本記事は、アーカイブに保存されている過去の記事です。最新の情報は、公益社団法人日本印刷技術協会(JAGAT)サイトをご確認ください。
Webブラウザのカラマネ話
WindowのWebブラウザはカラマネ対応されておらず、ディスプレイの色再現範囲もsRGB以下がほとんどなので、Adobe RGB画像の彩度がsRGBレベルに落ちてしまう。
2009年3月5日に「電塾美人モデル撮影写真展」と題してPAGE2009の電塾イベント報告を行った。その際、マスター郡司としては痛恨のミスだったのだが「忙しさを理由に、Adobe RGBのICCが添付されているままアップしてしまった」のである。
CMSの常識なのだが、Web用の場合にはsRGBにプロファイル変換してから入稿が大原則である。理由はほとんどの人が使用しているWindowシステムのWebブラウザはカラマネ対応されていないし、ディスプレイの色再現範囲もsRGB以下(sRGBモニターと称しているものはsRGBの7,8割の色域しか再現しない)がほとんどなので、Adobe RGB画像の彩度がsRGBレベル(実際にはそれ以下)に落ちてしまうのだ。
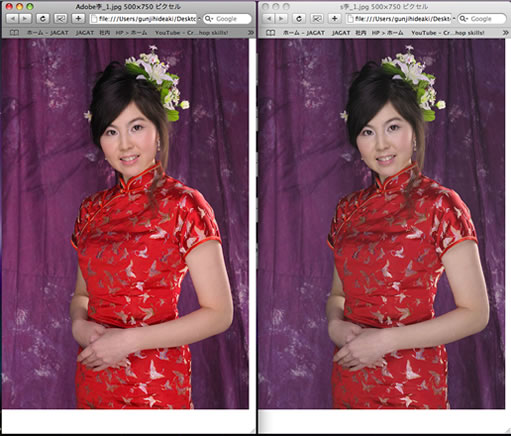
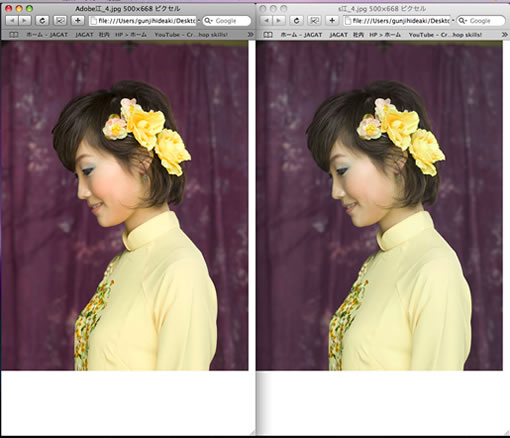
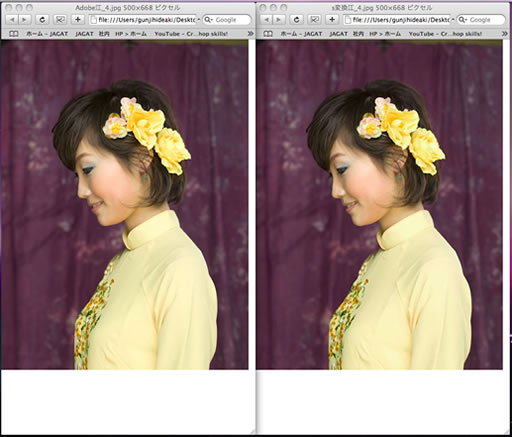
論より証拠、見てみよう。図1と図2がAdobe RGBのプロファイルが付いているJPEG画像だ。対して図3と図4がsRGBのプロファイルが付いているJPEG画像である。

図1

図2

図3

図4
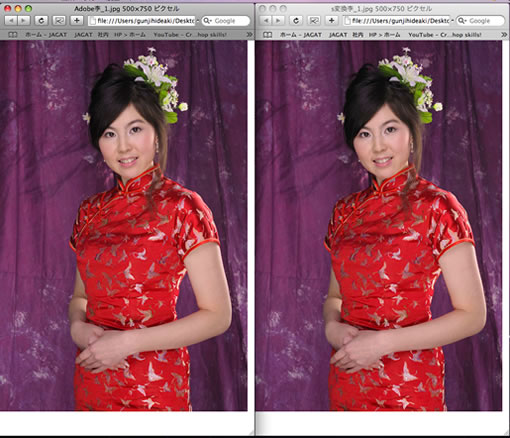
現在MacのSafari(IEもカラマネ対応)でご覧の方は、一々説明しなくても一目瞭然でその色域の違いはご理解いただけると思う。しかしカラマネ対応していないWindowsのIE(Internet Explorer)では、まったく同じに見えているはずである。それでは困るということでCMSの常道としては、見かけの色の感じを揃えるために「プロファイル変換」というものをやるのだが、変換したものが図5と図6である。

左:図5/右:図6 プロファイル変換後
Windowsの場合は、この二つの変換画像の彩度が一番高く見えるはずで、Adobe RGB付き画像よりもsRGB付き画像の方が、見かけの彩度が高くなるという逆転現象が起こってしまう。MacのSafariの場合は、プロファイル変換の見かけはAdobe RGB画像に近い感じになっているはずである。(もちろんAdobe RGBの方が色域は大きく、色の再現範囲は大きい。あくまで見かけ上近いだけである。)
Windowsで見ている人はMacの積りに、Macの人はWindowsの積りになってもらって、どう見えているかのおさらいをしよう。画面キャプチャーを撮っているので、あくまでシミュレーションであるが雰囲気はご理解いただきたい。本来ブラウザがCMSされていれば図7や図8のように見えるはずで、MacのSafariではこう見えているのである。

図7

図8
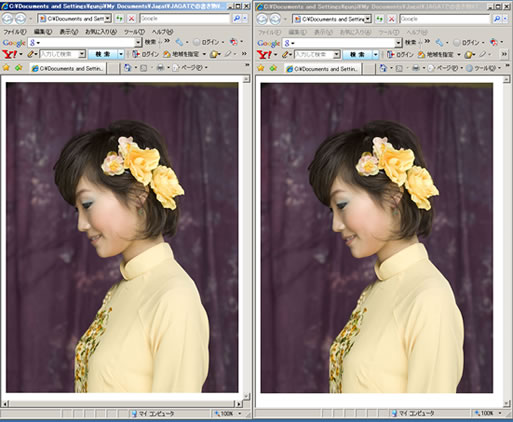
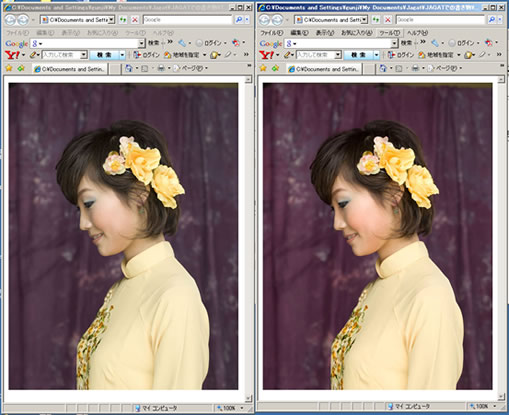
誤解の無い様にお断りしておくが左側がAdobe RGB、右がsRGBである。これがWindowsのIEでは図9のようになってしまう。ICCプロファイルが無視されるので、まったく同じになってしまうのである。ではCMSの常道であるsRGB変換し、これをCMSされているMacのSafariで見てもらうと図10や図11のようになり、見かけはかなり近い感じになっているはずだ。

図9 Windowsで比較

図10 比較変換1

図11 比較変換2

図12 Windowsの逆転現象
問題ないので常道になり得るのである。しかしこれをCMSされていないWindowsのIEで見ると図12のようになる。Adobe RGB画像がsRGB相当に圧縮されてしまうので、プロファイル変換したsRGB画像の方が見かけの彩度が高くなってしまい、逆転現象が起こってしまうのだ。
少々複雑のように思えるかもしれないが、一つ一つ納得していけば決して難しくはないはずだ。ここまでWebが一般的になってくると、SafariのようなCMSは不可欠とも思えるが、いかがなものであろうか?(JAGATではこの辺の標準化にも責任を持って行きたい)今回はこれ以上深く触れないが、他のブラウザやモニター、グラフィックボードによってこの辺だけでも奥が深い。まずは本日のことだけでもご理解いただきたい。
(文責:郡司)
