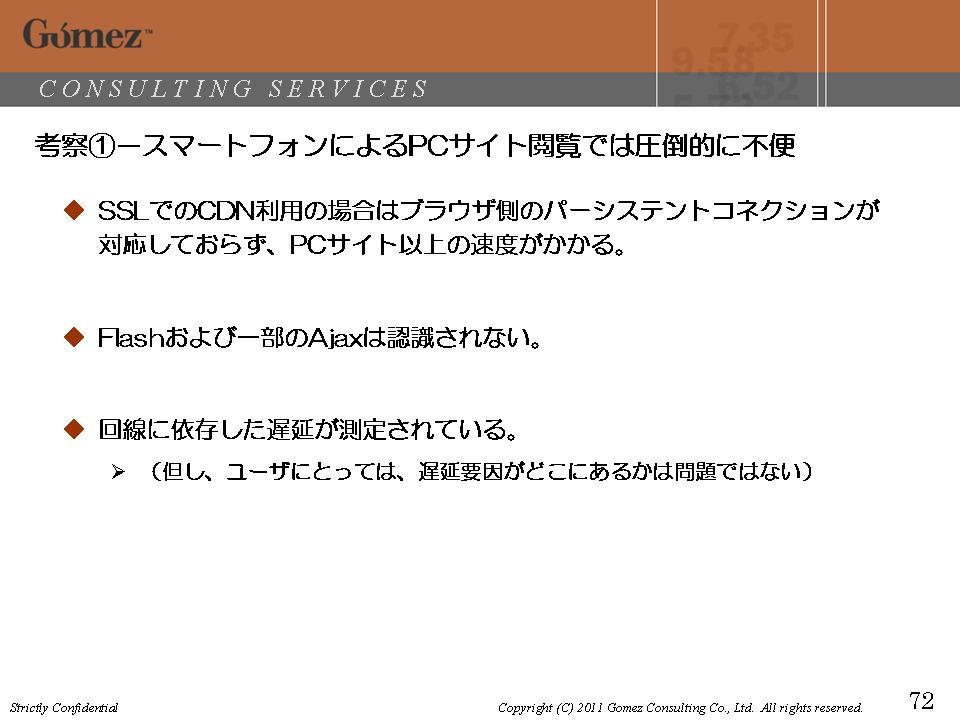
スマートフォンによるPCサイト閲覧は、圧倒的に不便です。以下は、考察3件です(図48)(図49)(図50)。

(図48)

(図49)

(図50)
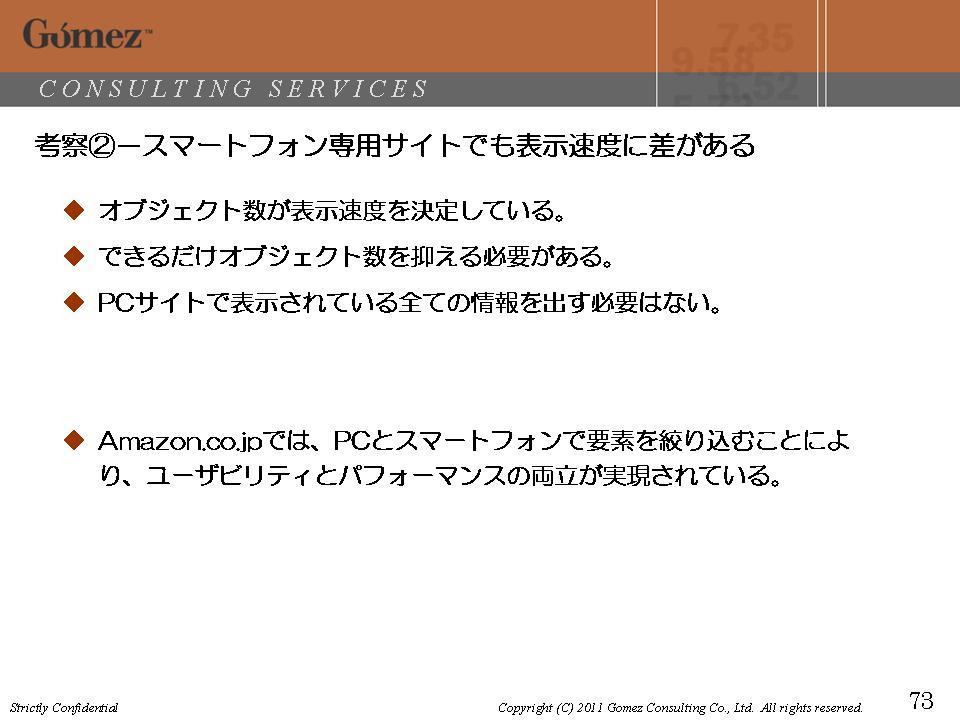
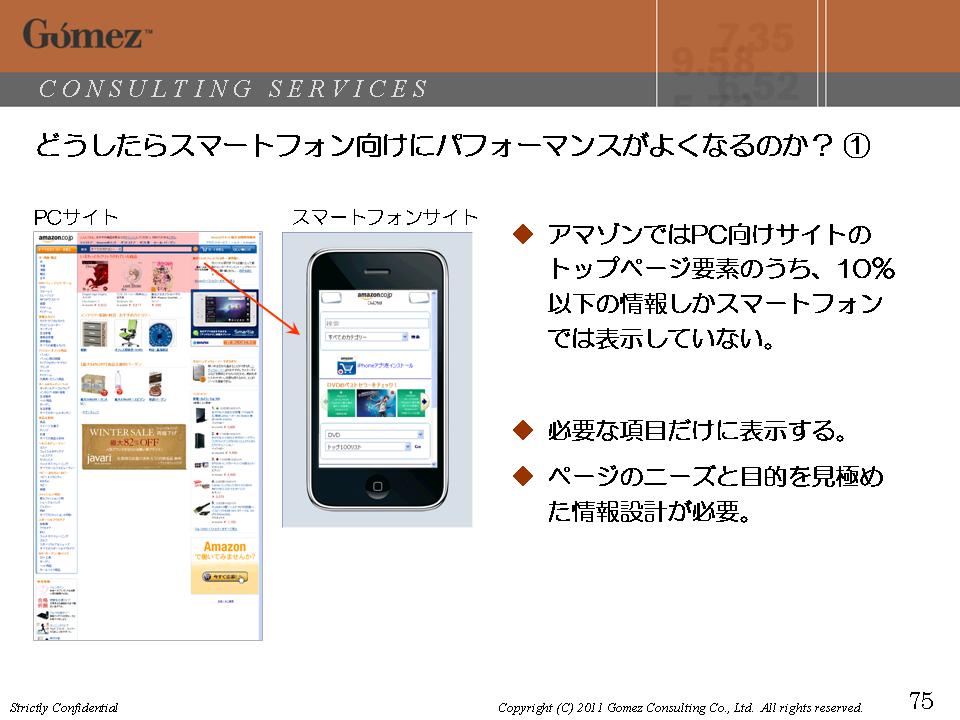
では、どうしたらスマートフォン向けパフォーマンスがよくなるのでしょうか。Amazonの場合、スマートフォンサイトは機能も内容も非常に絞り込みました(図51)。よくここまで削ったというくらい絞りました。表示速度としてはこれでも遅くなってしまうのですが、盛り込みすぎないということが一番大きな要素です。

(図51)

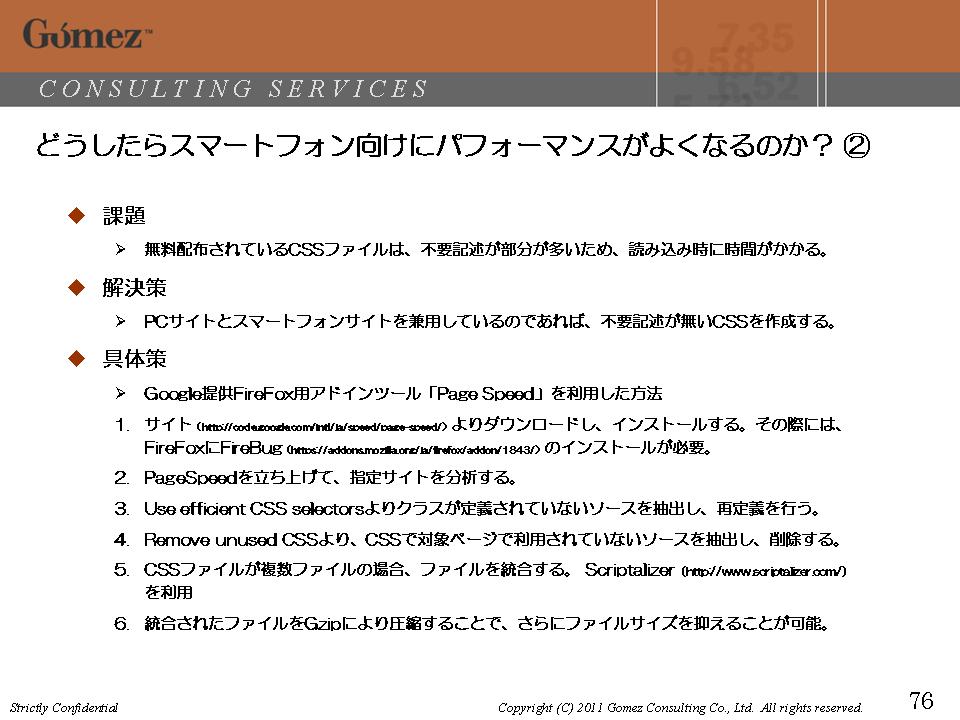
(図52)

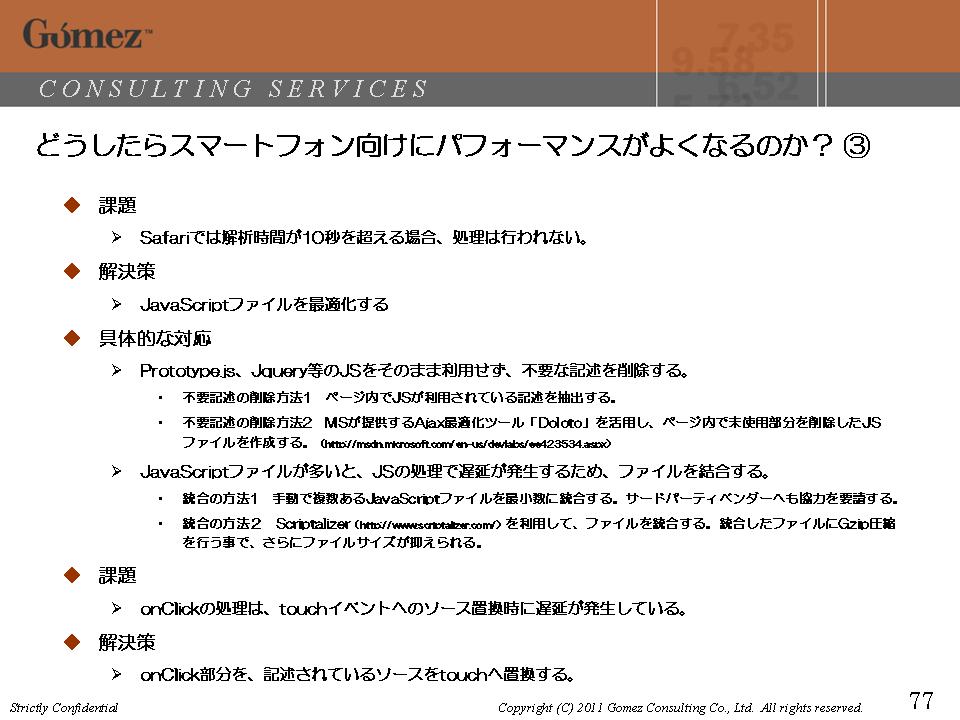
(図53)

(図54)
活用事例と今後の流れ
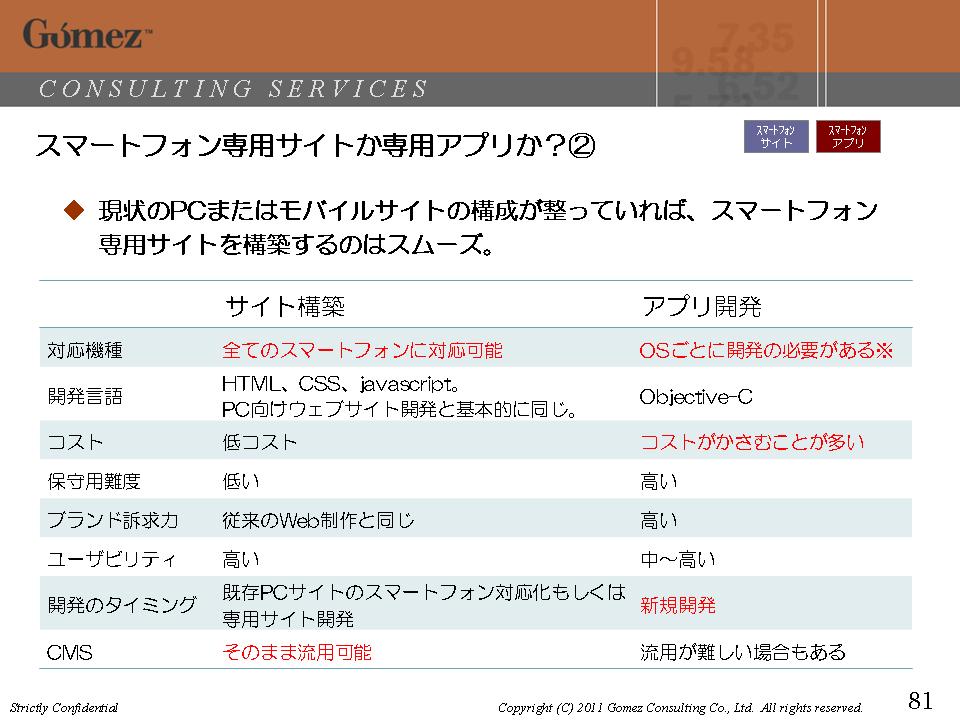
スマートフォン専用サイトを作るべきか、アプリを作るべきかということはよく言われます。継続利用されるかどうかといったことに軸を置いていただければ必然的に見えてくるのではないでしょうか。一般的には、アプリを開発したのだけれどまだそこまでいけていないというときには、まず、スマートフォンサイトでつないでおく。Androidマーケットなどは非常にアプリが探しにくいので、スマートフォンサイトの検索で引っかけてサイト表示させて、そこにアプリがありますよと大きく表示させてダウンロードさせて、継続利用に持ってくるようにします。このような戦略を立てている企業が多いです。

(図55)

(図56)
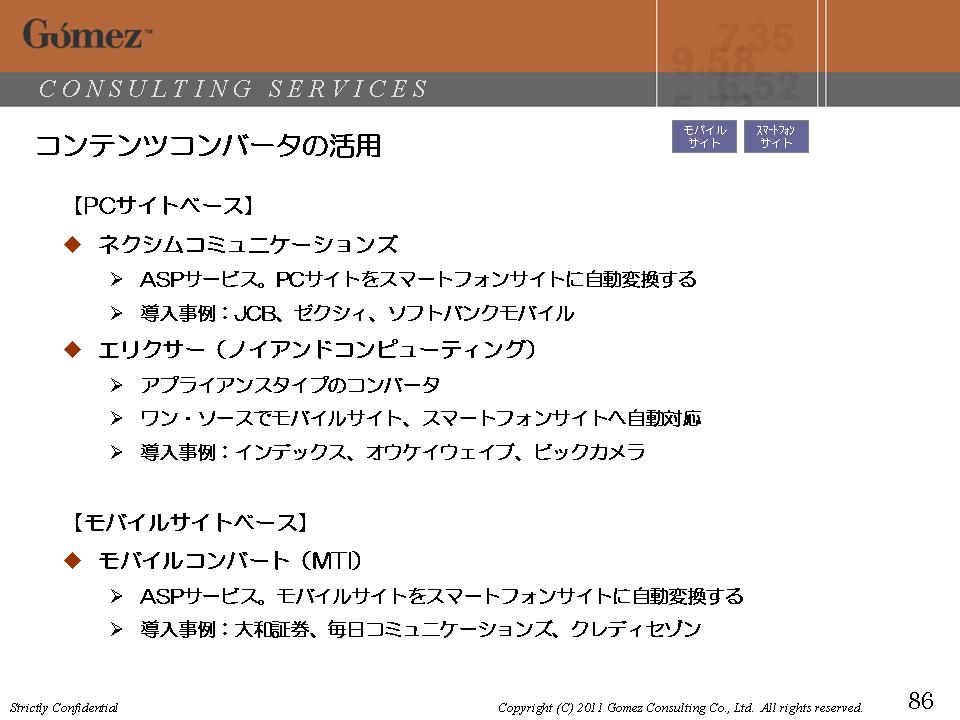
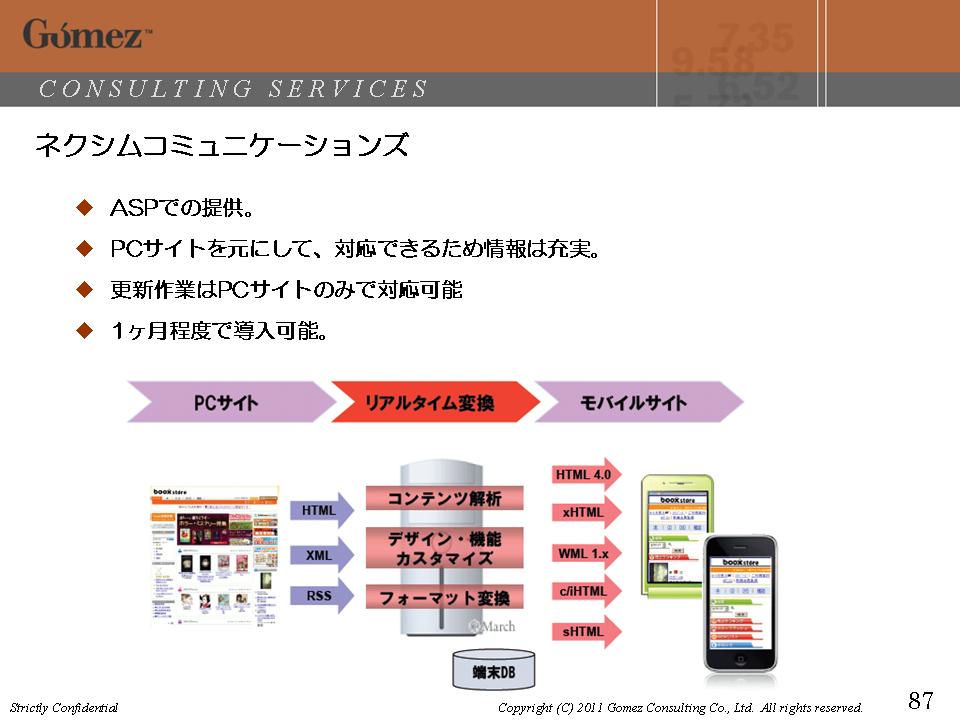
図57はスマートフォンサイトに関するコンテンツコンバータの活用についてです。1つの更新ファイルだけ更新すれば、PCサイトでもモバイルサイトでもスマートフォンサイトでも、どんな端末で見られます。

(図57)
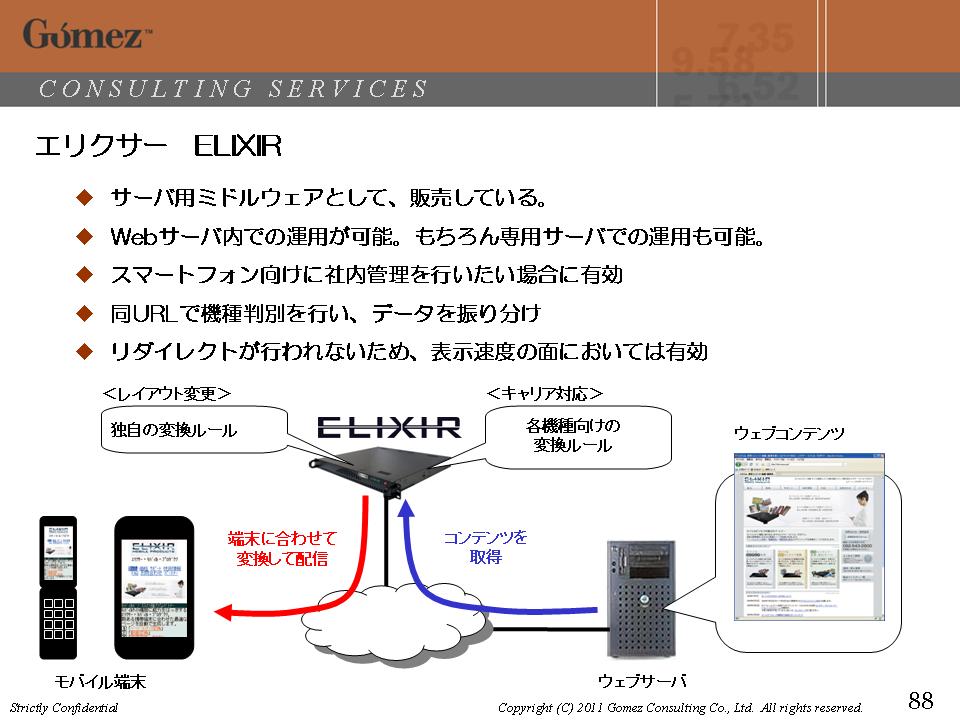
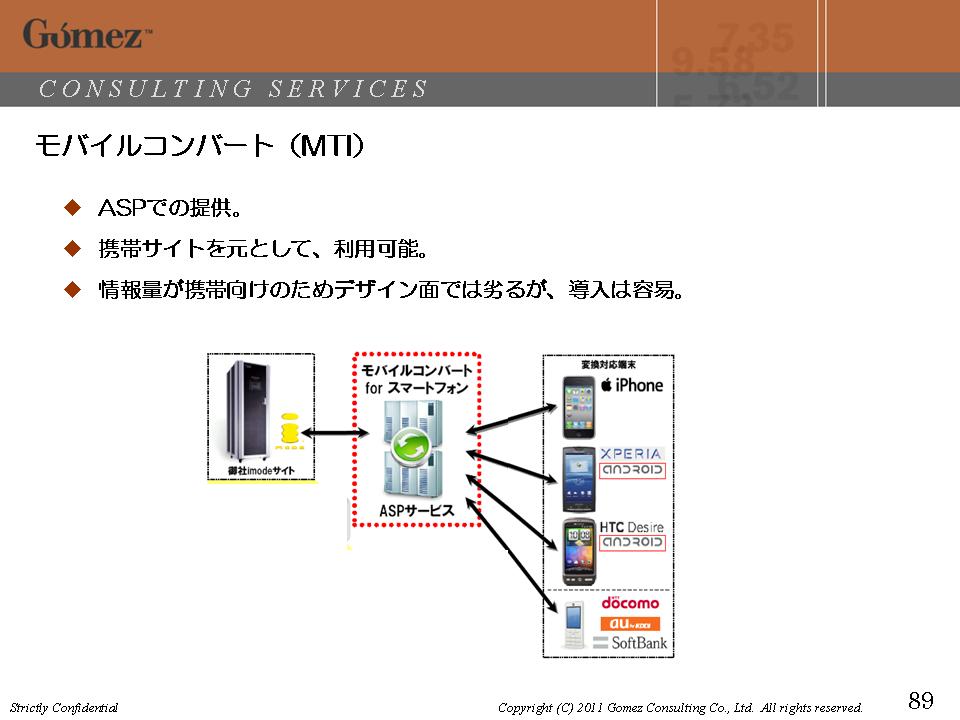
PCサイトベースでは、ネクシムコミュニケーションズが出しているASPサービスが比較的良いでしょう。PCサイトに書いてある情報の一部分を読み取って画像を圧縮して、スマートフォンライクな操作性にします。また、エリクサーというアプライアンスタイプのコンバータがあります。これも全く同じ効果が得られます。一方で、モバイルサイトベースでは、MTIがASPサービスとしてモバイルコンバートというサービスを行っています。
以下は、それぞれのツールの説明です(図58)(図59)(図60)。

(図58)

(図59)

(図60)
現在、どのようなユーザーインターフェースが実現しつつあるのかご紹介します(図61)。

(図61)
まず、モーションキャプチャーです。投げて送信するもので、端末を持って思いっきり投げると、向こうの人にメールが飛びます。また、目で操ってイヤホンの再生・停止をさせるものもあります。iPadでは手が邪魔で画面が見えないということがあります。将来的には、手袋型になって操作をするような形になっていくでしょう。
マルチモーダルは、自動的に雰囲気を読み取ってそれに即したインターフェースを提供するものです。
まだまだ引き続き研究しなければならない部分もあります。

(図62)
(終了)